Dashboard GUI components
Describes the classes and interfaces that help you ease the development of Swing GUIs containing one or more IlvDashboardDiagram objects. These classes are contained in the ilog.views.dashboard package

Shows how to set an
IlvDashboardMenuBar in a Dashboard Editor application.

Shows how to create a toolbar to edit a dashboard diagram.

Shows how to add an
IlvDashboardTree to a dashboard application.

Shows how to add an
IlvDashboardPropertyPanel to a dashboard application.

Shows how to add an
IlvDiagrammerOverview to a dashboard application.

Shows how to add an
IlvDashboardSymbolPalette to a dashboard application.
Adding menus
The class
IlvDashboardMenuBar is a Swing
JMenu that accepts a set of
IlvDashboardAction instances. It inherits from
IlvDiagrammerMenuBar and includes File, Edit, View and Options menus.
The following code example shows how to set an IlvDashboardMenuBar in a Dashboard Editor application.
Adding a menu bar to a Dashboard Editor application
dashEd = new IlvDashboardEditor();
IlvDashboardMenuBar menuBar = new IlvDashboardMenuBar(dashEd);
//set the menu for the JFrame
this.setJMenuBar(mbar);
For an example of how to extend IlvDashboardMenuBar to add a new menu bar, see the Dashboard Editor sample. This sample can be found at:
Adding toolbars
The
ilog.views.dashboard package implements two new toolbars,
IlvDashboardEditBar and
IlvDashboardBackgroundBar. Both are Swing
JToolBars. They accept a set of
IlvDashboardAction instances and contain predefined actions to control and edit a dashboard diagram.
IlvDashboardEditBar inherits from IlvDiagrammerEditBar. It controls editing, grouping and duplication functionality.
An IlvDashboardEditBar
IlvDashboardBackgroundBar inherits from
IlvGraphicPaletteBar. It sends
Dashboard actions to edit background objects in the dashboard diagram.
The IlvDashboardBackgroundBar
IlvDashboardDiagram inherits from
IlvDiagrammer. You can use standard Diagrammer toolbars to control objects in a dashboard diagram. For example,
IlvDiagrammerViewBar is used for zoom and pan operations.
An IlvDiagrammerViewBar
The following code example shows how to create a toolbar to edit a dashboard diagram.
Add an edit toolbar
JPanel panel = new JPanel(new BorderLayout());
JPanel panel1 = new JPanel(new IlvBetterFlowLayout(FlowLayout.LEADING, 0, 0));
lvDashboardEditBar editToolBar = new IlvDashboardEditBar();
panel1.add(editToolBar);
IlvDiagrammerViewBar viewToolBar = new IlvDiagrammerViewBar();
panel1.add(viewToolBar);
panel.add(panel1, BorderLayout.NORTH);
final IlvDashboardBackgroundBar paletteToolBar =
new IlvDashboardBackgroundBar(this);
panel.add(paletteToolBar, BorderLayout.SOUTH);
pcolors.setClient(new IlvPaletteColorSelector.Client() {
public void backgroundSelected(Color color) {
paletteToolBar.setPaletteBackground(color);
}
public void foregroundSelected(Color color) {
paletteToolBar.setPaletteForeground(color);
}
});
Adding the Tree pane
The Dashboard Editor uses
IlvDashboardTree to display the order of the symbols in a dashboard diagram.
IlvDashboardTree is a Swing
JTree, it is used as an alternative way to view and select the objects in the diagram.
An IlvDashboardTree
NOTE Background objects are not visible in the Tree pane. Only symbols and links are shown.
The following code example shows how to add an IlvDashboardTree to a Dashboard application.
