Using layout algorithms
Explains how to use layout algorithms.

Describes the different ways to use layout algorithms.

Explains how to run an application that makes use of a graph layout algorithm and gives an example of the CSS style sheet.

Explains how to compile and run an application that reads the sample CSS style sheet. into a diagram component.

Explains the relevance of link layout and how to set it up to work automatically and gives an example of a CSS style sheet for link layout.

Explains how to specify multiple style sheets and use them to change parameters dynamically:

Illustrates an application that uses a mutable style sheet in a diagram component.

Illustrates the alternative approach to mutable style sheets, which is to access the graph layout instance directly and change the parameters using the graph layout API.
Different ways to use layout algorithms
You can use graph layout algorithms with or without a diagram component. There are several ways to use the graph layout algorithms:

By specifying a style sheet for graph layout in a diagram component

By using the graph layout API in a diagram component

By using the graph layout API in a graphics framework application
The diagram component (class
IlvDiagrammer) allows you to configure the graph layout entirely through style sheets. Internally, it uses the graph layout API and the Graphics Framework, but it simplifies their usage by a high-level API and by the expressiveness of the CSS language.
It is not mandatory to use a diagram component (class
IlvDiagrammer) to perform graph layout. The graph layout algorithms work also on graphers (class
IlvGrapher).
The diagram component uses the grapher infrastructure internally, adds style sheets and simplifies the usage. But if style sheets are not required by the application, you can just use graph layout algorithms without any diagram component.
Running a graph layout application with a diagram component
To use the layout algorithms provided by the graph layout package inside a diagram component, you usually perform the following steps:
1. Create a style sheet (CSS file) that specifies the graph layout. You can use the JViews Diagrammer Designer to create the style sheet interactively, or a text editor to create the style sheet by editing the CSS text.
2. Create an
IlvDiagrammer diagram component and fill it with data from the data model.
3. Load the style sheet into the diagram component. Graph layout is automatically performed when the style sheet is loaded or changed.
Sample CSS file for graph layout
You can use the sample style sheet provided to get started with the layout algorithms of the graph layout package in an Rogue Wave JViews Diagrammer application. It illustrates how to specify a layout algorithm and the layout parameters in a CSS file. The example uses the Tree Layout, but most of the principles apply to any of the other layouts.
Since the Tree Layout applies link reshaping as well as laying out the nodes, an additional link layout is not necessary. Therefore, the link layout is set to false. Besides the layout style, the GraphLayout section of the style sheet specifies the global layout parameters of the layout style. Parameters that are not specified take the default value.
SDM {
GraphLayout : "true";
LinkLayout : "false";
}
node {
class : "ilog.views.sdm.graphic.IlvGeneralNode";
...
}
link {
class : "ilog.views.sdm.graphic.IlvGeneralLink";
...
}
GraphLayout {
graphLayout : "Tree";
flowDirection : "Bottom";
layoutMode : "FREE";
globalLinkStyle : "ORTHOGONAL_STYLE";
globalAlignment : "CENTER";
connectorStyle : "EVENLY_SPACED_PINS";
siblingOffset : "15";
branchOffset : "30";
parentChildOffset : "20";
position : "200,20";
}
Specifying graph layout in detail
The graph layout algorithm in the sample CSS file is configured according to the CSS specification for graph layout.
The SDM style rule specifies that a graph layout renderer is created. An SDM renderer is a pluggable object that controls the rendering of the graph. The graph layout renderer calls a layout algorithm. By default, a layout is in enabled mode and, therefore, is applied whenever the diagram changes.
SDM {
GraphLayout : "true";
}
The renderer corresponds to the following Java™ class:
The parameters of the graph layout renderer and of the graph layout algorithm are specified in the GraphLayout rule.
GraphLayout {
graphLayout : "Tree";
flowDirection : "Bottom";
...
}
The GraphLayout rule contains the following declarations:

The first
declaration tells the graph layout renderer to use a tree layout algorithm, which corresponds to the Java class
IlvTreeLayout. This declaration calls the method
setGraphLayout. You can pass the name of any subclass of
IlvGraphLayout. The class name can be abbreviated, for example,
Tree, or you can pass the full class name.

