Introducing the network component
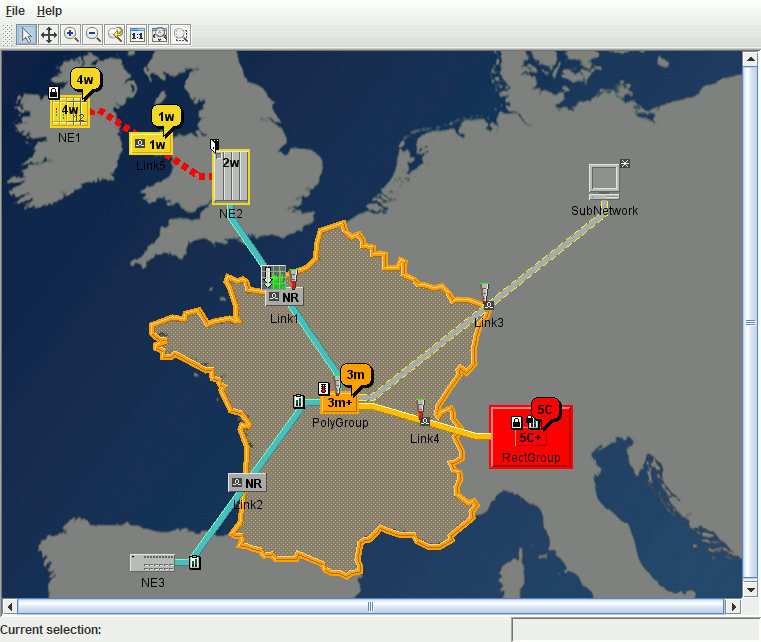
The network component is based on the Swing network component. It allows you to display data in the form of a graph representing nodes connected by links on top of a background map. The nodes may appear collapsed or expanded to reveal their child objects.
The network component supports editing, navigation, automatic layout of nodes and links, and background maps (for geographical displays). It can display all kinds of JViews TGO objects: network elements, links, groups, polylines, off-page connectors, cards, card carriers, shelves, ports, LEDs.
The network component is connected to a data source, from which it obtains the business objects to be displayed. By default, the network displays all the objects contained in the data source. However, it is also possible to restrict the contents displayed by:

selecting the root nodes to be shown,

applying a filter,

specifying the business classes to be accepted or excluded by the component,

specifying whether nodes are expandable or not (load on demand).
Objects that do not have a parent are displayed as root nodes, while the others are displayed under their parent.
The network component offers the following notable features:

Filtering capabilities
The network component allows you to filter the nodes that are displayed. That is, the business objects present in the attached data source are only displayed if they are accepted by the current filter.

Interaction support
You can interact with the network view as a whole as well as with individual objects.

Load on demand
The network component supports load on demand for the business objects to be displayed. This means that the graphic representation of a given business object is only created when its parent object is expanded through code or through user interaction. By default, load on demand is customized through the CSS property
expansion (see
Customizing the expansion of business objects). More advanced customization can be performed at the adapter level (see
Expansion strategy).

Layout capabilities
You can perform node, link and label layouts.

Zooming capabilities
There are three zoom policies: physical, logical, and mixed.

Background support
The network component allows you to display maps in the background.
The network component is implemented by the class
IlpNetwork, which is a Swing
JComponent that can be directly inserted into a panel (
JPanel ).
IlpNetwork provides the API for the most common uses of the network component, such as:

changing the root nodes of the network through the data source adapter:
getAdapterIlpNetwork also acts as a façade for a number of lower-level components that it contains. These components provide more detailed APIs and advanced services. They are described in
Architecture of the network component.
The information presented in this section is based on samples of typical network applications.
Copyright © 2018, Rogue Wave Software, Inc. All Rights Reserved.