Setting base text direction
Shows you how to set base text direction.

Describes bidirectional text support in the GUI.

Shows you how to set base text direction for a dashboard as a whole.

Shows you how to set base text direction for text elements inserted directly on a dashboard background.

Shows you how to set base text direction for the text elements of a symbol in the dashboard.

Shows you how to specify indirectly the base text direction for specific text elements of a symbol in the dashboard.
Bidirectional text support
You can set user preferences for base text direction in the Designer through the Styling Customizer in Style Editing Mode. (The Styling Customizer provides the easiest way to set base text direction, but it can also be set by the baseTextDirection property in Styling Properties.)
You can also set base text direction preferences in the Dashboard Editor from the Options menu and in the Symbol Editor.
Base text direction can be set interactively according to your preference through Base Text Direction.
You can choose one of the following settings:

Left to right

Right to left

Component Orientation

Inherited

Contextual
Base text direction and the implications of left to right, right to left, component orientation, contextual, and inherited values for directional runs are documented in
Base text direction: supported values.
The default value Inherited means that the base text direction of the current object is inherited from its parent or container.
Setting base text direction at the dashboard level
In the Dashboard Editor, you can set a default base text direction for all the text elements in a dashboard diagram.
1. Open a new or existing dashboard diagram.
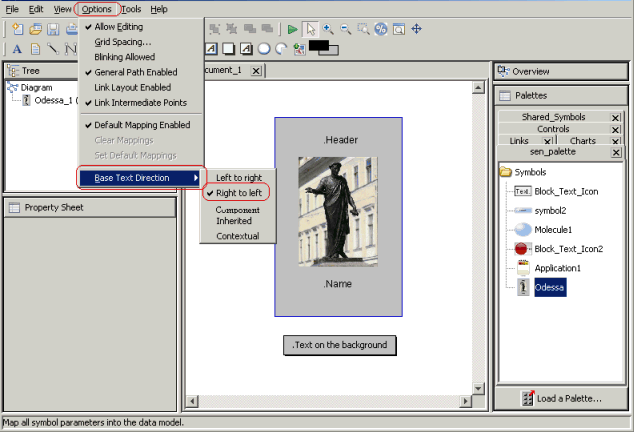
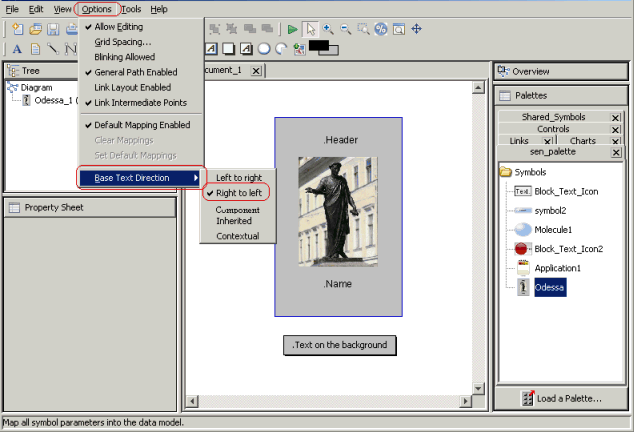
2. Click Options > Base Text Direction and your preference.
For example, click Options > Base Text Direction > Right to left.
3. 
Setting base text direction at the dashboard level
The setting applies to the text elements located on the dashboard background as well as to the text elements that are part of symbols.
Setting base text direction at the background text elements level
