WgAnimateTool Procedure
Creates a window for animating a sequence of images.
Usage
WgAnimateTool, image_data
Input Parameters
image_data — A 3D array of images. The dimensions of the array are (m, n, n_frames), where (m,n) is the size of an individual image, and n_frames is the total number of frames in the sequence.
Keywords
Cmap — The index of the color table to load when the widget is created; a positive integer in the range (0–18).
Delay — The minimum elapsed time between displayed images, specified in milliseconds (floating point).
Dims — A three-element vector specifying the size of the images to be read from the file, and the number of images to read. The elements of the vector are [m, n, n_frames], where (m,n) is the size of an individual image, and n_frames is the total number of frames in the sequence.
Do_tvscl — Indicates whether TVSCL or TV should be used to scale the image values to the current color table.
File — A string containing the name of the file from which the image data is read. When using the File keyword, the Dims keyword must also be supplied. If present, the input variable image_data is ignored.
Order — The order in which the image is drawn. If present and nonzero, the image is inverted. In other words, the image is drawn from bottom to top instead of from top to bottom.
Parent — The widget or shell ID of the parent widget (long). If parent is not specified, WgAnimateTool runs on its own (i.e., in its own event loop).
Pixmap — Indicates whether pixmaps should be used for the animation.
Pixmaps dramatically improve the speed of the animation, but require more memory than when data stored in variables is used.
Position — A two-element vector specifying the x- and y-coordinates of the upper-left corner of the AnimateTool window (long integer). The elements of the vector are [x, y], where x (horizontal) and y (vertical) are specified in pixels. These coordinates are measured from the upper-left corner of the screen.
Shell — The ID of the newly created widget. If the procedure fails, zero (0) is returned.
Title — A string containing the title that appears in the header of the AnimateTool window. Default value is “Animate Tool”.
Color/Font Keywords
For additional information on the color and font keywords, see Setting Colors and Fonts in the PV‑WAVE Application Developer’s Guide.
Background — Specifies the background color name.
Basecolor — Specifies the base color.
Font — Specifies the name of the font used for text.
Foreground — Specifies the foreground color name.
Discussion
WgAnimateTool is an interactive window that lets you use the mouse to control the pace and direction of an animated series of images.
Using the WgAnimateTool window is similar in many ways to using the WgMovieTool window, but WgAnimateTool is intended to be used as a stand-alone utility widget, while WgMovieTool is designed so that it can be included inside larger layout widgets.
Input Data Requirements
The animation can use data from either pixmaps or a variable. Although the animation will run faster using pixmaps, it does require more memory to store the data as a pixmap than as a variable.
When reading the data from a file, the file containing the data must be a binary file containing the images in sequential order.
Event Handling
You can use the AnimateTool widget in one of the following two ways:
The output parameter shell can be returned only if you also supply the input parameter parent.
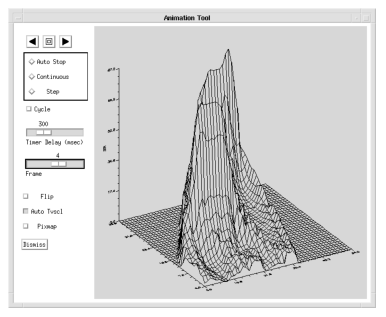
The WgAnimateTool, shown in Figure 19-1: WgAnimate Tool, creates an interactive window that lets you use the mouse to control the orientation, pace, and direction of an animated series of images.
 |
Contents of the Window
The AnimateTool window has two main parts — the display area and the control area.
AnimateTool Display Area
The display area is the largest area of the window; it is where the animation sequence takes place.
AnimateTool Control Area
Use the following controls to operate the AnimateTool window:
Example
Enter the commands shown below into a file, and compile the procedure with the .RUN command. If the variable parent is defined, WgAnimateTool is created as a child of parent; otherwise, WgAnimateTool runs on its own (i.e., in its own event loop).
When you are finished interacting with the WgAnimateTool window, close it by clicking the Dismiss button.
; Define a variable to hold the data.
heart = BYTARR(256, 256, 15)
OPENR, u, !Data_Dir+'heartbeat.dat', /Get_lun &$
; Read the file that of images showing a beating human heart.
READU, u, heart
; Close the file and free the LUN.
CLOSE, u
FREE_LUN, u
IF N_ELEMENTS(parent) NE 0 THEN BEGIN
; Create WgAnimateTool as a child of "parent". The window
; of the newly created widget is returned via the optional
; output parameter "tool_shell".
WgAnimateTool, heart, Parent=parent, Shell=tool_shell, $
/Do_tvscl, /Pixmap &$
ENDIF ELSE BEGIN
; Create WgAnimateTool and display as its own Main window.
WgAnimateTool, heart, /Do_tvscl, /Pixmap &$
ENDELSE
See Also
For more information about how to transfer image data to variables, refer to the PV‑WAVE Programmer’s Guide.
For more information about pixmaps, refer to Appendix B: Output Devices and Window Systems.
For more information about color table indices, refer to the PV‑WAVE User’s Guide.
For more information about how to write an application program based on PV‑WAVE Widgets and the Widget Toolbox, refer to the PV‑WAVE Application Developer’s Guide.