Understanding Color Systems
A color system is an algorithm for defining color. Color values are defined in the specified color system and then used by the color table to control the colors on the screen. Different systems use different combinations of values to describe the same color.
Most devices capable of displaying color use the RGB (red, green, blue) color system. Other common color systems include the Munsell, the HSV (Hue, Saturation, Value), the HLS (Hue, Lightness, Saturation), and the CMY (Cyan, Magenta, Yellow) color systems. Many algorithms have been written to convert colors from one system to another, and PV‑WAVE has the conversion routines you will need to successfully use color with graphics. From the command line or from within a program or compiled procedure, you can use the COLOR_CONVERT procedure to convert vector or scalar color table values from one system to another.
Color System Overview
The color systems available include:
note | For either 8-bit or 24-bit color, RGB is the default color system. |
For a more complete discussion of color systems, refer to either of these sources:
Parts of this discussion are taken from these books.
RGB Color System
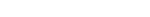
The RGB color system uses a three-dimensional Cartesian coordinate system with the value of each color ranging from 0 to 255. Each displayable color is a point within this cube, as shown in Figure 11-1: RGB Color Cube. The origin, (0, 0, 0), where each color coordinate is 0, is black. The point at (255, 255, 255) is white and represents an additive mixture of the full intensity of each of the three colors. Points along the main diagonal are shades of gray, because the intensity of each of the three primaries is equal.
All primary and secondary colors are found on corners of the cube. For example, refer to Figure 11-1: RGB Color Cube, and notice that the color yellow is represented by the coordinate (255, 255, 0), or a mixture of 100% red plus 100% green plus 0% blue.
 |
How RGB Color Triples Map into Pixels
Typically, digital display devices represent each component of an RGB color coordinate as an n-bit integer in the range of 0 to 2n – 1. Each displayable color is an RGB coordinate triple of n-bit numbers — this yields 23n total colors. For the common example of 8-bit colors, each color coordinate may range from 0 to 255, and the number of color combinations to choose from would be 224 or 16,777,216 colors.
A display with an m-bit pixel can represent 2m colors simultaneously, as long as the display actually possesses that many pixels. For the increasingly common case where the red, green, and blue components of the color are each represented with an 8-bit value, 24-bit pixels are required to present as many colors on screen as there are pixels.Eight bits per pixel permits the simultaneous display of 28 = 256 colors. selected from the much larger set of 224 colors.
note | You can run PV‑WAVE on a 24-bit display; however, PV‑WAVE only uses 256 colors. |
For a more thorough comparison of 8-bit and 24-bit displays, refer to the
If there are not enough bits in a pixel to represent all colors, or in other words, m < 23n, a color translation table (also known as a color lookup table or simply a color table) is used to associate the value of a pixel with a color triple. This table is an array of color triples with an element for each possible pixel value. Given 8-bit pixels, a color table containing 28 = 256 elements is required. The color table element with an index of i specifies the color for pixels with a value of i.
To summarize, given a display with an n-bit color representation and an m-bit pixel, the color translation table, C, is a 2m long array of RGB triples:
Ci = {ri, gi, bi}, 0 ≤ i < 2m
0 ≤ ri, gi, bi < 2n
Objects containing a value, or color index, of i are displayed with a color of Ci.
HSV and HLS Color Systems
The HSV and HLS color systems can be represented as a color solid; HSV uses an ordinary cone, while HLS uses a two-pointed cone. Any cross section through the solid represents a particular color wheel, in which saturation increases radially from the center. As the cross sections progress from the base of the cone to the top point of the cone, the resulting color wheels increase in lightness.
note | In both the HLS and the HSV color systems, hue can vary through a range of 0 degrees (red) to 120 degrees (green) to 240 degrees (blue) to 360 degrees (red). |
The HLS Color System
The HLS system is based on the Ostwald color system, which uses hue, lightness, and saturation values, as defined below:
In other words, in the HLS color system each color index (color table color) has values of hue, lightness, and saturation. Hue represents a gradation of color ranging through all the colors. When you select a color in the color table and change its hue, you get a different color. Lightness defines the color on a scale from dark to light, with zero being black and 100 white.
Modifying the saturation produces colors that are more or less gray. A zero value for saturation produces a gray color, while a saturation of 100 produces a pure color with no gray. Saturation has no effect at the extreme ends of the cone (i.e., when lightness equals either 0 or 1).
HSV Color System
HSV is based on hue, saturation, and value elements, as defined below:
In other words, in the HSV color system each color index (color table color) has values of hue, saturation, and value. Hue represents a gradation of color ranging through all the colors. When you select a color in the color table and change its hue, you get a different color. Saturation represents a range of the color from white (zero) through the fully saturated color (100). Value is a range from black (zero) through the pure color (100).