Customizing the SONET state system
Describes the SONET states and how to customize them.

Describes how to create a new SONET primary state and how to configure it for use as a BiSONET state.

Describes how to create a new SONET protection state and how to customize the associated icon.
Customizing SONET states
The SONET State Dictionary groups states and indicators that are used most often to display transport links with the protection process. Such link state graphics are useful only in applications in which the end user must be informed about link states and protection switching information (as in a fiber transport network, for example).
For a description of the state system and its graphical representation, refer to
SONET states explains how to customize the object representation according to the SONET state information.
How to customize the SONET state system
To create a new SONET primary state:

Create the new state using the method
NewState.
This method takes two arguments: a name and a description. The name is used to identify the state in the application. The description is used to provide information about the semantics of the state.
IltState inErrorState = IltSONET.NewState("InError", "In error state");
The state defined above can be used in XML in the following way:
<state>InError</state>
The following CSS selector modifies the configuration of all IltObject instances that have the primary state SONET InError.
object."ilog.tgo.model.IltObject"["objectState.SONET.State"=InError] {
foreground: red;
centerWidth: 6;
reliefBorders: true;
}
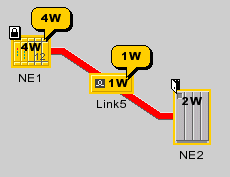
The following example illustrates how the new SONET state is represented.
IltLink link = new IltLink(new IltSONETObjectState(), null);
link.setState(InErrorState);
The graphical results can be seen in
Customizing the SONET state system.
Customizing the SONET state system
How to use the new SONET state as a BiSONET state
A new state can also be used as a BiSONET state. In this case, you should define how the state will be represented as a state and as a reverse state.

Customize the link representation when it uses the BiSONET object state and its primary state is set to the newly created state. This configuration is illustrated by the following selector which indicates all objects that have the primary state
InError and contain a reverse state.
object."ilog.tgo.model.IltLink"["objectState.SONET.State"=InError]["objectSt
ate.SONET.ReverseState"] {
foreground:'';
innerCenterWidth: 2;
innerForeground: red;
toArrowColor: red;
toArrowReliefBorders: true;
toArrowBorderColor: red;
toArrowBorderColor2: red;
}

Customize the link representation when the new state is set to the reverse state. Use the following selector.
object."ilog.tgo.model.IltLink"["objectState.SONET.ReverseState"=InError] {
fromArrowColor: red;
fromArrowReliefBorders: true;
fromArrowBorderColor: red;
fromArrowBorderColor2: red;
foreground: red;
centerWidth: 6;
}

Define a generic rule to be matched when the new state is not set. This generic rule specifies that, for the states that are not defined in the cascading style sheets, the default configuration will be applied. The corresponding selector simply sets all properties set by the other selectors to their default value, so that the configuration of the other SONET states is appropriately applied to the objects.
object."ilog.tgo.model.IltLink" {
foreground: '';
centerWidth: -1;
reliefBorders: '';
innerCenterWidth: -1;
innerForeground:'';
toArrowColor:'';
toArrowBorderColor:'';
toArrowBorderColor2:'';
toArrowReliefBorders: '';
fromArrowColor:'';
fromArrowBorderColor:'';
fromArrowBorderColor2:'';
fromArrowReliefBorders: '';
}
The created state can be set on the object in the following way.
IltBiSONETObjectState ostate = new IltBiSONETObjectState();
ostate.setState(IltSONET.State.ActiveProtecting);
ostate.setReverseState(inErrorState);
IltLink link = new IltLink(ostate, null);
Customizing SONET protection states
The SONET state system defines a set of protections that can be associated with link objects. You can create new SONET protections, as well as configure how new and existing protections are graphically represented in your objects.
How to create a new SONET protection state (using the API)
Create a new protection state using the method
NewProtection. This method takes two arguments: a name and a description.
IltSONET.Protection protection = IltSONET.NewProtection("InTest",
"Indicates that the communication channel is currently under test");
The name is used to identify the state in the application. When a new protection state is created with the name InTest, it is referred to in XML in the following way:
<protection>InTest</protection>
The description is used to provide information about the semantics of the state. It can be used as a tooltip to display more information about the protection state represented in a business object. To activate the tooltip support for secondary states, see
Customizing tooltips.
How to create a new SONET protection state (using CSS)
You can create new protection states using global CSS settings.
Settings {
sonet: true;
}
SONET {
protections[0]: @+prot0;
}
Subobject#prot0 {
class: 'ilog.tgo.model.IltSONET.Protection';
name: "InTest";
}
How to customize SONET protection states (using the API)
Each SONET protection state is associated with an icon that can be customized using
SetValue. This method requires two arguments, the first argument being the property key name. SONET Protection state property names are formed by: “SONET.Protection.<YOUR STATE NAME>.Icon”
IlpImageRepository imageRep =
IltSystem.GetDefaultContext().getImageRepository();
Image problemImage = imageRep.getImage("problem.png");
IltSettings.SetValue("SONET.Protection.Problem.Icon", problemImage);
or
IltSettings.SetValue("SONET.Protection.Exercisor.Icon", img);
How to customize SONET protection states (using CSS)
You can customize SONET protection states using global CSS settings. For more information, see
Using global settings. You must specify the full state name, for example "
SONET.Protection.Problem ", when matching the "
name " attribute. The CSS property to be customized is
icon.
setting."ilog.tgo.model.IltState"[name="SONET.Protection.Problem"] {
icon: '@|image("problem.png")';
}
Copyright © 2018, Rogue Wave Software, Inc. All Rights Reserved.