Styling and Data Mapping (SDM)
Describes the SDM package and its subpackages, which are used to define styling and data mapping for the diagram component, but which can also be used to extend its basic functionality.

Presents an overview of the SDM package and its subpackages.

Describes the SDM engine, which controls the data-to-graphics mapping.

Describes the SDM data model, which is the interface that tells the SDM engine how to get the data to be displayed.

Briefly describes renderers, which apply the styles specified in the style sheets.

Defines graphers, which can store graphic objects including general nodes, composite nodes, and general links. They provide the infrastructure that is minimally necessary to draw a graph.

Describes interactors, which support the interaction between a user and a diagram.
Overview
The SDM package
ilog.views.sdm and its subpackages contain the styling and data mapping (SDM) classes. These classes are usually used internally by the diagram component, but you may need to use these classes directly to extend its basic functionality.
The main entry point to the package is the class
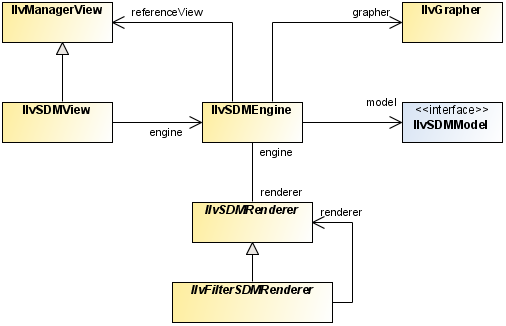
IlvSDMEngine. See the following diagram.
The SDM class relationships
The SDM subpackages are:
 ilog.views.sdm.servlet
ilog.views.sdm.servlet: A specialized servlet that gives easy access to styling and data mapping in thin-client mode.
The SDM engine
The SDM engine controls the data-to-graphics mapping.
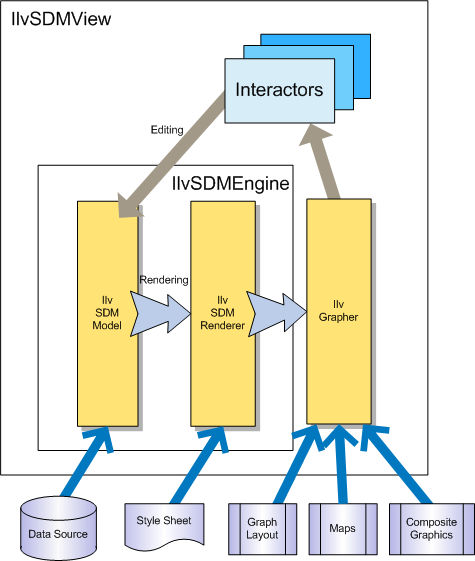
There are four key elements in the data-to-graphics mapping process:

A
data model that interfaces to the data to display or edit. This data model is completely independent of the GUI, and refers only to the business objects of your application.

Renderers that style the diagram as a whole and the graphic objects in it.

A
grapher in which the graphic objects representing the data model are created.

Interactors that permit user actions on graphic objects.
SDM data-to-graphics mapping
As shown in the above figure, the mapping between the data model and the graphical representation is bidirectional:
1. Data model to graphics: the
rendering process is controlled by the style sheet, which lets you tell the SDM engine how you want each particular kind of data object to be displayed in the
grapher. The rendering process is performed by specialized renderers.

When the
data model is loaded, the SDM engine explores it and creates graphic objects representing the nodes and links defined by the data model in the grapher.

When the state of an object in the data model changes, the SDM engine updates the graphic object representing the modified data object. The object state may change due to an external application event or after a direct edit of an object
property by the user.
2. Graphics to data model: the editing process relies on built-in editing facilities that act directly on the underlying data model. The actions in an editing application are implemented by interactors. For example:

When the user moves a graphic object (for example, in an editor), the SDM engine updates the geometric properties of the object in the data model.

When the user expands or collapses a node (for example, in a navigation application), the SDM engine updates the expand/collapse status of the object in the data model.
To access the SDM engine associated with a diagram component, use the
getEngine method. Similarly, to access the SDM view associated with a diagram component, use the
getView method. The following code example shows the use of these methods.
Getting the SDM engine and the SDM view
IlvSDMEngine engine = diagrammer.getEngine();
IlvSDMView view = diagrammer.getView();
You can also choose not to use the
IlvDiagrammer class at all. Instead, you can create an SDM engine (
IlvSDMEngine instance) and an SDM view (
IlvSDMView instance) yourself.
The SDM data model
The SDM data model is the interface that tells the SDM engine how to get the data to be displayed. The SDM data model is an abstract description of a set of nodes and links between nodes. Nodes and links have a user-defined type (also called the “tag”), and a set of named properties.
A default
data model is supplied as class
IlvDefaultSDMModel and you can also develop your own data model.
The classes provided for data models are in the package
ilog.views.sdm.model.
For a discussion of the available data model classes and advice on writing your own, see
Using and writing data models.
Renderers
Renderers apply the styles specified in the style sheets. They have global properties for styling the diagram and per-object properties for styling the objects in the diagram.
The predefined renderers for styling graphic objects are described in
Using and adding renderers.
That section also provides an example of adding your own renderer.
The grapher
Graphers can store graphic objects including general nodes, composite nodes, and general links. They provide the infrastructure that is minimally necessary to draw a graph.
A grapher (
IlvGrapher instance) is a JViews Framework object created by the
IlvDiagrammer instance. You may need to access the grapher to modify the graphic objects of the diagram directly. The following code example shows how to access the grapher.
Accessing the grapher of a diagram component
IlvGrapher = diagrammer.getEngine().getGrapher();
For more details on graphers, see
Graphers in
The Essential JViews Framework.
Interactors
Interactors support the interaction between a user and a diagram. Common requirements are for zoom, pan, select, and object creation functions.
The predefined interactors are described in
Using and writing interactors.
That section also provides an example of adding your own interactor.
Copyright © 2018, Rogue Wave Software, Inc. All Rights Reserved.