- java.lang.Object
-
- ilog.views.graphlayout.IlvGraphLayout
-
- ilog.views.graphlayout.basic.IlvBasicLinkStyleLayout
-
- All Implemented Interfaces:
- GraphModelListener, Serializable, EventListener
- Direct Known Subclasses:
- IlvCircularLayout, IlvRandomLayout, IlvTopologicalMeshLayout, IlvUniformLengthEdgesLayout
public class IlvBasicLinkStyleLayout extends IlvGraphLayout
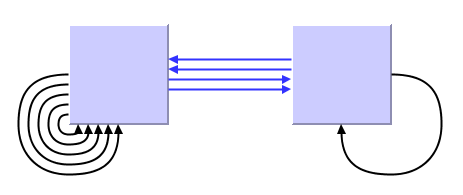
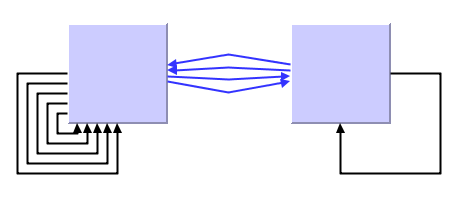
The Basic Link Style Layout is a common base class of all layouts algorithms that offer no complex link shapes. It offers only the link styles "straight links" and "no link reshape" for the regular links. It offers common options, for handling multiple links between the same pair of nodes, and for handling self-links that start and end at the same node.While the main purpose of
IlvBasicLinkStyleLayoutis to serve as a base class for some other layout algorithms, the Basic Link Style Layout can also be used by itself. In this case, it does not place any nodes, but it can route certain links. Links between different node pairs can be routed as straight lines. Multiple links between different node pairs can be routed as shifted bundle of straight links, or as bundle with one bend point. Self-links that start and end at the same node can be routed in a rectangular or square style (or, if spline links are used, as approximation of a circle).Here are sample drawings produced with the Basic Link Style Layout algorithm:


See the corresponding chapter of the JViews Graph Layout User's Manual for details on the algorithm, the types of graphs for which this algorithm can be used, the features and limitations, code samples, parameters, and so on.
- Since:
- JViews 8.8
- See Also:
- Serialized Form
-
-
Field Summary
Fields Modifier and Type Field and Description static intALL_CORNERSDefines that all the corners are allowed for placing self-links (that is, links that start and end at the same node).static intBOTTOM_LEFTDefines the bottom left corner as allowed corner to place self-links (that is, links that start and end at the same node).static intBOTTOM_RIGHTDefines the bottom right corner as allowed corner to place self-links (that is, links that start and end at the same node).static intCENTEREDMultiple self-link distribution: centered.static intCLOCK_WISESelf-link orientation: clockwise.static intCONNECTED_ONE_BEND_BUNDLEMultilink mode: one bend polyline bundling with connection.static intCONNECTED_RECTANGULARSelf-link mode: rectangular self-links with 3 bends and connection.static intCONNECTED_SQUARESelf-link mode: square self-links with 3 bends and connection.static intCOUNTER_CLOCK_WISESelf-link orientation: counterclockwise.static intFREE_ONE_BEND_BUNDLEMultilink mode: one bend polyline bundling without enforced connection.static intFREE_RECTANGULARSelf-link mode: rectangular self-links with 3 bends without enforced connection.static intFREE_SQUARESelf-link mode: square self-links with 3 bends without enforced connection.static intHORIZONTAL_TO_VERTICALSelf-link orientation: horizontal to vertical.static intINNERMultiple self-link distribution: towards inner nestings.static intNARROW_CONNECTED_RECTANGULARSelf-link mode: narrow rectangular self-links with 3 bends and connection.static intNARROW_CONNECTED_SQUARESelf-link mode: narrow square self-links with 3 bends and connection.static intNARROW_FREE_RECTANGULARSelf-link mode: narrow rectangular self-links with 3 bends without enforced connection.static intNARROW_FREE_SQUARESelf-link mode: narrow square self-links with 3 bends without enforced connection.static intNARROW_STRAIGHT_LINE_BUNDLEMultilink mode: narrow straight bundling.static intNO_BENDSSelf-link mode: no reshape.static intNO_BUNDLEMultilink mode: no bundling.static intNO_RESHAPE_STYLENo links reshape option.static intOUTERMultiple self-link distribution: towards outer nestings.static intSTRAIGHT_LINE_BUNDLEMultilink mode: straight bundling.static intSTRAIGHT_LINE_STYLEStraight-line links shape option.static intTOP_LEFTDefines the top left corner as allowed corner to place self-links (that is, links that start and end at the same node).static intTOP_RIGHTDefines the top right corner as allowed corner to place self-links (that is, links that start and end at the same node).static intVERTICAL_TO_HORIZONTALSelf-link orientation: vertical to horizontal.-
Fields inherited from class ilog.views.graphlayout.IlvGraphLayout
INVERSE_VIEW_COORDINATES, MANAGER_COORDINATES, VIEW_COORDINATES
-
-
Constructor Summary
Constructors Constructor and Description IlvBasicLinkStyleLayout()Creates a new instance of the Basic Link Style Layout algorithm.IlvBasicLinkStyleLayout(IlvBasicLinkStyleLayout source)Creates a new layout instance by copying an existing one.
-
Method Summary
All Methods Instance Methods Concrete Methods Modifier and Type Method and Description intcheckAppropriateLink(Object link)Checks whether the input link is appropriate for this layout.voidcheckAppropriateLinks()Throws an exception if the links are not appropriate for the layout.IlvGraphLayoutcopy()Copies the layout instance.voidcopyParameters(IlvGraphLayout source)Copies the parameters from a given layout instance.protected IlvGraphLayoutGrapherPropertycreateLayoutGrapherProperty(String name, boolean withDefaults)Returns a new instance ofIlvBasicLinkStyleLayoutGrapherPropertythat stores the parameter settings of this layout class.protected intgetLayoutCodeOnInterrupt()Returns the layout code when the allowed time elapsed before completion of the layout.intgetLinkStyle()Returns the current option for the style of the shape of the links.IlvGraphicVectorgetMovingNodes()Returns the vector of nodes being moved by the graph layout algorithm.doublegetMultiLinkMaxSpread()Returns the maximum spread width between multiple links between the same pair of nodes.intgetMultiLinkMode()Returns the current option for the mode how multiple links between the same pair of nodes are laid out.doublegetMultiLinkOffset()Returns the offset between multiple links between the same pair of nodes.protected intgetMultiLinksCount()Returns the number of multilinks.intgetMultiSelfLinkDistribution()Returns the current option for the distribution of bundles of multiple self-links (that is, multiple links that start and end at the same node).doublegetMultiSelfLinkMaxSpread()Returns the maximum spread width between multiple self-links (that is, multiple links that start and end at the same node).doublegetMultiSelfLinkOffset()Returns the offset between multiple self-links (that is, multiple links that start and end at the same node).protected int[]getPercentagesOfCompletion()Returns an array of 4 integer numbers, denoting the percentage of completion for each of the 4 steps.IlvPointgetSelfLinkAbsoluteAttachPosition()Returns the absolute attach position at the node border for self-links (that is, links that start and end at the same node).intgetSelfLinkAllowedCorners()Returns which corners are allowed to have self-links (that is, links that start and end at the same node).intgetSelfLinkMode()Returns the current option for the mode how self-links (that is, links that start and end at the same node) are laid out.intgetSelfLinkOrientation()Returns the current option for the orientation of self-links (that is, links that start and end at the same node).IlvPointgetSelfLinkRelativeAttachPosition()Returns the relative attach position at the node border for self-links (that is, links that start and end at the same node).protected intgetSelfLinksCount()Returns the number of self-links.doublegetSelfLinkSpacing()Returns the minimal spacing between node border and the self-links (that is, links that start and end at the same node).voidincreasePercentageComplete(int newPercentage)Increases the percentage of completion that is stored in the layout report to the input value.protected voidinit()Initializes instance variables.protected voidinternalLayout(boolean redraw)Called fromlayout(boolean)to place the nodes.booleanisConnectLinksToNodeCenters()Returnstrueif the algorithm connects the links to the centers of the nodes.protected booleanisInterrupted()Returnstrueif the layout is interrupted.booleanisSelfLinkConnectToNodeCenter()Returns whether self-links (that is, links that start and end at the same node) connect towards the node center.protected voidlayout(boolean redraw)Computes the layout using the Basic Link Style Layout algorithm.voidsetConnectLinksToNodeCenters(boolean enable)Sets whether the algorithm connects the links to the centers of the nodes.voidsetLinkStyle(int style)Sets the style of the shape of the links.voidsetMultiLinkMaxSpread(double maxSpread)Sets the maximum spread width between multiple links between the same pair of nodes.voidsetMultiLinkMode(int mode)Sets the mode how multiple links between the same pair of nodes are laid out.voidsetMultiLinkOffset(double offset)Sets the offset between multiple links between the same pair of nodes.voidsetMultiSelfLinkDistribution(int distribution)Sets the distribution of bundles of multiple self-links (that is, multiple links that start and end at the same node).voidsetMultiSelfLinkMaxSpread(double maxSpread)Sets the maximum spread