Sample Application
The basic steps for using the layout algorithms are illustrated in the sample application provided with this release. The sample uses the Orthogonal Link Layout, but the principles are similar for any of the other layouts.
The source code of the application is named layoutsample1.cpp and can be found at the location:
<installdir>/samples/layout/userman/layoutsample1.cpp
To compile and run the sample, do the following:
1. Go to the <installdir>/samples/layout/userman/<system> directory.
2. On UNIX, set the variable that stores the path of dynamic libraries, as explained in the <installdir>/readme.htm file delivered with the product.
3. Compile the application:
On UNIX:
make
On Windows:
nmake (in a DOS Console).
or use the Microsoft Studio Workspace userman.dsw file.
4. Run the application:
layoutsample1
The layoutsample1.cpp contains the following code:
// Declare a handle for the layout instance IlvOrthogonalLinkLayout* layout = new IlvOrthogonalLinkLayout(); // Attach the grapher to the layout instance layout->attach(grapher); // Perform the layout and get the layout report IlvGraphLayoutReport* layoutReport = layout->performLayout(); // Print information from the layout report (optional) IlvPrint("layout done in %.8g sec., code = %d", layoutReport->getLayoutTime(), layoutReport->getCode()); // Detach the grapher from the layout instance layout->detach(); // Delete the layout instance delete layout; |
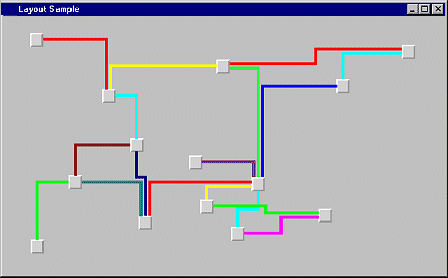
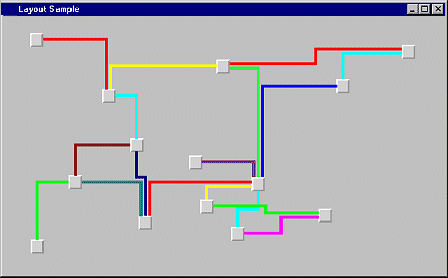
The sample application produces the following graph:
Figure 3.1 Output from Sample Application
Version 6.0
Copyright © 2015, Rogue Wave Software, Inc. All Rights Reserved.