The second declaration tells the tree layout algorithm to lay nodes out from top to bottom. This declaration calls the method
setFlowDirection.
Other graph layout or renderer parameters can be specified in a similar way. If a parameter is not specified then its default value is used. When the graph layout renderer is enabled (the default), it reapplies the layout whenever an object is changed or moved.
NOTE When the graph layout renderer is enabled and a hierarchical layout or tree layout is in use, it is not necessary to use the link layout renderer, because the graph layout renderer has full control over the layout of nodes and links. Other graph layouts may control only the node layout, in which case the link layout renderer can be used to position the links.
Running the sample Rogue Wave JViews Diagrammer application
When reading a style sheet, the application automatically performs the graph layout as specified in the style sheet.
To compile and run sample 1:
1. Go to the sample1 directory. On Microsoft® Windows® systems, you must open a Command Prompt window.
2. Set the CLASSPATH variable to the Rogue Wave JViews Diagrammer library and the current directory.
On Microsoft Windows systems | .;<installdir>\jviews-diagrammer\lib\jviews-diagrammer-all.jar;<installdir>\jviews-framework\lib\jviews-framework-all.jar |
On UNIX® systems | .:<installdir>/jviews-diagrammer/lib/jviews-diagrammer-all.jar:<installdir>/jviews-framework/lib/jviews-framework-all.jar |
3. Compile the application as follows:
javac -d . src/Sample1.java
4. Run the application as follows:
java Sample1
The Sample1.java file contains the following code:
// the Diagrammer Framework
import ilog.views.diagrammer.*;
// the Java AWT package
import java.awt.*;
// The Java Net package
import java.net.*;
// the Java Swing package
import javax.swing.*;
public class Sample1
{
public static void main(String[] arg)
{
SwingUtilities.invokeLater(new Runnable() {
public void run() {
// Create the diagrammer component
IlvDiagrammer diagrammer = new IlvDiagrammer();
// Change diagrammer parameters.
diagrammer.setSelectMode(false);
diagrammer.setScrollable(false);
diagrammer.setEditingAllowed(true);
diagrammer.getView().setBackground(Color.white);
diagrammer.getView().setForeground(SystemColor.windowText);
// The name of the XML file containing the model data
String xmlFileName = "data/Sample.xml";
// The name of the CSS file containing the style sheet
String cssFileName = "data/Sample.css";
// Load the sample data file
try {
diagrammer.setDataFile(new URL("file:" + xmlFileName));
} catch (Exception e) {
System.out.println("could not read " + xmlFileName);
return;
}
// Load the style sheet.
// Since layout is fully specified in the style sheet, loading the
// style sheet performs the layout.
try {
diagrammer.setStyleSheet(new URL("file:" + cssFileName));
} catch (Exception e) {
System.out.println("could not read " + cssFileName);
return;
}
// A Swing Frame to display
JFrame frame = new JFrame("Layout Sample");
frame.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
// Put the manager view inside the Swing Frame
frame.getContentPane().add(diagrammer);
frame.setSize(600, 600);
frame.setVisible(true);
}
});
}
}
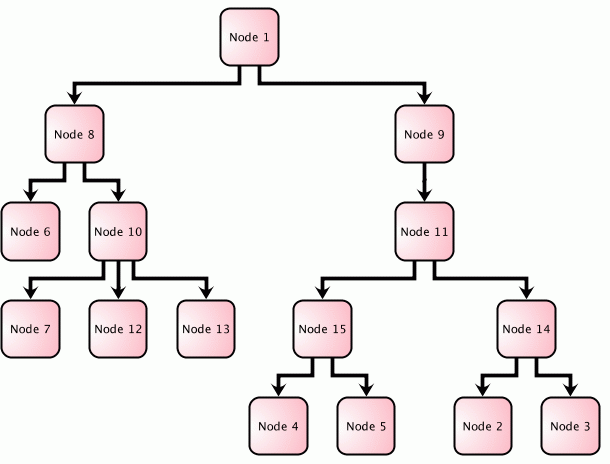
The sample style sheet and sample application produce the graph shown in
Output from Sample Java™ Application:
Output from Sample Java™ Application
Running a graph layout application with link layout
The diagram component (class
IlvDiagrammer) distinguishes between node layout and link layout. The node layout is specified as a normal graph layout. The link layout executes after the node layout. It keeps the calculated node positions and only reshapes the links.
A typical use of the link layout is when the node layout should only be applied on demand (for example, by clicking on a “perform layout” button), but the link layout should be applied automatically. When the user moves the nodes interactively, only the link layout should be applied.
To set up link layout to work automatically:
1. Create a style sheet (CSS file) that specifies the node layout and link layout. In this style sheet, disable the graph layout and enable the link layout. You can use the JViews Diagrammer Designer to create the style sheet interactively, or a text editor to create it by editing the CSS text.
2. Create an
IlvDiagrammer component and fill it with data from the data model.
3. Load the style sheet into the diagram.
4. Create a button that allows the user to perform the graph layout on demand.
Sample CSS file for link layout