width between multiple self-links (that is, multiple links that start and end at the same node).voidsetMultiSelfLinkOffset(double offset)Sets the offset between multiple self-links (that is, multiple links that start and end at the same node).voidsetSelfLinkAbsoluteAttachPosition(IlvPoint position)Sets the absolute attach position at the node border for self-links (that is, links that start and end at the same node).voidsetSelfLinkAllowedCorners(int corners)Sets which corners are allowed to have self-links (that is, links that start and end at the same node).voidsetSelfLinkConnectToNodeCenter(boolean enable)Sets whether self-links (that is, links that start and end at the same node) connect towards the node center.voidsetSelfLinkMode(int mode)Sets the mode how self-links (that is, links that start and end at the same node) are laid out.voidsetSelfLinkOrientation(int orientation)Sets the orientation of self-links (that is, links that start and end at the same node).voidsetSelfLinkRelativeAttachPosition(IlvPoint position)Sets the relative attach position at the node border for self-links (that is, links that start and end at the same node).voidsetSelfLinkSpacing(double spacing)Sets the minimal spacing between node border and self-links (that is, links that start and end at the same node).booleansupportsAllowedTime()Indicates that this layout class can stop the layout computation when the user-defined allowed time is exceeded.booleansupportsLayoutOfConnectedComponents()Indicates that this layout class can cut the attached graph into connected components, apply itself to each connected component separately, and then use the layout instance returned by the methodIlvGraphLayout.getLayoutOfConnectedComponents()to position the connected components.booleansupportsLinkClipping()Indicates that this layout class can use a link clip interface to clip the end points of a link.booleansupportsLinkConnectionBox()Indicates that this layout class can use a link connection box interface to calculate the end points of a link.booleansupportsPercentageComplete()Indicates that this layout class can estimate the percentage of completion during the layout run.booleansupportsPreserveFixedLinks()Indicates that this layout class allows the user to specify fixed links.booleansupportsPreserveFixedNodes()Indicates that this layout class allows the user to specify fixed nodes.booleansupportsSaveParametersToNamedProperties()Indicates that this layout class can transfer the layout parameters to named properties.booleansupportsStopImmediately()Indicates that this layout class can interrupt the current run of the layout immediately in a controlled way.-
Methods inherited from class ilog.views.graphlayout.IlvGraphLayout
addGraphLayoutEventListener, addGraphLayoutParameterEventListener, afterLayoutOfSubgraph, attach, attach, beforeLayout, beforeLayoutOfSubgraph, callLayoutStepPerformedIfNeeded, cleanGraphModel, cleanLink, cleanNode, clipAllLinks, clipLink, connectAllLinksToCenter, connectLinkToCenter, contentsChanged, createLayoutLinkProperty, createLayoutNodeProperty, createLayoutReport, detach, getAllowedTime, getAutoLayoutHandler, getBalanceSplineCurveThreshold, getCalcLayoutRegion, getCoordinatesMode, getGrapher, getGraphModel, getInstanceId, getLayout, getLayoutOfConnectedComponents, getLayoutOfConnectedComponentsReport, getLayoutRegion, getLayoutReport, getLayouts, getLinkClipInterface, getLinkConnectionBoxInterface, getMaxSplineCurveSize, getMinBusyTime, getMinSplineCurveSize, getParentLayout, getProperty, getProperty, getRecursiveLayout, getRemainingAllowedTime, getSeedValueForRandomGenerator, getSpecLayoutRegion, getSplineLinkFilter, isAnimate, isAutoLayout, isFitToView, isFixed, isGeometryUpToDate, isInputCheckEnabled, isLayoutNeeded, isLayoutOfConnectedComponentsEnabled, isLayoutOfConnectedComponentsEnabledByDefault, isLayoutRunning, isLayoutRunning, isLayoutTimeElapsed, isLocalRecursiveLayoutNeeded, isMemorySavings, isParametersUpToDate, isPreserveFixedLinks, isPreserveFixedNodes, isSplineRoutingEnabled, isStoppedImmediately, isStructureUpToDate, isUseDefaultParameters, isUseSeedValueForRandomGenerator, layoutStepPerformed, onParameterChanged, onParameterChanged, performAutoLayout, performLayout, performLayout, performLayout, PerformLayout, performSublayout, removeGraphLayoutEventListener, removeGraphLayoutParameterEventListener, setAllowedTime, setAnimate, setAutoCheckAppropriateLinksEnabled, setAutoLayout, setAutoLayoutHandler, setBalanceSplineCurveThreshold, setCoordinatesMode, setFixed, setGeometryUpToDate, setGrapher, setGraphModel, setInputCheckEnabled, setLayoutOfConnectedComponents, setLayoutOfConnectedComponentsEnabled, setLayoutRegion, setLayoutRegion, setLayoutRegion, setLayoutReport, setLayoutRunning, setLinkClipInterface, setLinkConnectionBoxInterface, setMaxSplineCurveSize, setMemorySavings, setMinBusyTime, setMinSplineCurveSize, setParametersUpToDate, setParentLayout, setPreserveFixedLinks, setPreserveFixedNodes, setProperty, setProperty, setSeedValueForRandomGenerator, setSplineLinkFilter, setSplineRoutingEnabled, setStructureUpToDate, setUseDefaultParameters, setUseSeedValueForRandomGenerator, stopImmediately, supportsAnimation, supportsLayoutRegion, supportsMemorySavings, supportsRandomGenerator, supportsSplineRouting, unfixAllLinks, unfixAllNodes, useAnimateRedraw
-
-
-
-
Field Detail
-
STRAIGHT_LINE_STYLE
public static final int STRAIGHT_LINE_STYLE
Straight-line links shape option. When used as an argument ofsetLinkStyle(int), the links are given a straight-line shape.- See Also:
setLinkStyle(int), Constant Field Values
-
NO_RESHAPE_STYLE
public static final int NO_RESHAPE_STYLE
No links reshape option. When used as an argument ofsetLinkStyle(int), the links are not reshaped.- See Also:
setLinkStyle(int), Constant Field Values
-
NO_BUNDLE
public static final int NO_BUNDLE
Multilink mode: no bundling. When used as an argument ofsetMultiLinkMode(int), multiple links between the same pair of nodes are not spread out and will overlap.- See Also:
setMultiLinkMode(int), Constant Field Values
-
STRAIGHT_LINE_BUNDLE
public static final int STRAIGHT_LINE_BUNDLE
Multilink mode: straight bundling. When used as an argument ofsetMultiLinkMode(int), multiple links between the same pair of nodes are routed straight but shifted to avoid overlaps.- See Also:
setMultiLinkMode(int), Constant Field Values
-
NARROW_STRAIGHT_LINE_BUNDLE
public static final int NARROW_STRAIGHT_LINE_BUNDLE
Multilink mode: narrow straight bundling. When used as an argument ofsetMultiLinkMode(int), multiple links between the same pair of nodes are routed straight but shifted to avoid overlaps. The bundle may appear more narrow since the shift offset is limited by the size of the end nodes.- See Also:
setMultiLinkMode(int), Constant Field Values
-
CONNECTED_ONE_BEND_BUNDLE
public static final int CONNECTED_ONE_BEND_BUNDLE
Multilink mode: one bend polyline bundling with connection. When used as an argument ofsetMultiLinkMode(int), multiple links between the same pair of nodes are routed with one bend to avoid overlaps. All links of the bundle are connected to the node and start at the same point and end at the same point.- See Also:
setMultiLinkMode(int), Constant Field Values
-
FREE_ONE_BEND_BUNDLE
public static final int FREE_ONE_BEND_BUNDLE
Multilink mode: one bend polyline bundling without enforced connection. When used as an argument ofsetMultiLinkMode(int), multiple links between the same pair of nodes are routed with one bend to avoid overlaps. The link connection points are not enforced, that is, the nodes and links are free to decide themselves where to place the connection points. There is no guarantee that all links of the bundle start or end at a common point. This mode is in particular useful if anIlvCenterLinkConnectororIlvPinLinkConnectoris used that cannot change the connection point, or when anIlvClippingLinkConnectoris used while the attachment point should not change.- See Also:
setMultiLinkMode(int), Constant Field Values
-
NO_BENDS
public static final int NO_BENDS
Self-link mode: no reshape. When used as an argument ofsetSelfLinkMode(int), self-links (that is, links that start and end at the same node) are not reshaped with bends and may not be visible after layout.- See Also:
setSelfLinkMode(int), Constant Field Values
-
CONNECTED_RECTANGULAR
public static final int CONNECTED_RECTANGULAR
Self-link mode: rectangular self-links with 3 bends and connection. When used as an argument ofsetSelfLinkMode(int), 3 bends are added to self-links (that is, links that start and end at the same node). The bends are placed in orthogonal style so that the link segments approximately resemble three quarters of a rectangle (the fourth quarter being the node where the self-link is attached). The connection points are placed on the border of the node.- See Also:
setSelfLinkMode(int), Constant Field Values
-
FREE_RECTANGULAR
public static final int FREE_RECTANGULAR
