

The SRGTextPanel class provides a multi-line text box with an adjustable title. The optional title bar has its own style and font member, so the title and body text can be styled individually. The text foreground color is selectable for both title and body text. The background style follows the conventions set by SRGraphComponent. You can fill the text and title sections with different colors, color gradients, or images.
The title bar may be placed on the top, bottom, or either side of the text panel. The font escapement and orientation are automatically determined.
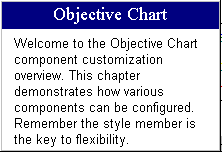
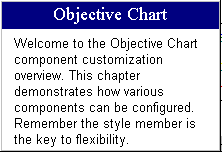
The code below creates a text panel with a blue title bar on top of a white (default) body section.
SRGTextPanel* pTP = new SRGTextPanel;
//Text Panel Layout
pTP ->SetXMargin(0.5); // decrease margin
pTP ->SetYMargin(0.5);
pTP ->SetMeasurement(CX_PERCENT);
pTP ->SetRect(5,10,50,50);
pTP ->GetStyle()-> SetComponentBorderStyle(CX_THIN_3D_BORDER);
pTP ->GetStyle()-> SetComponentShadowStyle(CX_THICK_SHADOW);
//Title text style
pTP ->SetTitleTextColor(CXCLR_WHITE);
pTP ->GetTitleStyle()-> SetColor(RGB(0,0,128)); // blue
pTP ->SetTitleFontSize(14); // 14 points
pTP ->SetTitleFontFaceName("Times New Roman");
pTP ->SetTitleFontStyle(CX_FONT_BOLD);
// Body text style
pTP ->SetBodyTextColor(CXCLR_BLACK);
//Text Panel Data
pTP ->SetTitleText("Objective Chart");
pTP ->SetBodyText(\
"Welcome to the Objective Chart component customization overview. "\
"This chapter demonstrates how various components can be\
configured.\n"\
"Remember the style member is the key to flexibility.");
m_Graph.AddComponent(pTP );
|

The body text is displayed by calling DrawText() with the DT_WORDBREAK option. Long text strings are automatically broken into lines. New line characters ('\n') may be used to force line breaks. By default, the text panel expands to contain the text, if possible.
To stop the component rectangle from expanding to fit the body text:
SRGTextPanel* pTP = new SRGTextPanel; pTP->SetResize(FALSE); |
To allow the body text to autosize according to the window height:
Set the CX_FONT_AUTOSIZE flag in the style member
SRGTextPanel* pTP = new SRGTextPanel; pTP->SetBodyFontStyle(CX_FONT_AUTOSIZE); |
SRGTextPanel's CalcFontAutoSize() sets the height of body text to 20% of the height of the body section's rectangle. It does not attempt to fit the body text to the available space.
To make the text resize:
Override the OnSize() function of your view class (see the ChartEx sample).
Set the title and body font size to some fraction of the window size using SetTitleFontSize() and SetBodyFontSize().
To display a text panel without a title:
SRGTextPanel* pTP = new SRGTextPanel; pTP->SetUseTitle(FALSE); |
Copyright © Rogue Wave Software, Inc. All Rights Reserved.
The Rogue Wave name and logo, and Stingray, are registered trademarks of Rogue Wave Software. All other trademarks are the property of their respective owners.
Provide feedback to Rogue Wave about its documentation.