Rogue Wave JViews TGO Sample: Tree Component - Styling
Description
 |
This sample shows how to customize the rendering of the business objects in the tree using cascading style sheets (CSS).
How to Use the Sample
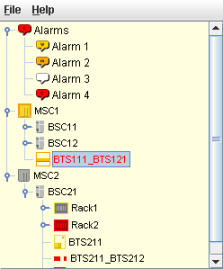
The sample shows a simple tree, with a few nodes representing network domains and the computer equipment they contain.
The tree supports standard interaction for expanding and collapsing nodes, as well as multiple selection. Click a node to select it. Use the Shift key to select several adjacent nodes or Ctrl to select individual nodes.
How to Run the Sample as an Application
This sample can also be run as an application. The installation directory contains an executable JAR file, tree-styling.jar, that allows you to execute the sample with a double click from a file browser. Note that if you are using Internet Explorer, you can open the installation directory and execute the JAR file from the browser. This technique may not work in other Web browsers.
Alternatively, you can run the sample application from the command line. First check that the Ant utility is properly configured. If not, see the instructions on how to configure Ant for Rogue Wave JViews.
Then, go to the installation directory of the sample and type:
ant run
Topics Covered
- Basic initialization
See thetree/basicsample for details.
- Creating custom business classes
See thetree/customClassessample for details.
- Mapping attributes of custom classes to graphic properties
Detailed Description
This sample differs from the basic sample in that it shows instances of custom business classes. These classes are declared in customClasses and are instantiated in alarms.
The attributes of the custom classes are mapped to the graphic attributes of the tree nodes by a set of style sheets declared in tree.
Installation Directory
The Tree Component - Styling sample is installed here.
Classes Involved
-
ilog.tgo.IltSystem
The class that initializes a JViews TGO application.
-
ilog.tgo.datasource.IltDefaultDataSource
The default datasource implementation.
-
ilog.cpl.IlpTree
The tree component.
-
ilog.cpl.tree.renderer.IlpViewRenderer
The renderer for the View CSS Configuration.
Source Files
-
styling.Main
The entry point of the sample.