Self-link mode: rectangular self-links with 3 bends without enforced connection. When used as an argument ofsetSelfLinkMode(int), 3 bends are added to self-links (that is, links that start and end at the same node). The bends are placed at the same position likeCONNECTED_RECTANGULAR. The link connection points are not enforced, that is, the nodes and links are free to decide themselves where to place the connection point. This mode is in particular useful if anIlvCenterLinkConnectororIlvPinLinkConnectoris used that cannot change the connection point.- See Also:
setSelfLinkMode(int), Constant Field Values
-
CONNECTED_SQUARE
public static final int CONNECTED_SQUARE
Self-link mode: square self-links with 3 bends and connection. When used as an argument ofsetSelfLinkMode(int), 3 bends are added to self-links (that is, links that start and end at the same node). The bends are placed in orthogonal style so that the link segments approximately resemble three quarters of a square (the fourth quarter being the node where the self-link is attached). If the self-link is a spline link, the square shape might be more appropriate than a rectangular shape since the spline then may approximately resemble three quarters of a circle. The connection points are placed on the border of the node.- See Also:
setSelfLinkMode(int), Constant Field Values
-
FREE_SQUARE
public static final int FREE_SQUARE
Self-link mode: square self-links with 3 bends without enforced connection. When used as an argument ofsetSelfLinkMode(int), 3 bends are added to self-links (that is, links that start and end at the same node). The bends are placed at the same position likeCONNECTED_SQUARE. If the self-link is a spline link, the square shape might be more appropriate than a rectangular shape since the spline then may approximately resemble three quarters of a circle. The link connection points are not enforced, that is, the nodes and links are free to decide themselves where to place the connection point. This mode is in particular useful if anIlvCenterLinkConnectororIlvPinLinkConnectoris used that cannot change the connection point.- See Also:
setSelfLinkMode(int), Constant Field Values
-
NARROW_CONNECTED_RECTANGULAR
public static final int NARROW_CONNECTED_RECTANGULAR
Self-link mode: narrow rectangular self-links with 3 bends and connection. When used as an argument ofsetSelfLinkMode(int), 3 bends are added to self-links (that is, links that start and end at the same node). The bends are placed in orthogonal style so that the link segments approximately resemble three quarters of a rectangle (the fourth quarter being the node where the self-link is attached). The connection points are placed on the border of the node. For single self-links, this mode has the same effect likeCONNECTED_RECTANGULAR. If you have multiple self-links at the same node, the self-links are shifted by an offset to avoid overlaps. In this case, this mode differs fromCONNECTED_RECTANGULAR, as the self-link bundle may appear more narrow since the shift offset of the multiple self-links is limited by the size of the end node.- See Also:
setSelfLinkMode(int), Constant Field Values
-
NARROW_FREE_RECTANGULAR
public static final int NARROW_FREE_RECTANGULAR
Self-link mode: narrow rectangular self-links with 3 bends without enforced connection. When used as an argument ofsetSelfLinkMode(int), 3 bends are added to self-links (that is, links that start and end at the same node). The bends are placed at the same position likeNARROW_CONNECTED_RECTANGULAR. For single self-links, this mode has the same effect likeFREE_RECTANGULAR. If you have multiple self-links at the same node, the self-links are shifted by an offset to avoid overlaps. In this case, this mode differs fromFREE_RECTANGULAR, as the self-link bundle may appear more narrow since the shift offset of the multiple self-links * is limited by the size of the end node. The link connection points are not enforced, that is, the nodes and links are free to decide themselves where to place the connection point. This mode is in particular useful if anIlvCenterLinkConnectororIlvPinLinkConnectoris used that cannot change the connection point.- See Also:
setSelfLinkMode(int), Constant Field Values
-
NARROW_CONNECTED_SQUARE
public static final int NARROW_CONNECTED_SQUARE
Self-link mode: narrow square self-links with 3 bends and connection. When used as an argument ofsetSelfLinkMode(int), 3 bends are added to self-links (that is, links that start and end at the same node). The bends are placed in orthogonal style so that the link segments approximately resemble three quarters of a square (the fourth quarter being the node where the self-link is attached). If the self-link is a spline link, the square shape might be more appropriate than a rectangular shape since the spline then may approximately resemble three quarters of a circle. The connection points are placed on the border of the node. For single self-links, this mode has the same effect likeCONNECTED_SQUARE. If you have multiple self-links at the same node, the self-links are shifted by an offset to avoid overlaps. In this case, this mode differs fromCONNECTED_SQUARE, as the self-link bundle may appear more narrow since the shift offset of the multiple self-links is limited by the size of the end node.- See Also:
setSelfLinkMode(int), Constant Field Values
-
NARROW_FREE_SQUARE
public static final int NARROW_FREE_SQUARE
Self-link mode: narrow square self-links with 3 bends without enforced connection. When used as an argument ofsetSelfLinkMode(int), 3 bends are added to self-links (that is, links that start and end at the same node). The bends are placed at the same position likeNARROW_CONNECTED_SQUARE. If the self-link is a spline link, the square shape might be more appropriate than a rectangular shape since the spline then may approximately resemble three quarters of a circle. For single self-links, this mode has the same effect likeFREE_SQUARE. If you have multiple self-links at the same node, the self-links are shifted by an offset to avoid overlaps. In this case, this mode differs fromFREE_SQUARE, as the self-link bundle may appear more narrow since the shift offset of the multiple self-links is limited by the size of the end node. The link connection points are not enforced, that is, the nodes and links are free to decide themselves where to place the connection point. This mode is in particular useful if anIlvCenterLinkConnectororIlvPinLinkConnectoris used that cannot change the connection point.- See Also:
setSelfLinkMode(int), Constant Field Values
-
TOP_LEFT
public static final int TOP_LEFT
Defines the top left corner as allowed corner to place self-links (that is, links that start and end at the same node).
-
BOTTOM_LEFT
public static final int BOTTOM_LEFT
Defines the bottom left corner as allowed corner to place self-links (that is, links that start and end at the same node).
-
TOP_RIGHT
public static final int TOP_RIGHT
Defines the top right corner as allowed corner to place self-links (that is, links that start and end at the same node).
-
BOTTOM_RIGHT
public static final int BOTTOM_RIGHT
Defines the bottom right corner as allowed corner to place self-links (that is, links that start and end at the same node).
-
ALL_CORNERS
public static final int ALL_CORNERS
Defines that all the corners are allowed for placing self-links (that is, links that start and end at the same node). This value is the combination of all the values described below:TOP_LEFT: top left corner.TOP_RIGHT: top right corner.BOTTOM_RIGHT: bottom right corner.BOTTOM_LEFT: bottom left corner.
-
CLOCK_WISE
public static final int CLOCK_WISE
Self-link orientation: clockwise. When used as an argument ofsetSelfLinkOrientation(int), self-links (that is, links that start and end at the same node) are routed in clockwise orientation.- See Also:
setSelfLinkOrientation(int), Constant Field Values
-
COUNTER_CLOCK_WISE
public static final int COUNTER_CLOCK_WISE
Self-link orientation: counterclockwise. When used as an argument ofsetSelfLinkOrientation(int), self-links (that is, links that start and end at the same node) are routed in counterclockwise orientation.- See Also:
setSelfLinkOrientation(int), Constant Field Values
-
HORIZONTAL_TO_VERTICAL
public static final int HORIZONTAL_TO_VERTICAL
Self-link orientation: horizontal to vertical. When used as an argument ofsetSelfLinkOrientation(int), self-links (that is, links that start and end at the same node) start at the left or right side of the node with a horizontal segment and end at the top or bottom side of the node with a vertical segment.- See Also:
setSelfLinkOrientation(int), Constant Field Values
-
VERTICAL_TO_HORIZONTAL
public static final int VERTICAL_TO_HORIZONTAL
Self-link orientation: vertical to horizontal. When used as an argument ofsetSelfLinkOrientation(int), self-links (that is, links that start and end at the same node) start at the top or bottom side of the node with a vertical segment and end at the left or right side of the node with a horizontal segment.- See Also:
setSelfLinkOrientation(int), Constant Field Values
-
CENTERED
public static final int CENTERED
Multiple self-link distribution: centered. When used as an argument ofsetMultiSelfLinkDistribution(int), the middle of the bundles of multiple self-links (that is, multiple links that start and end at the same node) is attached at the reference points for self-links.
