

Endpoints are the small objects that mark the end of line components. Objective Views includes three styles of endpoints: arrow, circle, and diamond. Endpoints are lightweight objects that know how to draw a simple shape. You can use these endpoints with the lines or links by calling SetSourceEndpoint() or SetTargetEndpoint().
Unlike other visible objects on the screen, endpoints are not derived from CODComponent. They are small, simple objects that do not need to support the overhead of a robust component since they cannot be selected or manipulated by the user. Instead, CODEndpoint is derived directly from CObject.
Endpoints only maintain a few pieces of information: their size in logical units and the vertices of their line segments. The line vertices keep the endpoint on the line when it is moved or rotated. The line component establishes the location of these vertices before it asks the endpoint object to draw or calculate the region it requires on the screen.
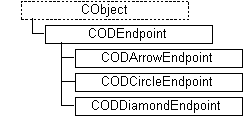
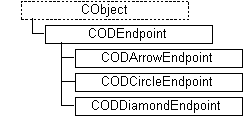
Unless it is told otherwise, a CODEndpoint-derived object draws itself using the current settings in the device context. Before calling the OnDraw() method of the endpoint, ensure that you have either set up the device context or prepared the endpoint object to set up the device context. Figure 71 shows the hierarchy for endpoint classes.

This is the base class for all endpoints in Objective Views. Because endpoints are simple objects, they do not need to carry the overhead of an entire CODComponent. Instead, a CODEndpoint accompanies the line component to which it belongs. To create your own endpoint for a line, derive a new class from CODEndpoint and then implement the drawing code.
This is the standard arrow endpoint. It draws the shape of an arrow, a simple polygon, at the end of a line.
This is the standard circle endpoint. It draws a circle at the end of a line.
This is the standard diamond endpoint. It draws a diamond, a simple polygon, at the end of a line.
If you do not want to use one of the endpoints provided with Objective Views, you can create your own. Simply derive a new object from CODEndpoint and override OnDraw() and CalculateRgn(). Refer to the existing endpoints, CODArrowEndpoint and CODDiamondEndpoint, for examples.
To create a customized endpoint, you need to calculate how your geometry appears in relation to the line for both the OnDraw() and CaclulateRgn() methods. In CODArrowEndpoint, this is calculated in the CalculateArrow() method. CalculateArrow() acquires the angle and position of the line segment that ends in an endpoint and then creates a transformation matrix. It uses the matrix and arrow size values to determine how to display the polygon. The values for the vertices of the polygon are used in both the region calculations and in the drawing of the endpoint.
Copyright © Rogue Wave Software, Inc. All Rights Reserved.
The Rogue Wave name and logo, and Stingray, are registered trademarks of Rogue Wave Software. All other trademarks are the property of their respective owners.
Provide feedback to Rogue Wave about its documentation.