複雑な振る舞いを持つオブジェクトの作成
コンテナーとそのインタラクターが処理する振る舞いは通常、単なる一連のアクションよりもずっと高度なものです。
このようなオブジェクトの作成を、以下のトピックに分けて説明します。
メモ: また Rogue Wave Views の Prototypes パッケージでも独自の専用オブジェクトが作成できます。 |
例:スライダーの作成
マルチメディア・システムを操作する C++ プログラムを作成したと想定し、Rogue Wave Views を使用してソフトウェアのグラフィカル・ユーザー・インターフェースを作成してみましょう。次の種類のデバイスを GUI に組み込むことにします。
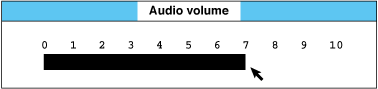
図 9.3 ビジュアル・デバイスの作成:スライダー
ユーザーが黒色のバー上にカーソルを合わせ、マウスを左右にドラッグすることでバーの幅を変更できるようにします。また、バーの幅を変更した直後に、それに合わせて C++ ソフトウェアの関数が音声システムの音量を変更するようにします。スライダーの振る舞いには 2 つの異なる側面があります。
 表示要素
表示要素 視覚的な観点では、デバイスの外観はユーザーがマウスを操作すると変更されます。カーソルをドラッグする方向により、黒色の矩形が縮小または拡張されます。
したがって、これは幾何学形状の変更です。この例では、変更されるのは黒色矩形の幅ですが、他にも計器、ゲージ、ダイヤルなど同じ基本的振る舞いを持つものが多数あります。たとえば、カーソルをドラッグする方向により、楕円形のオブジェクトを縮小したり拡大したりできます。
 機能的要素
機能的要素 スライダーの真の目的は当然、画面上のグラフィック環境とはまったく異なるドメイン、つまり音声ドメインを変更することです。これはスライダーの
操作的な振る舞い です。
スライダーの操作的な振る舞いを処理するには、スライダーの現在の値を返す SliderValue 関数や、スライダーの設定変更により正または負の値を返す SliderChange 関数を使用します。これら 2 つの値を使用して、ソフトウェアの音声セクションへのリンクを確立し、音声が連動して変更されるようにします。
振る舞いとデバイスの関連付け
Rogue Wave Views では、振る舞いオブジェクト、すなわち
インタラクター という特殊なオブジェクトを作成することで、
例:スライダーの作成で説明されている特定の振る舞いをカプセル化します。すなわち、これは基本クラス
IlvInteractor のインスタンスです。振る舞いオブジェクトを作成すると、それをウィンドウ、ビュー、黒色の矩形などさまざまな特定要素に関連付け、画面上に実際のスライダーを作成できます。
スライダーの場合では、まず
IlvInteractor を使用して、上記で説明した操作的な振る舞いに使用する
SliderValue や
SliderChange のようなメンバー関数を持つ
IlvGaugeInteractor というクラスを派生させます。
この IlvGaugeInteractor クラスの handleEvent メンバー関数は、スライダーの現在の値を示す矩形 (または他の形) のサイズを変更するように作成されています。
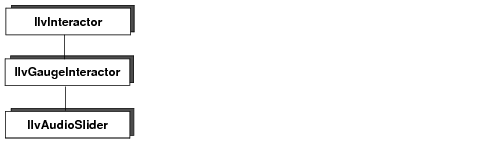
スライダーを使用するアプリケーション・ドメインはやや特殊なので、AudioSlider と呼ばれる IlvGaugeInteractor のサブクラスを派生します。このサブクラスには、マルチメディア・システムの音声パラメーター値を設定する特殊なメンバー関数が備わっています。したがって、クラス階層は次のようになります。
図 9.4 IlvAudioSlider Hierarchy
デバイスの構築と拡張
次の例では、Rogue Wave Views などの拡張可能な製品の一般的な拡張方法を説明します。
1. アプリケーションをディスプレイ・サーバーに接続します。
2. アプリケーションの要素を構成、表示する空のトップ・ウィンドウを作成します。
次のコードでコンテナーを作成します。これは (0, 0) に位置するトップ・ウィンドウで、サイズは幅 100 ユニット、高さ 35 ユニットとなっています。
IlvRect viewsize(0, 0, 100, 35);
IlvContainer* topview = new IlvContainer(display, "Audio volume",
"Audio volume", viewsize);
コンテナーは、グラフィック・オブジェクトの格納と表示を調整します。
このウィンドウ内に特定のオブジェクトを描画し、これらのオブジェクトの
1 つにインタラクターを関連付けて特別な振る舞いを持たせるために、コンテナーを利用する必要があります。
3. グラフィック・オブジェクトをコンテナーに配置します。
次のコードで 2 つの別々のオブジェクトをコンテナー内に配置します。
container->addObject(scale);
container->addObject(bar);
4. 機能的な振る舞いを作成します。
この最終手順では、通常は音声スライダーと関連付けられる音量スライダー的な振る舞いをバーに持たせます。この振る舞いは、AudioSlider クラスにカプセル化されています。したがって、次の行で音量スライダーの振る舞いを持たせることができます。
IlvInteractor* inter = new AudioSlider();
bar->setInteractor(inter);
ここで、AudioSlider クラスは次のように定義されます。
class Audioslider
: IlvGaugeInteractor {
public:
.../...
virtual void doIt(IlvGauge* gauge)
{
setVolume(gauge->getValue());
}
};
Version 6.0
Copyright © 2015, Rogue Wave Software, Inc. All Rights Reserved.