-
OUTER
public static final int OUTER
Multiple self-link distribution: towards outer nestings. When used as an argument ofsetMultiSelfLinkDistribution(int), the innermost self-link loop of a bundle of multiple self-links (that is, multiple links that start and end at the same node) is attached at the reference points for self-links, and the remaining self-link loops are distributed towards the outer of the nestings.
-
INNER
public static final int INNER
Multiple self-link distribution: towards inner nestings. When used as an argument ofsetMultiSelfLinkDistribution(int), the outermost self-link loop of a bundle of multiple self-links (that is, multiple links that start and end at the same node) is attached at the reference points for self-links, and the remaining self-links loops are distributed towards the inner of the nestings.
-
-
Constructor Detail
-
IlvBasicLinkStyleLayout
public IlvBasicLinkStyleLayout()
Creates a new instance of the Basic Link Style Layout algorithm.
To indicate the grapher you want to lay out, use the methodIlvGraphLayout.attach(ilog.views.IlvGrapher).
To indicate the graph model you want to lay out, use the methodIlvGraphLayout.attach(IlvGraphModel).
To perform the layout, use the methodIlvGraphLayout.performLayout().
To modify the layout parameters, use the different methods provided in this class and its superclass.
-
IlvBasicLinkStyleLayout
public IlvBasicLinkStyleLayout(IlvBasicLinkStyleLayout source)
Creates a new layout instance by copying an existing one. This constructor is used by thecopy()method. Any subclass should provide a copy constructor.The parameters of the
sourcelayout are copied using the methodcopyParameters(IlvGraphLayout).- Parameters:
source- The layout instance that is copied.- See Also:
copy(),copyParameters(IlvGraphLayout)
-
-
Method Detail
-
init
protected void init()
Initializes instance variables.You should not call this method directly. The method is called internally by the constructor without arguments and by the copy constructor. The method must be overridden by subclasses that need to initialize additional instance variables.
- Overrides:
initin classIlvGraphLayout
-
copy
public IlvGraphLayout copy()
Copies the layout instance.This method copies the layout instance by calling the copy constructor.
When performing a recursive layout of a nested graph, this method is used by
IlvLayoutProviderto "clone" the layout instance of a parent graph.Note that the parameters which are specific to a node or a link are not copied. The other parameters, including the customization interfaces, are also copied. A copy of the layout instance used for laying out the connected components is set on the new instance.
If a method of the type
supportsXXXis associated with a parameter, the parameter is copied only if the corresponding method returnstrue.- Specified by:
copyin classIlvGraphLayout- Returns:
- A copy of the layout instance.
-
copyParameters
public void copyParameters(IlvGraphLayout source)
Copies the parameters from a given layout instance.Note that the parameters which are specific to a node or a link are not copied. The other parameters, including the customization interfaces, are also copied. A copy of the layout instance used for laying out the connected components is set on this layout instance.
If a method of the type
supportsXXXis associated with a parameter, the parameter is copied only if the corresponding method returnstrue.- Overrides:
copyParametersin classIlvGraphLayout- Parameters:
source- The layout instance from which the parameters are copied.- See Also:
copy()
-
supportsPreserveFixedNodes
public final boolean supportsPreserveFixedNodes()
Indicates that this layout class allows the user to specify fixed nodes. Fixed nodes are not positioned during the layout if the methodIlvGraphLayout.setPreserveFixedLinks(boolean)is called with atrueargument. The base classIlvBasicLinkStyleLayoutdoes not move any nodes anyway, hence specifying nodes as fixed is not necessary. All subclasses of this class however move nodes, and specifying nodes as fixed for a subclass can be useful.- Overrides:
supportsPreserveFixedNodesin classIlvGraphLayout- Returns:
- Always
true. - See Also:
IlvGraphLayout.setPreserveFixedNodes(boolean),IlvGraphLayout.isPreserveFixedNodes()
-
supportsPreserveFixedLinks
public final boolean supportsPreserveFixedLinks()
Indicates that this layout class allows the user to specify fixed links. Fixed links are not reshaped during the layout if the methodIlvGraphLayout.setPreserveFixedLinks(boolean)is called with atrueargument.- Overrides:
supportsPreserveFixedLinksin classIlvGraphLayout- Returns:
- Always
true. - See Also:
IlvGraphLayout.setPreserveFixedLinks(boolean),IlvGraphLayout.isPreserveFixedLinks(),setLinkStyle(int)
-
supportsAllowedTime
public boolean supportsAllowedTime()
Indicates that this layout class can stop the layout computation when the user-defined allowed time is exceeded. The result code in the layout report isIlvGraphLayoutReport.STOPPED_AND_INVALIDin this case. Subclasses may return a different result code if the methodgetLayoutCodeOnInterrupt()is overridden.- Overrides:
supportsAllowedTimein classIlvGraphLayout- Returns:
- Always
true. - See Also:
IlvGraphLayout.setAllowedTime(long),IlvGraphLayout.getAllowedTime(),IlvGraphLayoutReport.getCode()
-
supportsStopImmediately
public boolean supportsStopImmediately()
Indicates that this layout class can interrupt the current run of the layout immediately in a controlled way. The result code in the layout report isIlvGraphLayoutReport.STOPPED_AND_INVALIDin this case. Subclasses may return a different result code if the methodgetLayoutCodeOnInterrupt()is overridden.- Overrides:
supportsStopImmediatelyin classIlvGraphLayout- Returns:
- Always
true. - See Also:
IlvGraphLayout.stopImmediately(),IlvGraphLayout.isStoppedImmediately(),IlvGraphLayoutReport.getCode()
-
supportsLayoutOfConnectedComponents
public final boolean supportsLayoutOfConnectedComponents()
Indicates that this layout class can cut the attached graph into connected components, apply itself to each connected component separately, and then use the layout instance returned by the methodIlvGraphLayout.getLayoutOfConnectedComponents()to position the connected components. By default, this layout is an instance ofIlvGridLayoutwhich can be customized as needed.- Overrides:
supportsLayoutOfConnectedComponentsin classIlvGraphLayout- Returns:
- Always
true. - See Also:
IlvGraphLayout.getLayoutOfConnectedComponents(),IlvGraphLayout.isLayoutOfConnectedComponentsEnabled(),IlvGraphLayout.performLayout(boolean, boolean)
-
supportsLinkConnectionBox
public final boolean supportsLinkConnectionBox()
Indicates that this layout class can use a link connection box interface to calculate the end points of a link. The link connection box interface is an object that provides the rectangle to which the links are connected for each node and the tangential shift offset at each side for the connection points.The connection box interface is only used if the link style is straight line. It is used when the option "connect links to node centers" (see
isConnectLinksToNodeCenters()) or the link clipping (seeIlvGraphLayout.setLinkClipInterface(ilog.views.graphlayout.IlvLinkClipInterface)) is enabled. It is used for multilink bundles unless the multilink mode isNO_BUNDLEorFREE_ONE_BEND_BUNDLE. It is used for self-links if the self-link mode isCONNECTED_RECTANGULAR,NARROW_CONNECTED_RECTANGULAR,CONNECTED_SQUARE, orNARROW_CONNECTED_SQUARE. In all other cases, the layout algorithms does not actively place the end points of links, hence it is not used. In that cases, it relies on the link connectors that are attached to the nodes to find appropriate connection points for the links.When the connection box interface is used, the layout algorithm calculates the virtual center of the end nodes of each link by the link connection box interface and routes the links relative to those centers. It then obtains the final connection points by clipping with the link clip interface. The virtual center is defined as the center of the connection box shifted by the average of the tangential "top" and "bottom" offsets in the horizontal direction, and by the average of the tangential "left" and "right" offsets in the vertical direction. For instance, if the tangential offset is 20 at the top side and 10 at all other sides, the average shift offset is
(20 + 10)/2 = 15in the horizontal direction and(10 + 10)/2 = 10in the vertical direction; hence, the virtual center is atconnectionBox.center() + (15, 10).- Overrides:
supportsLinkConnectionBoxin classIlvGraphLayout- Returns:
- Always
true. - See Also:
IlvGraphLayout.setLinkConnectionBoxInterface(ilog.views.graphlayout.IlvLinkConnectionBoxInterface),IlvGraphLayout.setLinkClipInterface(ilog.views.graphlayout.IlvLinkClipInterface),IlvLinkConnector,setLinkStyle(int),supportsLinkClipping(),setConnectLinksToNodeCenters(boolean),setMultiLinkMode(int),setSelfLinkMode(int)
-
supportsLinkClipping
public final boolean supportsLinkClipping()
Indicates that this layout class can use a link clip interface to clip the end points of a link. The link clip interface is an object that provides the connection for a link clipped at the border of the shape of the end node. This is useful if the nodes have a nonrectangular shape such as a triangle, rhombus, or circle.Link clipping is performed only if the link style is straight line.
