WgAnimateTool Procedure
Creates a window for animating a sequence of images.
Usage
WgAnimateTool, image_data
Input Parameters
image_data — A 3D array of images. The dimensions of the array are (m, n, n_frames), where (m,n) is the size of an individual image, and n_frames is the total number of frames in the sequence.
Keywords
Cmap — The index of the color table to load when the widget is created; a positive integer in the range (0–18).
Delay — The minimum elapsed time between displayed images, specified in milliseconds (floating point).
Dims — A three-element vector specifying the size of the images to be read from the file, and the number of images to read. The elements of the vector are [m, n, n_frames], where (m,n) is the size of an individual image, and n_frames is the total number of frames in the sequence.
Do_tvscl — Indicates whether TVSCL or TV should be used to scale the image values to the current color table.

1 — Specifies use of TVSCL.

0 — Indicates that TV is used instead (no scaling).
File — A string containing the name of the file from which the image data is read. When using the File keyword, the Dims keyword must also be supplied. If present, the input variable image_data is ignored.
Order — The order in which the image is drawn. If present and nonzero, the image is inverted. In other words, the image is drawn from bottom to top instead of from top to bottom.
Parent — The widget or shell ID of the parent widget (long). If parent is not specified, WgAnimateTool runs on its own (i.e., in its own event loop).
Pixmap — Indicates whether pixmaps should be used for the animation.

1 — Specifies the use of pixmaps.

0 — Specifies the data is stored in a variable.
Pixmaps dramatically improve the speed of the animation, but require more memory than when data stored in variables is used.
Position — A two-element vector specifying the x- and y-coordinates of the upper-left corner of the AnimateTool window (long integer). The elements of the vector are [x, y], where x (horizontal) and y (vertical) are specified in pixels. These coordinates are measured from the upper-left corner of the screen.
Shell — The ID of the newly created widget. If the procedure fails, zero (0) is returned.
Title — A string containing the title that appears in the header of the AnimateTool window. Default value is “Animate Tool”.
Color/Font Keywords
For additional information on the color and font keywords, see Setting Colors and Fonts in the PV‑WAVE Application Developer’s Guide.
Background — Specifies the background color name.
Basecolor — Specifies the base color.
Font — Specifies the name of the font used for text.
Foreground — Specifies the foreground color name.
Discussion
WgAnimateTool is an interactive window that lets you use the mouse to control the pace and direction of an animated series of images.
Using the WgAnimateTool window is similar in many ways to using the WgMovieTool window, but WgAnimateTool is intended to be used as a stand-alone utility widget, while WgMovieTool is designed so that it can be included inside larger layout widgets.
Input Data Requirements
The animation can use data from either pixmaps or a variable. Although the animation will run faster using pixmaps, it does require more memory to store the data as a pixmap than as a variable.
When reading the data from a file, the file containing the data must be a binary file containing the images in sequential order.
Event Handling
You can use the AnimateTool widget in one of the following two ways:
 From the WAVE> prompt
From the WAVE> prompt — Enter the procedure name at the
WAVE> prompt to display the AnimateTool widget. The AnimateTool widget handles its own event loop by calling WwLoop.
 Stand-alone widget in its own window created by another application
Stand-alone widget in its own window created by another application — The AnimateTool widget has its own Main window, but the application (not the AnimateTool widget) handles the event loop by calling WwLoop.
The output parameter shell can be returned only if you also supply the input parameter parent.
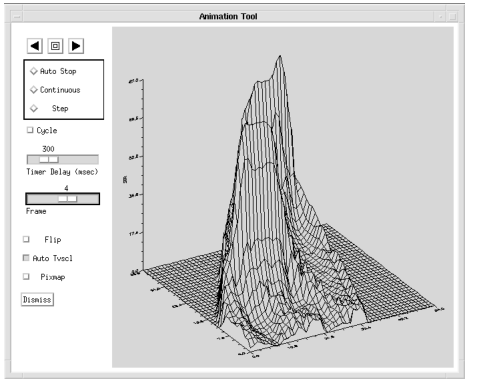
The WgAnimateTool, shown in
WgAnimate Tool, creates an interactive window that lets you use the mouse to control the orientation, pace, and direction of an animated series of images.
Contents of the Window
The AnimateTool window has two main parts — the display area and the control area.
AnimateTool Display Area
The display area is the largest area of the window; it is where the animation sequence takes place.
AnimateTool Control Area
Use the following controls to operate the AnimateTool window:
 Reverse button
Reverse button — Cycle through the images from last to first.
 Stop button
Stop button — Freeze display at the current image.
 Forward button
Forward button — Cycle through the images from first to last.
 Mode —
Mode — Select
Step to have the sequence proceed only when you click on one of the arrow buttons. Select
Continuous to have AnimateTool move through the images in a non-stop manner, pausing only when you click the
Stop button. Select
Auto Stop to have AnimateTool stop sequencing when it reaches either end of the data.
 Cycle
Cycle — When enabled, the animation sequences repeatedly through the data, alternating between forward and reverse. When disabled, the animation returns to the first (or last) image in
image_data after every image in the sequence has been displayed.
 Timer delay
Timer delay — Decrease or increase the rate of display. The number shown above the slider is the number of milliseconds delay between contiguous images in the animation sequence.
 Frame
Frame — The ordinal number of the currently displayed image is displayed above this slider. If you wish, use the left mouse button to drag the slider and display a different image.
 Flip
Flip — When enabled, the first data value is used to draw the pixel in the upper-left corner of the image. When disabled, the first data value is used to draw the pixel in the lower-left corner of the image.
 Auto Tvscl —
Auto Tvscl — By determining whether the TV or TVSCL is used to draw the images, controls whether the input image data is automatically scaled to use the full range of available colors. Selecting this option may increase the contrast of the displayed images.
Auto Tvscl does not affect the actual data; it only affects the display of the data.
 Pixmap
Pixmap — When enabled, the data is stored in pixmaps; when disabled, the data is taken directly from the variable.
 Dismiss
Dismiss — Destroy the AnimateTool window and erase it from the screen.
Example
Enter the commands shown below into a file, and compile the procedure with the .RUN command. If the variable parent is defined, WgAnimateTool is created as a child of parent; otherwise, WgAnimateTool runs on its own (i.e., in its own event loop).
When you are finished interacting with the WgAnimateTool window, close it by clicking the Dismiss button.
; Define a variable to hold the data.
heart = BYTARR(256, 256, 15)
OPENR, u, !Data_Dir+'heartbeat.dat', /Get_lun &$
; Read the file that of images showing a beating human heart.
READU, u, heart
; Close the file and free the LUN.
CLOSE, u
FREE_LUN, u
IF N_ELEMENTS(parent) NE 0 THEN BEGIN
; Create WgAnimateTool as a child of "parent". The window
; of the newly created widget is returned via the optional
; output parameter "tool_shell".
WgAnimateTool, heart, Parent=parent, Shell=tool_shell, $
/Do_tvscl, /Pixmap &$
ENDIF ELSE BEGIN
; Create WgAnimateTool and display as its own Main window.
WgAnimateTool, heart, /Do_tvscl, /Pixmap &$
ENDELSE
See Also
For more information about how to transfer image data to variables, refer to the PV‑WAVE Programmer’s Guide.
For more information about pixmaps, refer to
Output Devices and Window Systems.
For more information about color table indices, refer to the PV‑WAVE User’s Guide.
For more information about how to write an application program based on PV‑WAVE Widgets and the Widget Toolbox, refer to the PV‑WAVE Application Developer’s Guide.
Version 2017.0
Copyright © 2017, Rogue Wave Software, Inc. All Rights Reserved.