In this example, a hierarchical node layout is used, and a link layout is specified in addition. The graph layout renderer is not permanently enabled, which means that the node layout is not automatically applied. Only the link layout is applied automatically whenever the diagram changes.
SDM {
GraphLayout : "true";
LinkLayout : "true";
}
node {
class : "ilog.views.sdm.graphic.IlvGeneralNode";
...
}
link {
class : "ilog.views.sdm.graphic.IlvGeneralLink";
...
}
GraphLayout {
graphLayout : "Hierarchical";
flowDirection : "Bottom";
enabled : "false";
}
LinkLayout {
hierarchical: "true";
}
Specifying link layout in detail
The link layout algorithm in the sample CSS file is configured according to the CSS specification for graph layout.
The SDM style rule specifies that both a link layout renderer and a graph layout renderer are created.
SDM {
GraphLayout : "true";
LinkLayout : "true";
}
The link layout renderer routes links in a logical way. It corresponds to the following Java™ class:
The graph layout renderer, on the other hand, is disabled, since graph layout should not be applied automatically but only on demand.
GraphLayout {
...
enabled : "false";
}
The link layout renderer is enabled by default. The LinkLayout style rule allows you to specify parameters of the link layout renderer and of the link layout.
LinkLayout {
hierarchical : "true";
}
The parameter
hierarchical tells the link layout renderer to use a hierarchical layout algorithm to route links. This declaration calls the method
setHierarchical.
Applying graph layout on demand
The application that reads the style sheet into a diagram component is very similar to the previous example. The source code of the application is named
Sample1a.java and is located in
<installdir>/jviews-diagrammer/codefragments/graphlayout/sample1a/src/Sample1a.java.The link layout is applied automatically, but the node layout is applied only on demand. To perform a node layout, call the method
diagrammer.layoutAllNodes()
To implement a button that allows the user to request a node layout, you need to define a Swing action that calls the method layoutAllNodes.
You can derive your application from
IlvDiagrammerApplication. This is an application that encapsulates an
IlvDiagrammer component. It contains already a toolbar with several standard buttons. There is already a built-in action in Rogue Wave
JViews Diagrammer that calls
layoutAllNodes, so all you need to do is add this action to the toolbar, using:
toolbar.addAction(IlvDiagrammerAction.layoutAllNodes)
When you move the nodes of a graph without the graph layout renderer being enabled, the link layout renderer rearranges the links accordingly.
When you click the graph layout button, the graph layout renderer redraws the graph according to the requested graph layout.
Running a graph layout application with dynamic layout parameters
The sample application allows you to load a style sheet and to apply graph layout, but not to change the layout parameters dynamically in the program. All layout parameters are defined statically in the style sheet.
The diagram component allows you to specify multiple style sheets to apply to the data. You can use this mechanism to change parameters dynamically.
Another way to implement dynamically changing parameters is to call the API of the graph layout class directly.
To specify multiple style sheets:
1. Create a main style sheet (CSS file) that specifies all the static layout parameters that will not be changed by the application.
2. Create an
IlvDiagrammer component and fill it with data from the data model.
3. Load the main style sheet into the diagram component.
A mutable style sheet is a memory representation of a style sheet that is suitable to hold dynamic non-persistent layout parameters.
After specifying multiple style sheets, you can use the API of the mutable style sheet to change the dynamic parameters.
For example, to change the flow direction of a Tree layout from bottom to right, call the API of the mutable style sheet to replace the CSS rule that defines the flow direction Bottom by a rule that specifies the flow direction Right. Graph layout is automatically performed when the style sheet changes.
All CSS specifications of graph layout parameters have a corresponding API in the graph layout class.
For example, the CSS specification:
GraphLayout {
flowDirection : "Bottom";
}
corresponds to the following API call in a tree layout:
IlvTreeLayout treeLayout =
(IlvTreeLayout) diagrammer.getEngine().
getNodeLayoutRenderer().getGraphLayout();
treelayout.setFlowDirection(IlvDirection.Bottom);
To use direct API calls to change parameters dynamically:
