Application Inspector
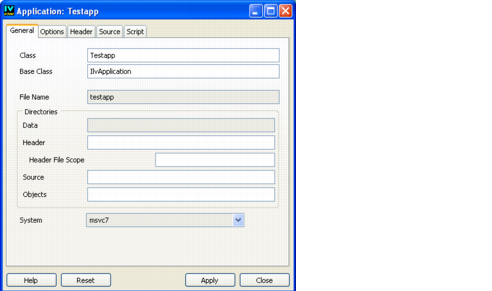
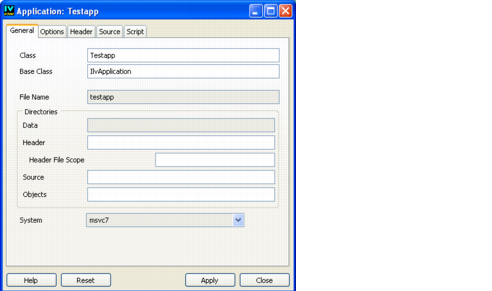
The Application inspector is used to edit the settings of the generated application. It lets you specify the location of the C++ files, the class declaration, and several options for the generated code. This panel also lets you insert code in the generated application class files (see
The Header and Source Pages).
Figure 1.9 Application Inspector
Access to Panel
The panel is accessed by:

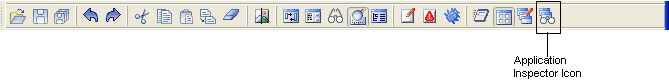
Clicking the Application Inspector icon in the Action toolbar.
or

Choosing Application Inspector from the Application menu.
or

Choosing Commands from the Tools menu, selecting the
ShowApplicationInspector command in the list, and clicking Apply.
Application Inspector Elements
The Application inspector has five notebook pages: General, Options, Header, Source, and Script; and four buttons: Apply, Reset, Close, and Help. For a complete description of each notebook page and the fields contained on the page, see
The Application Inspector.
Version 6.0
Copyright © 2015, Rogue Wave Software, Inc. All Rights Reserved.