

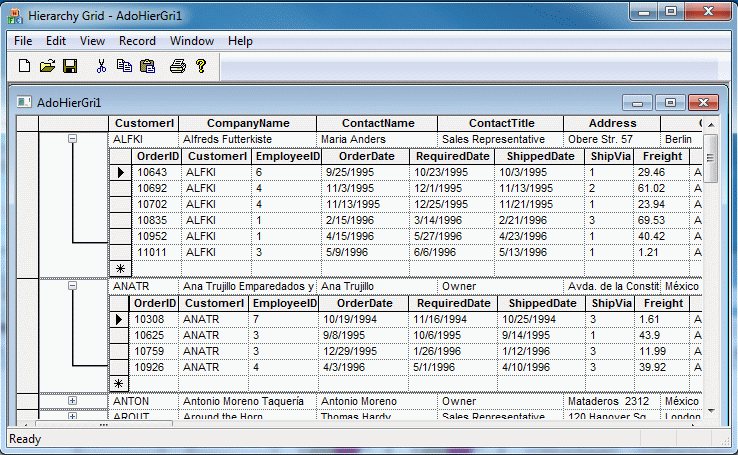
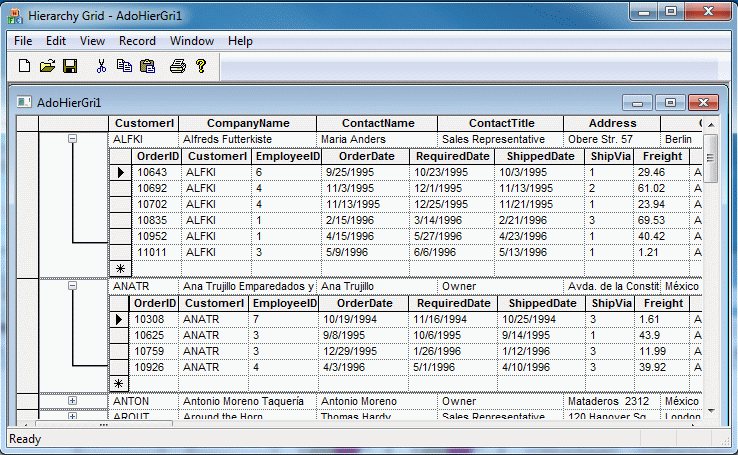
The hierarchical grid architecture included in Objective Grid allows you to establish a one-to-many parent-child relationship between grids. This architecture enables you to expand/collapse each parent row so you can view/hide the row's associated children in a tree-like fashion.

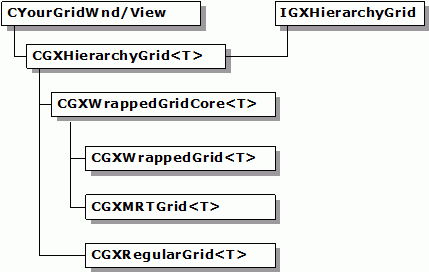
These grids derive from the CGXRegularGrid template, as the class diagram below illustrates, and are called Regular grids, discussed in Section 24.2. Although they are not related functionally, the hierarchical grid implementation also implements two new types of grids: the Wrapped grid, discussed in Section 24.3, and the Multiple-row-type grid, discussed in Section 24.4. If you do not want these types of grids to exhibit the feature of the hierarchical grid, you can configure them so they do not.

Hierarchical grid features:
A grid parent and child can be instances of different types.
Alternatively, if you specify a particular class type for the child, a new instance of that type is created for each child. You would typically populate such a child grid in the virtual mode, based on the corresponding parent row.
You can explicitly bind a specific instance of a child grid to a parent row.
Seamless current cell movement between the parent and the child.
Automatic rearrangement of the children when the parent rows are moved.
You can turn on a common child-grid header just below the parent header.
Note that the three grid types provide alternate APIs for certain common CGXGridCore APIs. For example, the Regular Grid type provides a SetLogRowCount/SetLogColCount. You should use this special API, rather than the standard SetRowCount/SetColCount, because the Regular grid implementation includes an expander column (with a plus-minus button) that adds to the logical columns in the underlying grid and also inserts one additional row for each logical row in the parent to host a child. The absolute rows/cols differ from logical rows/cols in each of the grid types. It is important to recall this distinction when you are calling the CGXGridCore functions directly.
Please refer to the sample located at <stingray-installdir>\Samples\Grid\ HierarchicalGrid.
The underlying implementation uses covered cells in the parent grid to host a child and to manage the unique column count in each row. Accordingly, the absolute cell coordinates of a logical cell are not apparent, and one should always use the APIs below for such transformations.
GetAbsCellFromLogCell()/ GetLogCellFromAbsCell()
Converts the logical cell coordinates to absolute cell coordinates, and the reverse.
GetAbsCellContainingChild()
Returns the absolute cell coordinates where a child grid is hosted.
Copyright © Rogue Wave Software, Inc. All Rights Reserved.
The Rogue Wave name and logo, and Stingray, are registered trademarks of Rogue Wave Software. All other trademarks are the property of their respective owners.
Provide feedback to Rogue Wave about its documentation.