1. Create a style sheet (CSS file) that specifies all the static layout parameters that will not be changed by the application.
2. Create an
IlvDiagrammer component and fill it with data from the data model.
3. Load the main style sheet into the diagram component.
4. Access the layout instance of the graph layout renderer to change the layout parameters dynamically.
When changing graph layout parameters in this way, the graph layout is not automatically performed. You must explicitly perform the layout by calling the corresponding API on the diagram component ( diagrammer.layoutAllNodes() ).
Running the sample application that uses mutable style sheets
When the mutable style sheet changes, the application automatically performs the graph layout. The source code of the application is named
Sample2.java and is located at
<installdir>/jviews-diagrammer/codefragments/graphlayout/sample2/src/Sample2.java.
To compile and run sample 2:
1. Go to the sample2 directory. On Microsoft® Windows® systems, you must open a Command Prompt window.
2. Set the CLASSPATH variable to the Rogue Wave JViews Diagrammer library and the current directory.
On Microsoft Windows systems | .;<installdir>\jviews-diagrammer\lib\jviews-diagrammer-all.jar;<installdir>\jviews-framework\lib\jviews-framework-all.jar |
On UNIX® systems | .:<installdir>/jviews-diagrammer/lib/jviews-diagrammer-all.jar:<installdir>/jviews-framework/lib/jviews-framework-all.jar |
3. Compile the application:
javac -d . src/Sample2.java
4. Run the application:
java Sample2
The Sample2.java file contains the following code:
// the JViews SDM Utilities
import ilog.views.sdm.util.*;
// the Diagrammer Framework
import ilog.views.diagrammer.*;
// the Java AWT package
import java.awt.*;
// The Java Net package
import java.net.*;
// the Java Swing package
import javax.swing.*;
public class Sample2
{
public static void main(String[] arg)
{
SwingUtilities.invokeLater(new Runnable() {
public void run() {
// Create the diagram component
IlvDiagrammer diagrammer = new IlvDiagrammer();
// Create the mutable style sheet for temporary layout
// parameter settings
IlvSDMMutableStyleSheet styleSheet =
new IlvSDMMutableStyleSheet(
diagrammer.getEngine(), true, false);
// Change diagram parameters.
diagrammer.setSelectMode(false);
diagrammer.setScrollable(false);
diagrammer.setEditingAllowed(true);
diagrammer.getView().setBackground(Color.white);
diagrammer.getView().setForeground(SystemColor.windowText);
// The name of the XML file containing the model data
String xmlFileName = "data/Sample.xml";
// The name of the CSS file containing the main style sheet
String cssFileName = "data/Sample.css";
// Load the main style sheet
try {
diagrammer.setStyleSheet(new URL("file:" + cssFileName));
} catch (Exception e) {
System.out.println("could not read " + cssFileName);
return;
}
// Cascade the main style sheet with the mutable style sheet.
// The mutable style sheet holds the temporary style changes
// that are not statically stored in the main style sheet.
try {
diagrammer.getEngine().setStyleSheets(1,
styleSheet.toString());
} catch (Exception e) {
System.out.println("could not load the style sheet");
}
// Load the sample data file
try {
diagrammer.setDataFile(new URL("file:" + xmlFileName));
} catch (Exception e) {
System.out.println("could not read " + xmlFileName);
return;
}
// Change some layout parameters in the mutable style sheet
styleSheet.setAdjusting(true);
try {
// enable graph layout
styleSheet.setDeclaration("GraphLayout", "enabled", "true");
// use Tree Layout
styleSheet.setDeclaration("GraphLayout", "graphLayout", "Tree");
// use flow direction towards bottom
styleSheet.setDeclaration("GraphLayout", "flowDirection", "Bottom");
// use orthogonal link style
styleSheet.setDeclaration("GraphLayout", "globalLinkStyle",
"ORTHOGONAL_STYLE");
} finally {
// This completes the adjusting session: it validates the new
// declarations and performs layout as necessary
styleSheet.setAdjusting(false);
}
// A Swing Frame to display
JFrame frame = new JFrame("Layout Sample");
frame.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
// Put the manager view inside the Swing Frame and show it.
frame.getContentPane().add(diagrammer);
frame.setSize(600, 600);
frame.setVisible(true);
}
});
}
}
NOTE The bold font indicates the differences between Sample2 and Sample1.
If you need to change layout parameters inside the program, call the method setDeclaration. For example, to set the flow direction to Bottom, call:
styleSheet.setDeclaration("GraphLayout", "flowDirection", "Bottom");