Adding an IlvDashboardTree to a dashboard application
URL url = IlvDashboardTree.class.getResource("images/tree.gif");
ImageIcon icon = new ImageIcon(url);
IlvDashboardTree tree = new IlvDashboardTree();
JScrollPane treeScrollPane = new JScrollPane(tree);
IlvDashboardExpandablePane treeFrame = new IlvDashboardExpandablePane("Tree", icon, treeScrollPane);
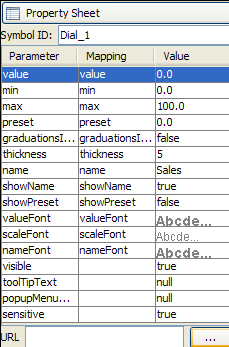
Adding a Property pane
The class
IlvDashboardPropertyPanel contains a Swing
JTable that displays the properties of objects selected in the diagram. Use the property sheet to view and edit the properties of a background object or the parameters of a symbol.
An IlvDiagrammerPropertyPanel
The following code example shows how to add an IlvDashboardPropertyPanel to a dashboard application.
Adding an IlvDashboardPropertyPanel instance to a dashboard application
url = IlvDiagrammerPropertySheet.class.getResource("images/psheet.gif");
icon = new ImageIcon(url);
IlvDashboardPropertyPanel ppanel = new IlvDashboardPropertyPanel(this);
IlvDashboardExpandablePane psheetFrame =
new IlvDashboardExpandablePane("Property Sheet", icon, ppanel);
IlvDashboardExpandableSplitPane split = new IlvDashboardExpandableSplitPane(treeFrame, psheetFrame);
split.setResizeWeight(0.5);
split.setDividerLocation(300);
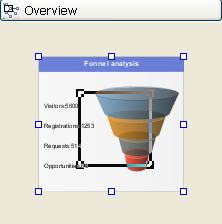
Using the Overview pane
IlvDashboardDiagram inherits from
IlvDiagrammer. You can use standard Diagrammer panes to control objects in a dashboard diagram. The Dashboard Editor uses
IlvDiagrammerOverview to display a reduced view of a dashboard diagram. You can use it with the zoom facility of a diagram component to control which part of a large diagram is visible.
An IlvDiagrammerOverview
The following code example shows how to add an IlvDiagrammerOverview to a dashboard application.
Adding an IlvDiagrammerOverview instance to a dashboard application
URL url = IlvDiagrammerOverview.class.getResource("images/overview.gif");
ImageIcon icon = new ImageIcon(url);
IlvDiagrammerOverview overview = new IlvDiagrammerOverview();
IlvDashboardExpandablePane overviewFrame = new IlvDashboardExpandablePane("Overview", icon, overview);
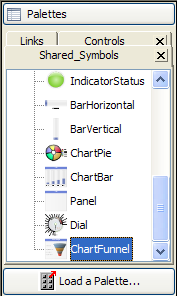
Using the Palettes pane
The class
IlvDashboardSymbolPalette is a Swing
JPanel that displays the symbols contained in the open palettes. Use the Palettes pane to:

View symbols in open palettes.

Drag symbols from the Palettes pane into a dashboard diagram.
An IlvDashboardSymbolPalette
The following code example shows how to add an IlvDashboardSymbolPalette to a dashboard application.
Adding a symbol palette to a dashboard application
url = IlvDiagrammerPropertySheet.class.getResource("images/psheet.gif");
icon = new ImageIcon(url);
IlvDashboardSymbolPalette palettePanel = new IlvDashboardSymbolPalette(this);
IlvDashboardExpandablePane paletteFrame =
new IlvDashboardExpandablePane("Palette", icon, palettePanel);
try {
loadPalette(new URL("file:data/palettes/palette-example.jar"));
loadPalette(new URL("file:data/palettes/link.jar"));
loadPalette(new URL("file:data/palettes/gauge.jar"));
} catch (Exception e) {
e.printStackTrace();
}
IlvDashboardExpandableSplitPane split = new IlvDashboardExpandableSplitPane(overviewFrame, paletteFrame);
split.setResizeWeight(0.75);
split.setDividerLocation(150);
return split;
Copyright © 2018, Rogue Wave Software, Inc. All Rights Reserved.