Saving the Department Maximum Salary Window
If you have not already saved the window, do so now by choosing Save As... from the File menu in the Main window. Give it the name
dpmaxsal.ilv and save it in the directory in which you saved the
.iva application file
Creating the Application File.
Using Predefined Callbacks
Various predefined callbacks are provided with Data Access as well as the means for defining new callbacks. You can define new callbacks using:

The C++ language (see the Rogue Wave Views
Data Access Reference Manual and
Rogue Wave Views
Controls User's Manual)
This section describes the predefined callbacks that can be used without having to write any code. These callbacks can be attached to any gadget or menu item, whether it is taken from the Data Access palettes or from other Rogue Wave Views palettes.
The following predefined callbacks are currently available:
 @Quit()
@Quit() @ShowPanel(panelName)
@ShowPanel(panelName) @HidePanel(panelName)
@HidePanel(panelName) @Validate(dataSourceName)
@Validate(dataSourceName) @Cancel(dataSourceName)
@Cancel(dataSourceName) @Select(dataSourceName)
@Select(dataSourceName) @Clear(dataSourceName)
@Clear(dataSourceName) @StartInsert(dataSourceName)
@StartInsert(dataSourceName) @Commit(sessionName)
@Commit(sessionName) @Rollback(sessionName)
@Rollback(sessionName) @Connect(sessionName)
@Connect(sessionName) @QueryConnect(sessionName)
@QueryConnect(sessionName) @Disconnect(sessionName)
@Disconnect(sessionName)You are now going to create two button gadgets that make use of the @Select and @Clear callbacks. The first is used for updating the data source table and the second for clearing it. To do this, follow these steps:
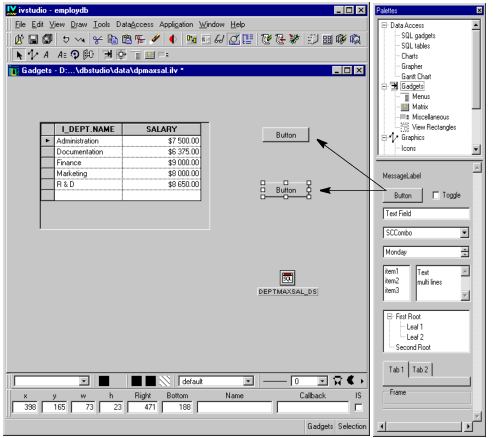
1. In the Palettes panel, choose Gadgets from the tree structure in the upper pane of the window.
The lower pane of the window changes, making the set of Rogue Wave Views gadgets available.
2. In Selection mode

, drag two
IlvButton gadgets from the Gadgets palette to the Main window and place them one above the other as in the figure that follows.
3. Double-click the top button gadget.
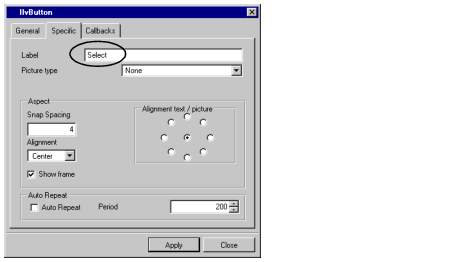
The IlvButton inspector appears.
4. In the IlvButton inspector, click the Specific tab to make that notebook page appear. Change the Label field to Select. Click Apply.
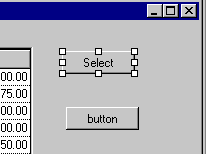
The top button gadget label changes to Select in the Main window.
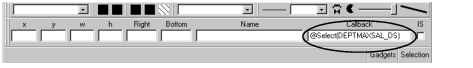
5. With the top button gadget selected, enter @Select(DEPTMAXSAL_DS) in the Callback field of the Generic inspector area in the Main window. If the IS button of the Generic inspector is checked, uncheck it.
Note: If a gadget is not already connected to the data source, you must enter the data source name as a parameter in the Callback field (in this case, DEPTMAXSAL_DS). If you used Rogue Wave Views Data Access gadgets that you already connected to the data source (in the Data Source cell of the gadget inspector panel), you would just enter the Callback name without the data source parameter, for example: @Select. |
6. Repeat steps 2-4 for the second button gadget, but change the Label field to Clear and enter @Clear(DEPTMAXSAL_DS) in the Callback field of the Generic inspector.
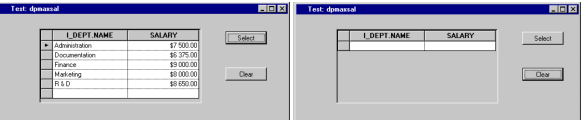
7. To test the callback, click the Test button

in the toolbar of the Main window.
The Test window appears.
Note: You cannot test predefined callbacks in Active editing mode. |
8. Click the Select and Clear buttons successively to see how the callbacks attached to the button gadgets update and clear the table gadget connected to the DEPTMAXSAL_DS data source.
9. Click the Test button

again to close the Test window.
Note: Some predefined callbacks, such as @ShowPanel and @HidePanel, do not work when tested with the Test window before being integrated with the application. First, you have to integrate them into the application and test them when the current buffer in the Main window is the Application buffer. |
Version 6.3
Copyright © 2018, Rogue Wave Software, Inc. All Rights Reserved.