- Overrides:
supportsLinkClippingin classIlvGraphLayout- Returns:
- Always
true. - See Also:
IlvGraphLayout.setLinkClipInterface(ilog.views.graphlayout.IlvLinkClipInterface),IlvLinkConnector,setLinkStyle(int),supportsLinkConnectionBox()
-
supportsPercentageComplete
public boolean supportsPercentageComplete()
Indicates that this layout class can estimate the percentage of completion during the layout run.- Overrides:
supportsPercentageCompletein classIlvGraphLayout- Returns:
- Always
true. - See Also:
increasePercentageComplete(int),IlvGraphLayoutReport.getPercentageComplete(),IlvJGraphLayoutProgressBar
-
supportsSaveParametersToNamedProperties
public final boolean supportsSaveParametersToNamedProperties()
Indicates that this layout class can transfer the layout parameters to named properties. This mechanism can be used if layout parameters must be stored persistently in an.ivlfile.- Overrides:
supportsSaveParametersToNamedPropertiesin classIlvGraphLayout- Returns:
- Always
true. - See Also:
IlvGrapherAdapter.saveParametersToNamedProperties(IlvGraphLayout, boolean),IlvGrapherAdapter.loadParametersFromNamedProperties(IlvGraphLayout),IlvGrapherAdapter.removeParametersFromNamedProperties()
-
layout
protected void layout(boolean redraw) throws IlvGraphLayoutExceptionComputes the layout using the Basic Link Style Layout algorithm. To start the layout, call the methodIlvGraphLayout.performLayout(). Subclasses should not override this method but should overrideinternalLayout(boolean)instead.- Specified by:
layoutin classIlvGraphLayout- Parameters:
redraw- Iftrue, the attached graph model will be asked to redraw the graph after layout. When the layout algorithm moves the nodes and reshapes the links, it is required to pass the value of theredrawargument to the methodsIlvGraphModel.moveNode(java.lang.Object, double, double, boolean)andIlvGraphModel.reshapeLink(java.lang.Object, ilog.views.IlvPoint, ilog.views.IlvPoint[], int, int, ilog.views.IlvPoint, boolean).- Throws:
IlvInappropriateLinkException- if the grapher contains links that cannot be reshaped to a straight line and the link style isSTRAIGHT_LINE_STYLE. (For details, seeIlvInappropriateLinkException.)IlvGraphLayoutException- If an unusual situation occurs. WARNING: this method can throw one of the subclasses ofIlvGraphLayoutException. Specifically, it can throw anIlvInappropriateGraphException. It can also throw anIlvInappropriateLinkExceptionwhen inappropriate types of links and/or link connectors are used in anIlvGrapher. For details, refer to the documentation of these exception classes.- See Also:
IlvGraphLayout.performLayout(),IlvGraphLayout.createLayoutReport(),IlvGraphLayout.getCalcLayoutRegion()
-
internalLayout
protected void internalLayout(boolean redraw) throws IlvGraphLayoutExceptionCalled fromlayout(boolean)to place the nodes. This layout does not place any nodes, but subclasses of this layout may place nodes in this method.- Throws:
IlvGraphLayoutException
-
getSelfLinksCount
protected final int getSelfLinksCount()
Returns the number of self-links. Can be used by subclasses insideinternalLayout(boolean)to test how many self-links have to be treated.- Returns:
- The number of self-links.
-
getMultiLinksCount
protected final int getMultiLinksCount()
Returns the number of multilinks. Can be used by subclasses insideinternalLayout(boolean)to test how many multilinks have to be treated.- Returns:
- The number of multilinks.
-
isInterrupted
protected boolean isInterrupted()
Returnstrueif the layout is interrupted.- Returns:
trueif the layout is interrupted.
-
getLayoutCodeOnInterrupt
protected int getLayoutCodeOnInterrupt()
Returns the layout code when the allowed time elapsed before completion of the layout.- Returns:
- The layout code when the allowed time elapsed before completion of the layout.
- See Also:
supportsAllowedTime(),supportsStopImmediately()
-
getPercentagesOfCompletion
protected int[] getPercentagesOfCompletion()
Returns an array of 4 integer numbers, denoting the percentage of completion for each of the 4 steps. The steps are the following:- After collecting multilinks and self-links.
- After calling
internalLayout(boolean). - After treating all multilinks.
- After treating all self-links.
- Returns:
- An array of 4 integer numbers, denoting the percentage of completion.
- See Also:
supportsPercentageComplete(),IlvGraphLayoutReport.getPercentageComplete()
-
increasePercentageComplete
public void increasePercentageComplete(int newPercentage)
Increases the percentage of completion that is stored in the layout report to the input value. Layout algorithms that support the percentage complete feature should call this method during the running of the layout. This method does not set the percentage to a lower value than the previous value. It also does not set the value to more than 100%. It silently ignores wrong input values.- Overrides:
increasePercentageCompletein classIlvGraphLayout- Parameters:
newPercentage- New percentage of completion- See Also:
supportsPercentageComplete(),IlvGraphLayoutReport.getPercentageComplete()
-
setLinkStyle
public void setLinkStyle(int style)
Sets the style of the shape of the links. Valid values areSTRAIGHT_LINE_STYLE(the links are given a straight-line shape) andNO_RESHAPE_STYLE(no reshape is performed on the links).This feature can be useful if the graph contains links that have intermediate points and are not straight-line links, for instance,
IlvPolylineLinkImagelinks with intermediate points.The default value is
STRAIGHT_LINE_STYLE.Note that when the graph attached to the layout is of type
IlvGrapher, the effect of the link reshaping depends on the type of the links and the connectors installed at the node. For link styleNO_RESHAPE_STYLE, the link type and connector type does not really matter, since the link shape is not changed in any way. ForSTRAIGHT_LINE_STYLE, we recommend using links of typeIlvPolylineLinkImageand as link connectorIlvClippingLinkConnector. This link type and this connector works in all cases. In combination with theIlvClippingLinkConnector, enabling the optionsetConnectLinksToNodeCenters(boolean)is useful.If link clipping (see
IlvGraphLayout.setLinkClipInterface(ilog.views.graphlayout.IlvLinkClipInterface)) is enabled, thenIlvFreeLinkConnectormight be appropriate as well. In that case, other link or connector types may cause anIlvInappropriateLinkExceptionduring layout. You can use the methodIlvGraphLayoutUtil.EnsureAppropriateLinks(ilog.views.graphlayout.IlvGraphModel, ilog.views.graphlayout.IlvLayoutProvider)before layout or when the exception is caught to convert all links and link connectors to an appropriate type. However, if link clipping is disabled, thenIlvFreeLinkConnectororIlvPinLinkConnectordo usually not produce aesthetic results, while in that caseIlvCenterLinkConnectoror no link connector might be appropriate. Which link connector is appropriate depends also on the multilink mode (seesetMultiLinkMode(int)).- Parameters:
style- The link style value.- See Also:
getLinkStyle()
-
getLinkStyle
public int getLinkStyle()
Returns the current option for the style of the shape of the links.- See Also:
setLinkStyle(int)
-
setConnectLinksToNodeCenters
public void setConnectLinksToNodeCenters(boolean enable)
Sets whether the algorithm connects the links to the centers of the nodes. This expertoption has only an effect if the link style is notNO_RESHAPE_STYLEand link clipping is not enabled, that is, ifIlvGraphLayout.getLinkClipInterface()returnsnull. If the argument istrue, the links are connected to the center of the nodes. If a link connection box is set, it uses the virtual center of the connection box instead of the center of the bounding boxes of the end nodes. The virtual center is defined as the center of the connection box shifted by the average of the tangential "top" and "bottom" offset in the horizontal direction and by the average of the tangential "left" and "right" offset in the vertical direction. For instance, if the tangential offset is 20 at the top side and 10 at all other sides, the average shift offset is(20 + 10)/2 = 15in the horizontal direction and(10 + 10)/2 = 10in the vertical direction; hence the virtual center is atconnectionBox.center() + (15, 10).Note that when the graph attached to the layout is of type
IlvGrapher, the effect depends on the type of the link connectors installed at the node. This option is mainly useful for theIlvClippingLinkConnector. It can also be enabled with theIlvFreeLinkConnector. Other link connector types may cause anIlvInappropriateLinkExceptionduring layout if this option is enabled. You can use the methodIlvGraphLayoutUtil.EnsureAppropriateLinks(ilog.views.graphlayout.IlvGraphModel, ilog.views.graphlayout.IlvLayoutProvider)before layout or when the exception is caught to convert all links and link connectors to an appropriate type.The default value is
false.- See Also:
isConnectLinksToNodeCenters()
-
isConnectLinksToNodeCenters
public boolean isConnectLinksToNodeCenters()
Returnstrueif the algorithm connects the links to the centers of the nodes.- See Also:
setConnectLinksToNodeCenters(boolean)
-
setMultiLinkMode
public void setMultiLinkMode(int mode)
Sets the mode how multiple links between the same pair of nodes are laid out. Valid values are:-
NO_BUNDLE- no bundling. Multiple links between the same pair of nodes are not spread out and will overlap. -
STRAIGHT_LINE_BUNDLE- straight line bundling. Multiple links between the same pair of nodes are routed as straight lines but shifted relative to each other to avoid overlaps. Different to the narrow mode, the shift offset is not limited by the node size. -
NARROW_STRAIGHT_LINE_BUNDLE- narrow straight line bundling (the default). Multiple links between the same pair of nodes are routed as straight lines but shifted relative to each other to avoid overlaps. The bundle may appear more narrow since the shift offset is limited by the size of the end nodes. -
CONNECTED_ONE_BEND_BUNDLE- one bend polyline bundling with connection. Multiple links between the same pair of nodes are routed with one bend to avoid overlaps. All links of the bundle are connected to the node and start at the same point and end at the same point. -
FREE_ONE_BEND_BUNDLE- one bend polyline bundling without enforced connection. Multiple links between the same pair of nodes are routed with one bend to avoid overlaps. The link connection point is not enforced, that is, the node and link are free to decide themselves where to place the connection point. There is no guarantee that all links of the bundle start or end at a common point. This mode is in particular useful if anIlvCenterLinkConnectororIlvPinLinkConnectoris used that cannot change the connection point, or when anIlvClippingLinkConnectoris used while the attachment point should not change.
