Run the Symbol Designer from the Windows Start menu.
Figure 15: Running the Symbol Designer

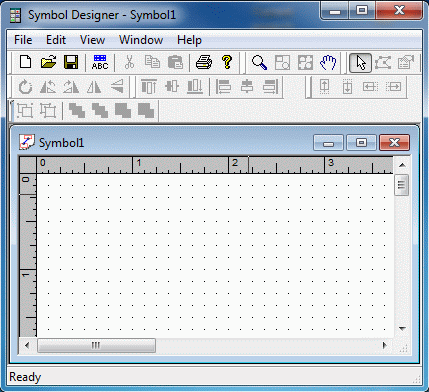
Symbol Designer appears on the screen.
Figure 16: Symbol Designer window

Now let's create a symbol that consists of a circle that contains a smaller square.
Select the Ellipse tool button ![]() from the drawing toolbar. The cursor changes to a cross to indicate that the canvas is ready to draw an ellipse.
from the drawing toolbar. The cursor changes to a cross to indicate that the canvas is ready to draw an ellipse.
Hold the left mouse button down and drag the mouse. An outline of an ellipse is drawn on the canvas. Release the left mouse button when you are finished drawing the ellipse.
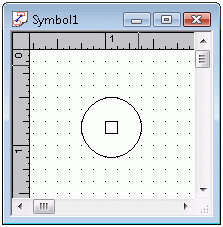
Select the Rectangle tool button ![]() from the drawing toolbar. Draw a square inside of the ellipse using the same technique you used to draw the ellipse. Your symbol should appear as in Figure 17:
from the drawing toolbar. Draw a square inside of the ellipse using the same technique you used to draw the ellipse. Your symbol should appear as in Figure 17:
Figure 17: Sample symbol

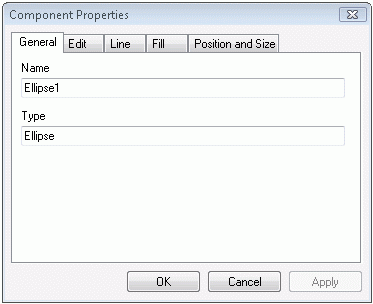
Click the right mouse button over the circle and select Properties from the context menu. The property sheet appears.
Figure 18: Symbol property sheet

The Fill and Line property pages allow you to alter the appearance of your symbol. Pick any foreground color from the Fill page.
When you the change the properties of a component in a symbol, only the individual component is changed. The components are children of the symbol. For example, if you changed the edit properties of the circle, the symbol it is part of would not be impacted in any way.
Next, assign a type identifier to the symbol. The type identifier is a string that you can use to categorize your symbols. Select the Set Symbol Type entry from the Edit menu. Enter a type name, such as My Circle. Then, click OK.
Now, save the symbol to a file. Select Save As from the File menu and save it as circle.sym in the RES directory of your project directory.
Now let's create another symbol that contains a bitmap.
Select New from the File menu to create a new symbol.
Click the Image toolbar button ![]() on the drawing toolbar. Using the File Open dialog box, select the file STINGRAY.BMP from the <stingray-installdir>\Samples\Views\Showcase\Res directory in the Objective Views installation directory. Then, close the dialog box by clicking the Open button.
on the drawing toolbar. Using the File Open dialog box, select the file STINGRAY.BMP from the <stingray-installdir>\Samples\Views\Showcase\Res directory in the Objective Views installation directory. Then, close the dialog box by clicking the Open button.
The cursor changes to indicate that the canvas is ready for you to insert an image. Click the left mouse button on the canvas to insert the bitmap. The bitmap should appear as in Figure 19.
Figure 19: Symbol containing a bitmap

Notice that the bitmap has a white background and that you cannot see the grid dots behind it. We can set the properties of the bitmap so that it is transparent.
Place the pointer over the bitmap and click the right mouse button. Choose Properties from the context menu. Symbol Designer displays a property sheet for the bitmap.
Figure 20: Component property sheet

Click the Transparent check box and select the color white from the transparency color button. Then click OK. The background for the bitmap becomes transparent.
Now let's assign a type to this symbol. In this instance, name it Stingray. As before, save it to the RES subdirectory under Foobar.
The next step is to add the symbols to our new application. Close the Symbol Designer and return to Visual Studio.
