Simple Applet Example
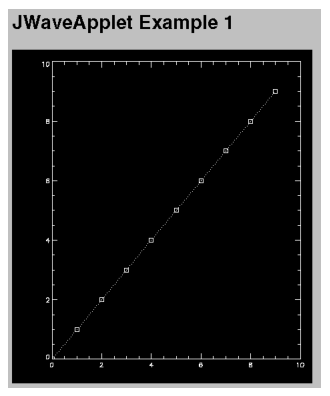
Let’s look now at a very simple implementation of the generic applet. This applet asks PV‑WAVE to generate and return a 2D plot, which the applet displays. The resulting plot is shown in Figure 2-1: 2D Plot.
This section discusses the HTML code used to display the applet and the JWAVE wrapper function that is executed by PV‑WAVE on the server.
 |
HTML Code
The following shows the simple HTML file in which this sample JWAVE applet is embedded.
You can find examples similar to this one in the directory:
(UNIX) RW_DIR/classes/jwave_demos/JWaveApplet
(WIN) RW_DIR\classes\jwave_demos\JWaveApplet
where RW_DIR is your main Rogue Wave installation directory.
<HTML>
<HEAD>
<TITLE>JWaveApplet Example 1</TITLE>
</HEAD>
<BODY>
<APPLET CODE=”com.visualnumerics.jwave.JWaveApplet”
CODEBASE=”../../classes”
ARCHIVE=”JWave.jar, JWaveConnectInfo.jar”
WIDTH=450
HEIGHT=500>
<PARAM NAME=”FUNCTION” VALUE=”TESTPLOT”>
<PARAM NAME=”TRANSIENT_SESSIONS” VALUE=”YES”>
</APPLET>
</BODY>
</HTML>
The CODE, CODEBASE, ARCHIVE, WIDTH, and HEIGHT parameters are standard applet parameters used to call any applet. The CODE parameter gives the class name of the applet. This class was installed on the server when you installed JWAVE. The CODEBASE parameter tells the applet where to find the root of the Java class tree. The ARCHIVE parameter specifies Java Archive (JAR) files that contain the JWAVE Java class files that are required by the applet. The JAR file called JWave.jar is shipped with JWAVE and contains all of the class files you need to develop JWAVE client applications, including the JWaveApplet class file. The JAR file JWaveConnectInfo.jar describes how to connect to the server. The WIDTH and HEIGHT parameters simply specify the size of the applet display area.
note | The generic JWAVE applet accepts a number of PARAM tags, many more than are used in this example. Refer to the Javadoc reference on the JWaveApplet class for detailed information on all of the generic applet’s PARAM tags. For information on Javadoc, see "Using the JWAVE Javadoc Reference". |
The FUNCTION parameter takes one argument, TESTPLOT, which is the name of the JWAVE wrapper function on the server. This is the PV‑WAVE function that is executed on the server. This function will be described later. It creates a plot and sends it back to the client.
By setting the TRANSIENT_SESSIONS parameter to YES, we are asking the JWAVE Manager on the server to shut down the PV‑WAVE session as soon as the client-server transaction is completed. This request makes sense because all we want is to get back a single picture from PV‑WAVE. No further processing is required. Therefore, it is best to shut down the PV‑WAVE session. If TRANSIENT_SESSIONS were set to NO (the default), the PV‑WAVE session would remain active on the server until explicitly terminated (when the applet is unloaded, which occurs when you move to a new HTML page in your browser).
JWAVE Wrapper Function
A JWAVE wrapper function is a PV‑WAVE function that can communicate with a JWAVE client. This particular wrapper function doesn’t do much. It simply creates a plot and returns it to the client. In this case, no parameters were passed from the client to the server.
; A minimal JWAVE wrapper function.
FUNCTION TESTPLOT, client_data
PLOT, FINDGEN(10), Linestyle=0, PSym=6
RETURN, 0
END
When RETURN is called, the wrapper automatically returns the plot to the client applet, where it is displayed.
In the next example, we’ll add some JavaScriptTM functions to the client HTML file. These functions will enable the client to control the appearance of the graphic generated by PV‑WAVE on the server.
Example Summary
In this example, we described a very simple scenario where a client applet executes a function on the JWAVE server, and the server sends a picture back to the client. In that case, no parameters or data were passed from the client to the server. The server simply generated some data, created a plot, and sent it back to the client.
The next section discusses how to pass parameters and data from client to server using JavaScript.