NO_RESHAPE_STYLE.Note that when the graph attached to the layout is of type
IlvGrapher, the effect of the link reshaping depends on the type of the links and the connectors installed at the node. We recommend using links of typeIlvPolylineLinkImageand as link connectorIlvClippingLinkConnector. This link type and this connector works in all cases. In combination with theIlvClippingLinkConnector, enabling the optionsetConnectLinksToNodeCenters(boolean)is useful.If the link bundle mode is
STRAIGHT_LINE_BUNDLE,NARROW_STRAIGHT_LINE_BUNDLEorCONNECTED_ONE_BEND_BUNDLE, thenIlvFreeLinkConnectormight be appropriate as well. In that case, other link or connector types may cause anIlvInappropriateLinkExceptionduring layout. You can use the methodIlvGraphLayoutUtil.EnsureAppropriateLinks(ilog.views.graphlayout.IlvGraphModel, ilog.views.graphlayout.IlvLayoutProvider)before layout or when the exception is caught to convert all links and link connectors to an appropriate type. However, if the link bundle mode isFREE_ONE_BEND_BUNDLE, then theIlvCenterLinkConnectoror no link connector might be appropriate.- Parameters:
mode- The multilink mode value.- See Also:
getMultiLinkMode(),setLinkStyle(int)
-
-
getMultiLinkMode
public int getMultiLinkMode()
Returns the current option for the mode how multiple links between the same pair of nodes are laid out.- See Also:
setMultiLinkMode(int)
-
setMultiLinkOffset
public final void setMultiLinkOffset(double offset)
Sets the offset between multiple links between the same pair of nodes. If the multilink mode isSTRAIGHT_LINE_BUNDLEorNARROW_STRAIGHT_LINE_BUNDLE, it is the offset between the the multiple straight line links. If the multilink mode isCONNECTED_ONE_BEND_BUNDLEorFREE_ONE_BEND_BUNDLE, it is the offset between the bends that are added to the multiple links to avoid that those links overlap. If the multilink mode isNO_BUNDLE, the offset has no effect.The straight links, or the multilink bends, respectively, are shifted relative to each other by the multilink offset unless the number of links times the offset exceeds the max spread value. In that case, the offset is limited by the max spread value. If the multilink mode is
NARROW_STRAIGHT_LINE_BUNDLE, the offset is further limited by the node size.This offset affects only links that are no self-links. See
setMultiSelfLinkOffset(double)for the same parameter at self-links.The default value is
10.- Parameters:
offset- The offset value.- See Also:
getMultiLinkOffset(),setMultiLinkMode(int),setMultiLinkMaxSpread(double),setMultiSelfLinkOffset(double)
-
getMultiLinkOffset
public final double getMultiLinkOffset()
Returns the offset between multiple links between the same pair of nodes.- See Also:
setMultiLinkOffset(double),setMultiLinkMode(int)
-
setMultiLinkMaxSpread
public final void setMultiLinkMaxSpread(double maxSpread)
Sets the maximum spread width between multiple links between the same pair of nodes.If the multilink mode is
STRAIGHT_LINE_BUNDLEorNARROW_STRAIGHT_LINE_BUNDLE, the multiple straight line links are shifted relative to each other to avoid overlaps. If the multilink mode isCONNECTED_ONE_BEND_BUNDLEorFREE_ONE_BEND_BUNDLE, bends are added to the multiple links to avoid that those links overlap. The straight links, or the multilink bends, respectively, are shifted relative to each other by the multilink offset unless the number of links times the offset exceeds the max spread value. In that case, the offset is limited by the max spread value. If the multilink mode isNARROW_STRAIGHT_LINE_BUNDLE, the offset is further limited by the node size. If the multilink mode isNO_BUNDLE, the maximum spread width has no effect.This maximum spread width affects only links that are no self-links. See
setMultiSelfLinkMaxSpread(double)for the same parameter at self-links.The default maximum spread value is
50.- Parameters:
maxSpread- The maximum spread value.- See Also:
getMultiLinkMaxSpread(),setMultiLinkOffset(double),setMultiLinkMode(int),setMultiSelfLinkMaxSpread(double)
-
getMultiLinkMaxSpread
public final double getMultiLinkMaxSpread()
Returns the maximum spread width between multiple links between the same pair of nodes.
-
setSelfLinkMode
public void setSelfLinkMode(int mode)
Sets the mode how self-links (that is, links that start and end at the same node) are laid out. Valid values are:-
NO_BENDS- no reshape. Self-links are not reshaped with bends and may not be visible after layout. -
CONNECTED_RECTANGULAR- rectangular self-links with 3 bends and connection. Self-links are reshaped with 3 bends placed in orthogonal style so that the link segments approximately resemble three quarters of a rectangle (the fourth quarter being the node where the self-link is attached). The connection points are placed on the border of the node. -
FREE_RECTANGULAR- rectangular self-links with 3 bends without enforced connection. Self-links are reshaped with 3 bends placed at the same position likeCONNECTED_RECTANGULAR. However, the link connection points are not enforced, that is, the nodes and links are free to decide themselves where to place the connection point. Since the connection point is not enforced, the link segments in free rectangular mode may not be orthogonal. This mode is in particular useful if anIlvCenterLinkConnectororIlvPinLinkConnectoris used that cannot change the connection point. -
CONNECTED_SQUARE- square self-links with 3 bends and connection. Self-links are reshaped with 3 bends placed in orthogonal style so that the link segments approximately resemble three quarters of a square (the fourth quarter being the node where the self-link is attached). If the self-link is a spline link, the square shape might be more appropriate than a rectangular shape since the spline then may approximately resemble three quarters of a circle. The connection points are placed on the border of the node. -
FREE_SQUARE- square self-links with 3 bends without enforced connection. Self-links are reshaped with 3 bends placed at the same position likeCONNECTED_SQUARE. If the self-link is a spline link, the square shape might be more appropriate than a rectangular shape since the spline then may approximately resemble three quarters of a circle. However, the link connection points are not enforced, that is, the nodes and links are free to decide themselves where to place the connection point. Since the connection point is not enforced, the link segments in free rectangular mode may not be orthogonal. This mode is in particular useful if anIlvCenterLinkConnectororIlvPinLinkConnectoris used that cannot change the connection point. -
NARROW_CONNECTED_RECTANGULAR- narrow rectangular self-links with 3 bends and connection (default). Self-links are reshaped with 3 bends placed in orthogonal style so that the link segments approximately resemble three quarters of a rectangle (the fourth quarter being the node where the self-link is attached). The connection points are placed on the border of the node. For single self-links, this mode has the same effect likeCONNECTED_RECTANGULAR. If you have multiple self-links at the same node, the self-links are shifted by an offset to avoid overlaps. In this case, this mode differs fromCONNECTED_RECTANGULAR, as the self-link bundle may appear more narrow since the shift offset of the multiple self-links is limited by the size of the end node. -
NARROW_FREE_RECTANGULAR- narrow rectangular self-links with 3 bends without enforced connection. Self-links are reshaped with 3 bends placed at the same position likeNARROW_CONNECTED_RECTANGULAR. For single self-links, this mode has the same effect likeFREE_RECTANGULAR. If you have multiple self-links at the same node, the self-links are shifted by an offset to avoid overlaps. In this case, this mode differs fromFREE_RECTANGULAR, as the self-link bundle may appear more narrow since the shift offset of the multiple self-links is limited by the size of the end node. The link connection points are not enforced, that is, the nodes and links are free to decide themselves where to place the connection point. Since the connection point is not enforced, the link segments in free rectangular mode may not be orthogonal. This mode is in particular useful if anIlvCenterLinkConnectororIlvPinLinkConnectoris used that cannot change the connection point. -
NARROW_CONNECTED_SQUARE- narrow square self-links with 3 bends and connection. Self-links are reshaped with 3 bends placed in orthogonal style so that the link segments approximately resemble three quarters of a square (the fourth quarter being the node where the self-link is attached). If the self-link is a spline link, the square shape might be more appropriate than a rectangular shape since the spline then may approximately resemble three quarters of a circle. The connection points are placed on the border of the node. For single self-links, this mode has the same effect likeCONNECTED_SQUARE. If you have multiple self-links at the same node, the self-links are shifted by an offset to avoid overlaps. In this case, this mode differs fromCONNECTED_SQUARE, as the self-link bundle may appear more narrow since the shift offset of the multiple self-links is limited by the size of the end node. -
NARROW_FREE_SQUARE- narrow square self-links with 3 bends without enforced connection. Self-links are reshaped with 3 bends placed at the same position likeNARROW_CONNECTED_SQUARE. If the self-link is a spline link, the square shape might be more appropriate than a rectangular shape since the spline then may approximately resemble three quarters of a circle. For single self-links, this mode has the same effect likeFREE_SQUARE. If you have multiple self-links at the same node, the self-links are shifted by an offset to avoid overlaps. In this case, this mode differs fromFREE_SQUARE, as the self-link bundle may appear more narrow since the shift offset of the multiple self-links is limited by the size of the end node. The link connection points are not enforced, that is, the nodes and links are free to decide themselves where to place the connection point. Since the connection point is not enforced, the link segments in free square mode may not be orthogonal. This mode is in particular useful if anIlvCenterLinkConnectororIlvPinLinkConnectoris used that cannot change the connection point.