This is equivalent to changing the style sheet declaration to:
GraphLayout {
flowDirection : "Bottom";
}
Whenever the declaration of the style sheet changes outside an adjustment session, or when an adjustment session ends, the layout is automatically applied.
An adjustment session encapsulates a sequence of declaration changes as follows:
styleSheet.setAdjusting(true);
try {
... declaration changes ...
} finally {
styleSheet.setAdjusting(false);
}
These changes are delayed until the method styleSheet.setAdjusting(false) is called. Only then will the layout be applied. Adjustment sessions are an efficient way to apply a large number of declaration changes.
Running the sample application that uses the graph layout API
Using the graph layout API directly may be necessary in advanced applications for temporary parameter settings.
In this case, unlike the case with mutable style sheets, the diagram component forgets all direct parameter settings when it triggers a reload of the style sheet. Also, when the layout parameters are changed through the layout API, the layout is not performed automatically and must be triggered explicitly.
An application that accesses the graph layout instance directly is illustrated below. It loads a style sheet that specifies a tree layout (see
Sample CSS file for graph layout) and accesses the tree layout instance to change layout parameters. The source code of the application is named
Sample3.java and it is located at
<installdir>/jviews-diagrammer/codefragments/graphlayout/sample3/src/Sample3.java.
To compile and run sample 3:
1. Go to the sample3 directory. On Microsoft® Windows® systems, you must open a Command Prompt window.
2. Set the CLASSPATH variable to the Rogue Wave JViews Diagrammer library and the current directory.
On Microsoft Windows systems | .;<installdir>\jviews-diagrammer\lib\jviews-diagrammer-all.jar;<installdir>\jviews-framework\lib\jviews-framework-all.jar |
On UNIX® systems | .:<installdir>/jviews-diagrammer/lib/jviews-diagrammer-all.jar:<installdir>/jviews-framework/lib/jviews-framework-all.jar |
3. Compile the application:
javac -d . src/Sample3.java
4. Run the application:
java Sample3
The Sample3.java file contains the following code:
// the JViews Graphic Framework
import ilog.views.*;
// The JViews Tree Layout
import ilog.views.graphlayout.tree.*;
// the Diagrammer Framework
import ilog.views.diagrammer.*;
// the Java AWT package
import java.awt.*;
// The Java Net package
import java.net.*;
// the Java Swing package
import javax.swing.*;
public class Sample3
{
public static final void main(String[] arg)
{
SwingUtilities.invokeLater(new Runnable() {
public void run() {
// Create the diagram component
IlvDiagrammer diagrammer = new IlvDiagrammer();
// Change diagram parameters.
diagrammer.setSelectMode(false);
diagrammer.setScrollable(false);
diagrammer.setEditingAllowed(true);
diagrammer.getView().setBackground(Color.white);
diagrammer.getView().setForeground(SystemColor.windowText);
// The name of the XML file containing the model data
String xmlFileName = "data/Sample.xml";
// The name of the CSS file containing the main style file
String cssFileName = "data/Sample.css";
// Load the style sheet
try {
diagrammer.setStyleSheet(new URL("file:" + cssFileName));
} catch (Exception e) {
System.out.println("could not read " + cssFileName);
return;
}
// Load the sample data file
try {
diagrammer.setDataFile(new URL("file:" + xmlFileName));
} catch (Exception e) {
System.out.println("could not read " + xmlFileName);
return;
}
// A Swing Frame to display
JFrame frame = new JFrame("Layout Sample");
// Put the manager view inside the Swing Frame and show it.
frame.getContentPane().add(diagrammer);
frame.setSize(600, 600);
frame.setVisible(true);
// The style sheet specifies Tree layout, therefore the current
// layout instance has type IlvTreeLayout
IlvTreeLayout layout = (IlvTreeLayout) diagrammer.getEngine().
getNodeLayoutRenderer().getGraphLayout();
// Change some layout parameters on the layout instance directly.
layout.setFlowDirection(IlvDirection.Bottom);
layout.setGlobalLinkStyle(IlvTreeLayout.ORTHOGONAL_STYLE);
// Changing the layout parameters in this way does not perform
// a layout automatically. Therefore layout is called
// explicitly.
IlvDiagrammer fdiagrammer = diagrammer;
if (fdiagrammer.isNodeLayoutAvailable()) {
// Perform the layout of all nodes
fdiagrammer.layoutAllNodes();
// Fit the view to show the entire graph
fdiagrammer.fitToContents();
}
}
});
}
}
NOTE The bold font indicates the differences between Sample3 and Sample1.
Copyright © 2018, Rogue Wave Software, Inc. All Rights Reserved.