Introducing composite graphics
With composite graphics, JViews Framework enables you to associate graphic objects in a single object.
Composite graphics are a set of classes that help you combine
IlvGraphic objects to build up more complex objects based on simple graphics. Unlike graphic sets (see
Groups, composite graphics have layout and attachment capabilities.
A composite graphic object is made of child graphics and a layout manager object. There are three possible classes of layout manager:
IlvAttachmentLayout,
IlvCenteredLayout, and
IlvStackerLayout. Each child graphic is a graphic object that can be either a basic
IlvGraphic or an
IlvCompositeGraphic.
The API for composite graphics is thus based on the following classes:
 IlvCompositeGraphic:
IlvCompositeGraphic: this class holds a set of
IlvGraphic subclasses. This class composes
IlvGraphic objects.
 IlvLayoutManager
IlvLayoutManager subclasses:
IlvAttachmentLayout,
IlvCenteredLayout and
IlvStackerLayout. These classes are responsible for positioning the graphics (see
Creating a composite graphic for details).
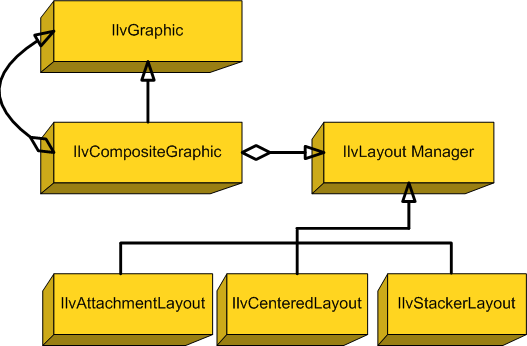
Class Hierarchy for Composite Graphics shows the relationships between these classes.
Class Hierarchy for Composite Graphics
If you follow the steps given in
Creating a composite graphic, you will obtain the composite graphic illustrated in
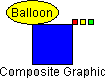
Creating a Composite Graphic: Final Result.
Creating a Composite Graphic: Final Result
To compose this graphic, you just need to reuse existing graphics provided by the JViews Framework. Furthermore, composite graphics can be recursive, that is, a composite graphic may be made up of other composite graphics. In
Creating a Composite Graphic: Final Result, for example, the balloon object and the three rectangles are themselves composite graphics.
Copyright © 2018, Rogue Wave Software, Inc. All Rights Reserved.