NO_RESHAPE_STYLE.Note that when the graph attached to the layout is of type
IlvGrapher, the effect of the link reshaping depends on the type of the links and the connectors installed at the node. We recommend using links of typeIlvPolylineLinkImageand as link connectorIlvClippingLinkConnector. This link type and this connector works in all cases. In combination with theIlvClippingLinkConnector, enabling the optionsetConnectLinksToNodeCenters(boolean)is useful.If the self-link mode is
CONNECTED_RECTANGULAR,CONNECTED_SQUARE,NARROW_CONNECTED_RECTANGULAR, orNARROW_CONNECTED_SQUARE, thenIlvFreeLinkConnectormight be appropriate as well. In that case, other link or connector types may cause anIlvInappropriateLinkExceptionduring layout. You can use the methodIlvGraphLayoutUtil.EnsureAppropriateLinks(ilog.views.graphlayout.IlvGraphModel, ilog.views.graphlayout.IlvLayoutProvider)before layout or when the exception is caught to convert all links and link connectors to an appropriate type. However, if the link bundle mode isFREE_RECTANGULAR,FREE_SQUARE,NARROW_FREE_RECTANGULAR, orNARROW_FREE_SQUARE, then theIlvCenterLinkConnectoror no link connector might be appropriate.- Parameters:
mode- The mode for self-links.- See Also:
getSelfLinkMode(),setLinkStyle(int)
-
-
getSelfLinkMode
public int getSelfLinkMode()
Returns the current option for the mode how self-links (that is, links that start and end at the same node) are laid out.- See Also:
setSelfLinkMode(int)
-
setSelfLinkOrientation
public void setSelfLinkOrientation(int orientation)
Sets the orientation of self-links (that is, links that start and end at the same node). Valid values are:-
CLOCK_WISE- clockwise (default). -
COUNTER_CLOCK_WISE- counterclockwise. -
HORIZONTAL_TO_VERTICAL- horizontal to vertical. Self-links start at the left or right side of the node with a horizontal segment and end at the top or bottom side of the node with a vertical segment. -
VERTICAL_TO_HORIZONTAL- vertical to horizontal. Self-links start at the top or bottom side of the node with a vertical segment and end at the left or right side of the node with a horizontal segment.
NO_RESHAPE_STYLEand the self-link mode is notNO_BENDS.- Parameters:
orientation- The orientation mode for self-links.- See Also:
getSelfLinkOrientation(),setLinkStyle(int),setSelfLinkMode(int)
-
-
getSelfLinkOrientation
public int getSelfLinkOrientation()
Returns the current option for the orientation of self-links (that is, links that start and end at the same node).- See Also:
setSelfLinkOrientation(int)
-
setSelfLinkAllowedCorners
public void setSelfLinkAllowedCorners(int corners)
Sets which corners are allowed to have self-links (that is, links that start and end at the same node). The default value isALL_CORNERS, that is, a combination of all the possible values:-
TOP_LEFT: top left corner. -
TOP_RIGHT: top right corner. -
BOTTOM_RIGHT: bottom right corner. -
BOTTOM_LEFT: bottom left corner.
- Parameters:
corners- A bitwise-Or combination of the following values:-
TOP_LEFT: top left corner. -
TOP_RIGHT: top right corner. -
BOTTOM_RIGHT: bottom right corner. -
BOTTOM_LEFT: bottom left corner.
ALL_CORNERS.-
- See Also:
getSelfLinkAllowedCorners()
-
-
getSelfLinkAllowedCorners
public final int getSelfLinkAllowedCorners()
Returns which corners are allowed to have self-links (that is, links that start and end at the same node). The default value is all the corners, that is, a combination of all the possible values.- Returns:
- A bitwise-Or combination of the following values:
-
TOP_LEFT: top left corner. -
TOP_RIGHT: top right corner. -
BOTTOM_RIGHT: bottom right corner. -
BOTTOM_LEFT: bottom left corner.
ALL_CORNERS. -
- See Also:
setSelfLinkAllowedCorners(int)
-
setSelfLinkSpacing
public final void setSelfLinkSpacing(double spacing)
Sets the minimal spacing between node border and self-links (that is, links that start and end at the same node). If the self-link mode isNO_BENDS, the offset has no effect.If the spacing is negative, the spacing is calculated automatically. This is in particular useful for the self-link modes
CONNECTED_SQUAREandNARROW_CONNECTED_SQUAREin combination with spline links, to form approximate circle shapes for the self-links.The default value is
5.- Parameters:
spacing- The spacing value.- See Also:
getSelfLinkSpacing(),setSelfLinkMode(int)
-
getSelfLinkSpacing
public final double getSelfLinkSpacing()
Returns the minimal spacing between node border and the self-links (that is, links that start and end at the same node).- See Also:
setSelfLinkSpacing(double),setSelfLinkMode(int)
-
setSelfLinkRelativeAttachPosition
public final void setSelfLinkRelativeAttachPosition(IlvPoint position)
Sets the relative attach position at the node border for self-links (that is, links that start and end at the same node). The x value of the position specifies a point at the top or bottom border of the node, and the y value of the position specifies a point at the left or right border of the node. The relative attach position is expressed as a fraction of the width and height of the node bounding box. Self-links occur at a corner of the node, and the relative position is specified with respect to this corner. For instance, the attach position(0.5, 0.1)specifies the middle of the top or bottom side and a point that is one tenth of the node height away from the corner of the self-link at the left or right side. If the self-link occurs at the bottom right corner, it goes from the middle of the bottom side, to a point at the right side that is 10% away from that corner. The attach position(0.0, 0.0)specifies exactly the corresponding corner. The attach position(1.0, 1.0)specified the, in each direction, opposite corners, that is, if the self-link occurs at the bottom right corner, it goes from the bottom left corner to the top right corner. Such extreme values are perhaps not useful; they are mentioned only to illustrate the meaning of the relative position. The coordinate range for useful values is approximately between 0.1 and 0.5 for the relative position.If the self-link mode is
CONNECTED_SQUARE,NARROW_CONNECTED_SQUARE,FREE_SQUARE, orNARROW_FREE_SQUARE, then the attach position is only respected at one side and calculate on the other side to form a square.The real attach position is the sum of the relative attach position and the absolute attach position.
The default value of the relative attach position is
(0.5, 0.5).- Parameters:
position- The relative attach position for self-links.- See Also:
setSelfLinkRelativeAttachPosition(IlvPoint),setSelfLinkAbsoluteAttachPosition(IlvPoint),setSelfLinkMode(int),setSelfLinkAllowedCorners(int)
-
getSelfLinkRelativeAttachPosition
public final IlvPoint getSelfLinkRelativeAttachPosition()
Returns the relative attach position at the node border for self-links (that is, links that start and end at the same node). The relative attach position is expressed as a fraction of the width and height of the node bounding box. Self-links occur at a corner of the node, and the relative position is specified with respect to this corner.
