Example of a Notification Cycle
Let us consider the view
DepartmentView in our Company example. (See
The Company View Server.) This view can be defined by the following view specification:
view DepartmentView:
subscribe origin Department:
represent TreeRp tree:
string rootLabel=name;
propagate employees;
subscribe Employee:
represent TreeItemRp employeeItem:
mandatory Ref<TreeRp> owner=department->tree;
string label=name;
propagate contributions;
subscribe Contribution:
represent TreeItemRp contribItem:
mandatory Ref<TreeItemRp> owner=employee->employeeItem;
string label=description;
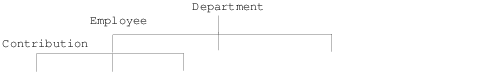
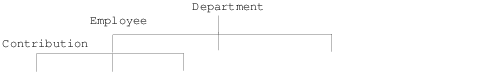
We assume that the view DepartmentView is associated with a component application where the Tree representation model has been defined. This representation model defines a graphical tree structure where the root represents the department, the intermediate nodes represent employees and the bottom nodes represent contributions, as illustrated below.
Tree Structure of the View Type DepartmentView
Now suppose that the view is opened on the Documentation department object, which then becomes the origin. During the following notification cycle, Rogue Wave® Server will invoke the creation notification function on the corresponding view instance, with the following effects:
1. The view subscribes to the Documentation department.
2. An instance of the representation type TreeRp is created on the component side, and its representation attribute is assigned.
3. Notification is propagated to the employees relation.
4. Each employee object that is a target of this relation is notified in creation state.
As a result:
1. The view subscribes to each Employee object in this department.
2. An instance of the representation object type TreeItemRp is created on the component side for each employee, and their representation attribute is assigned.
3. Notification is propagated to the contributions relation.
4. Each Contribution object for each Employee object is notified in creation state.
As a result:
1. The view subscribes to each contribution of each employee in this department.
2. A TreeItemRp instance is created on the component side for each contribution, and their representation attribute is assigned.
After the first notification cycle, the view subscribes to all the objects that were touched during this first notification cycle.
Each time a represented atttribute of a subscribed object is modified during an interaction cycle, the view is notified in modification state and the mapping declared in the view specification is kept consistent. Each time an Employee object becomes the target of the employees relation of this department, its contributions are mapped, and each time an Employee object is removed from this relation, its contributions are unmapped.
Version 6.3
Copyright © 2018, Rogue Wave Software, Inc. All Rights Reserved.