In the Dashboard Editor, you can set the base text direction for the text elements directly placed on the dashboard background.
1. Select a text element on the dashboard background.
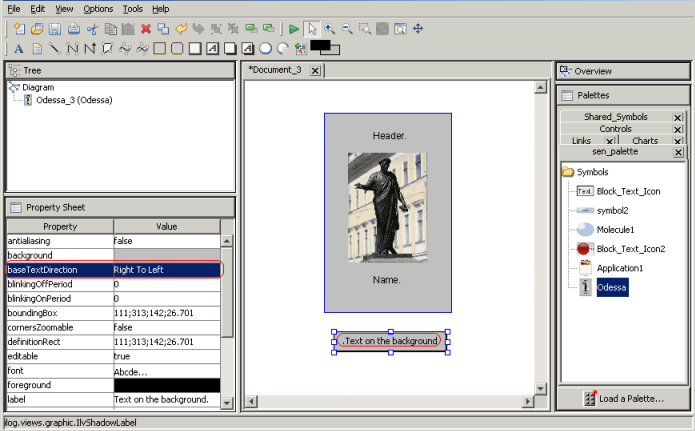
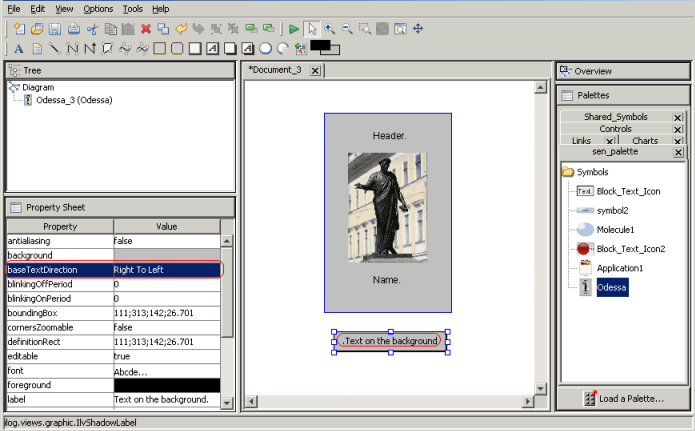
2. In the property sheet of the selected text element, select the preferred value for the property baseTextDirection.
3. 
Setting base text direction at the background text elements level
The setting is applied only to the text element selected on the dashboard background.
Setting base text direction at the symbol level
In the Dashboard Editor, you can set the default base text direction of all the text elements contained in a selected symbol.
1. Select a symbol in the dashboard diagram.
2. In the property sheet of the selected symbol, select the preferred value for the parameter baseTextDirection.
3. 
Setting base text direction at the symbol level
The setting is applied to all the text elements included in the selected symbol.
Setting base text direction at the symbol text element level
In the Dashboard Editor, you cannot set the base text direction directly for a specific text element of a given symbol (and there is no API that allows you to do it either). However, if the symbol was created in such a way that the base text direction of one of its text elements is linked to a parameter of the symbol, then you can set its base text direction indirectly in Dashboard Editor by changing the value of the linked parameter.
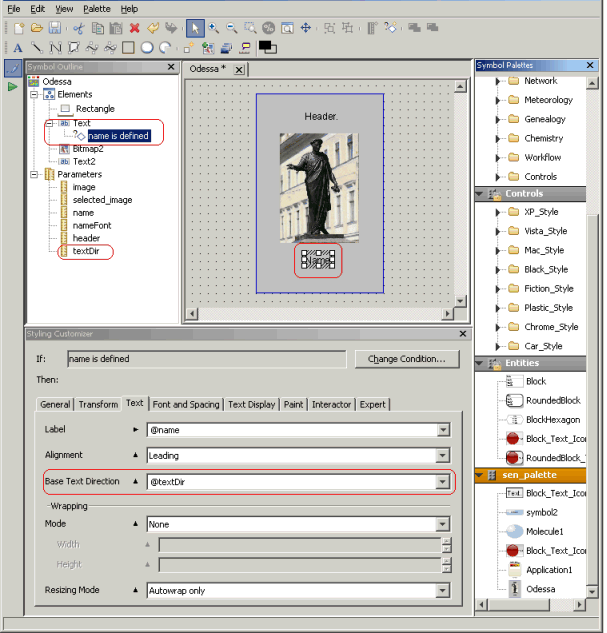
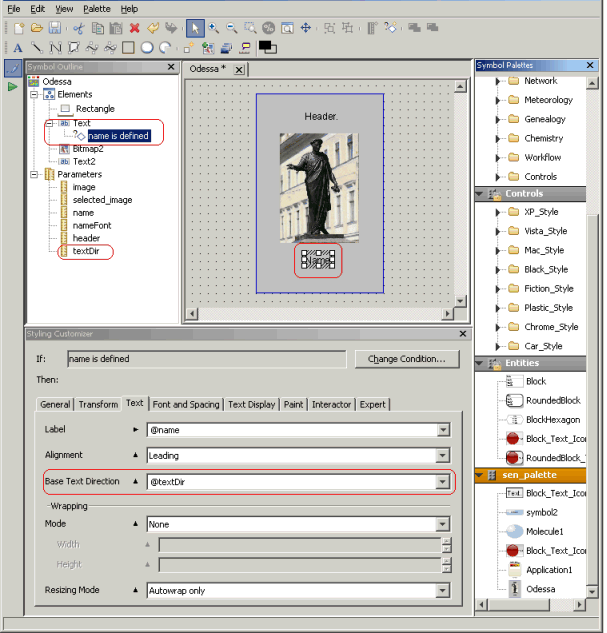
1. Open the symbol in Symbol Editor.
1. 
Base text direction setting defined in Symbol Editor for a selected text element
Note that the parameter textDir is linked to the base text direction property of one of the text elements of the symbol.
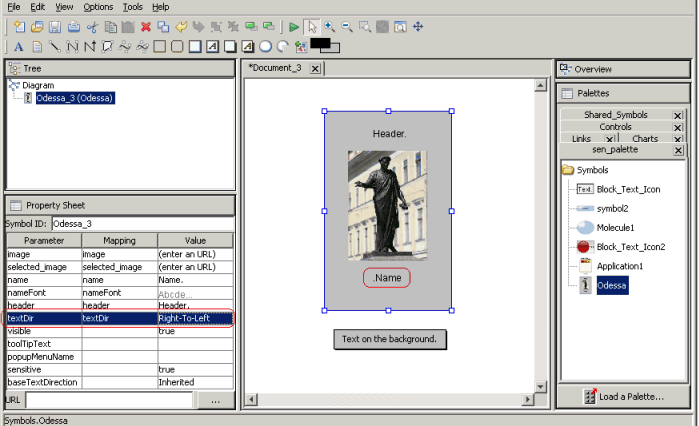
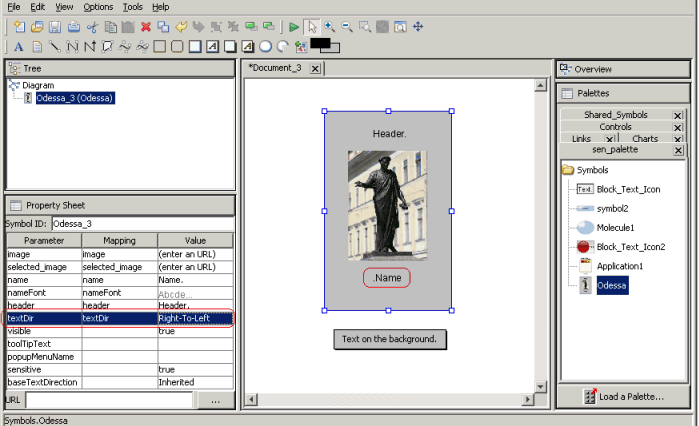
2. In Dashboard Editor, you can change the base text direction of the linked text element by setting the value of the parameter textDir to a different value.
3. 
Changing the base text direction of a text element in Dashboard Editor through the textDir parameter of the symbol
Copyright © 2018, Rogue Wave Software, Inc. All Rights Reserved.