-
setSelfLinkAbsoluteAttachPosition
public final void setSelfLinkAbsoluteAttachPosition(IlvPoint position)
Sets the absolute attach position at the node border for self-links (that is, links that start and end at the same node). The x value of the position specifies a point at the top or bottom border of the node, and the y value of the position specifies a point at the left or right border of the node. The absolute attach position is expressed as absolute coordinate units. Self-links occur at a corner of the node, and the relative position is specified with respect to this corner. For instance, if the self-link occurs at the bottom right corner, the attach position(10, 20)specifies that the self-link goes from 10 units away from the corner at the bottom side (that is,x = node.x + node.width - 10) to 20 units away from the corner at the right side (that is,y = node.y + node.height - 20).If the self-link mode is
CONNECTED_SQUARE,NARROW_CONNECTED_SQUARE,FREE_SQUARE, orNARROW_FREE_SQUARE, then the attach position is only respected at one side and calculate on the other side to form a square.The real attach position is the sum of the relative attach position
The real attach position is the sum of the relative attach position and the absolute attach position.
The default value of the absolute attach position is
(0, 0).- Parameters:
position- The absolute attach position for self-links.- See Also:
setSelfLinkAbsoluteAttachPosition(IlvPoint),setSelfLinkRelativeAttachPosition(IlvPoint),setSelfLinkMode(int),setSelfLinkAllowedCorners(int)
-
getSelfLinkAbsoluteAttachPosition
public final IlvPoint getSelfLinkAbsoluteAttachPosition()
Returns the absolute attach position at the node border for self-links (that is, links that start and end at the same node). The absolute attach position is expressed as absolute coordinate units.
-
setSelfLinkConnectToNodeCenter
public final void setSelfLinkConnectToNodeCenter(boolean enable)
Sets whether self-links (that is, links that start and end at the same node) connect towards the node center. This is disabled by default. It has only an effect for the self-link modesCONNECTED_RECTANGULAR,NARROW_CONNECTED_RECTANGULAR,CONNECTED_SQUARE, orNARROW_CONNECTED_SQUARE. If disabled, the self-link segments incident to the node border are orthogonal to the node border. If enabled, the self-link segments are rotated to point towards the node center.- Parameters:
enable- Whether the option is enabled.- See Also:
isSelfLinkConnectToNodeCenter(),setSelfLinkMode(int)
-
isSelfLinkConnectToNodeCenter
public final boolean isSelfLinkConnectToNodeCenter()
Returns whether self-links (that is, links that start and end at the same node) connect towards the node center.
-
setMultiSelfLinkDistribution
public void setMultiSelfLinkDistribution(int distribution)
Sets the distribution of bundles of multiple self-links (that is, multiple links that start and end at the same node). Self-link bundles form essentially nested rectangles or circles. There is a reference point at the node border and this reference point is either in the middle of the bundle, or at the outermost circle or at the innermost cicle. Valid values are:-
CENTERED- centered (default). The middle of a bundle of multiple self-links is attached at the reference points for self-links. The nested circles are equally spread out towards the inner nesting and towards the outer nesting. -
OUTER- towards outer nestings. The innermost self-link of a bundle of multiple self-links is attached at the reference points for self-links and the remaining self-links are distributed towards the outer of the nestings. -
INNER- towards inner nestings. The outermost self-link of a bundle of multiple self-links is attached at the reference points for self-links and the remaining self-links are distributed towards the inner of the nestings.
NO_RESHAPE_STYLEand the self-link mode is notNO_BENDS.- Parameters:
distribution- The distribution mode for multiple self-links.- See Also:
getMultiSelfLinkDistribution(),setLinkStyle(int),setSelfLinkMode(int)
-
-
getMultiSelfLinkDistribution
public int getMultiSelfLinkDistribution()
Returns the current option for the distribution of bundles of multiple self-links (that is, multiple links that start and end at the same node).- See Also:
setMultiSelfLinkDistribution(int)
-
setMultiSelfLinkOffset
public final void setMultiSelfLinkOffset(double offset)
Sets the offset between multiple self-links (that is, multiple links that start and end at the same node).If the self-link mode is not
NO_BENDS, bends are added to self-links. If there are multiple self-links at the same node, the bends are shifted relative to each other by the multiple self-link offset unless the number of self-links times the offset exceeds the multiple self-link max spread value. In that case, the offset is limited by the max spread value. If the self-link mode isNARROW_CONNECTED_RECTANGULAR,NARROW_CONNECTED_SQUARE,NARROW_FREE_RECTANGULAR, orNARROW_FREE_SQUARE, the offset is further limited by the node size. If the self-link mode isNO_BENDS, the offset has no effect.This offset affects only self-links, no other multilinks. See
setMultiLinkOffset(double)for the same parameter at other multilinks.The default value is
10.- Parameters:
offset- The offset value.- See Also:
getMultiSelfLinkOffset(),setMultiLinkMode(int),setMultiSelfLinkMaxSpread(double),setMultiLinkOffset(double)
-
getMultiSelfLinkOffset
public final double getMultiSelfLinkOffset()
Returns the offset between multiple self-links (that is, multiple links that start and end at the same node).
-
setMultiSelfLinkMaxSpread
public final void setMultiSelfLinkMaxSpread(double maxSpread)
Sets the maximum spread width between multiple self-links (that is, multiple links that start and end at the same node).If the self-link mode is not
NO_BENDS, bends are added to self-links. If there are multiple self-links at the same node, the bends are shifted relative to each other by the multiple self-link offset unless the number of self-links times the offset exceeds the max spread value. In that case, the offset is limited by the max spread value. If the self-link mode isNARROW_CONNECTED_RECTANGULAR,NARROW_CONNECTED_SQUARE,NARROW_FREE_RECTANGULAR, orNARROW_FREE_SQUARE, the offset is further limited by the node size. If the self-link mode isNO_BENDS, the maximum spread width has no effect.This maximum spread width affects only self-links, no other multilinks. See
setMultiLinkMaxSpread(double)for the same parameter at other multilinks.The default maximum spread value is
50.- Parameters:
maxSpread- The maximum spread value.- See Also:
getMultiSelfLinkMaxSpread(),setMultiSelfLinkOffset(double),setSelfLinkMode(int),setMultiLinkMaxSpread(double)
-
getMultiSelfLinkMaxSpread
public final double getMultiSelfLinkMaxSpread()
Returns the maximum spread width between multiple self-links (that is, multiple links that start and end at the same node).
-
checkAppropriateLinks
public void checkAppropriateLinks() throws IlvInappropriateLinkExceptionThrows an exception if the links are not appropriate for the layout.- Overrides:
checkAppropriateLinksin classIlvGraphLayout- Throws:
IlvInappropriateLinkException- See Also:
IlvGraphLayout.performLayout(boolean, boolean, boolean),IlvGraphLayout.performLayout(boolean, boolean),IlvGraphLayout.checkAppropriateLink(java.lang.Object),IlvGraphModel.setLinkCheckEnabled(boolean),IlvGraphModel.setConnectionPointCheckEnabled(boolean),IlvGraphLayoutUtil.EnsureAppropriateLinks(ilog.views.graphlayout.IlvGraphModel, ilog.views.graphlayout.IlvLayoutProvider),IlvInappropriateLinkException
-
checkAppropriateLink
public int checkAppropriateLink(Object link)
Checks whether the input link is appropriate for this layout. You should not call this method directly. It is called bycheckAppropriateLinks().- Overrides:
checkAppropriateLinkin classIlvGraphLayout- Parameters:
link- The link to be checked.- Returns:
- The exception type for the link.
- See Also:
checkAppropriateLinks()
-
getMovingNodes
public IlvGraphicVector getMovingNodes()
Returns the vector of nodes being moved by the graph layout algorithm. You should not call this method. It is only used when the graph model is anIlvGrapherAdapterin order to optimize for speed.- Overrides:
getMovingNodesin classIlvGraphLayout
-
createLayoutGrapherProperty
protected IlvGraphLayoutGrapherProperty createLayoutGrapherProperty(String name, boolean withDefaults)
Returns a new instance ofIlvBasicLinkStyleLayoutGrapherPropertythat stores the parameter settings of this layout class.The method is used by
IlvGrapherAdapter.saveParametersToNamedProperties(IlvGraphLayout, boolean)to create a named property that contains parameter settings of this layout instance.- Overrides:
createLayoutGrapherPropertyin classIlvGraphLayout- See Also:
IlvGraphLayoutGrapherProperty,IlvGrapherAdapter.saveParametersToNamedProperties(IlvGraphLayout, boolean),IlvGrapherAdapter.loadParametersFromNamedProperties(IlvGraphLayout),IlvGrapherAdapter.removeParametersFromNamedProperties()
-
-