Styling Views Gadgets with CSS
You can programmatically style Views Gadgets by using Cascading Style Sheets (CSS). After you create a cascading style sheet to customize the appearance of your Views Gadgets, you can apply the style sheet. You can apply the style sheet to a Views Studio-designed form. Adding a style sheet to a form allows designers to easily specify the style of Views Gadgets through the directives in a CSS file. Later, you can adjust the look-and-feel of Views application forms by editing the CSS file. Views automatically detects changes to the saved CSS file and applies them to the Views Gadget.
Applying CSS Style
You can use your preferred editor to create a cascading style sheet. Then, in Views Studio, apply the style sheet to an application.
Prerequisite:
-
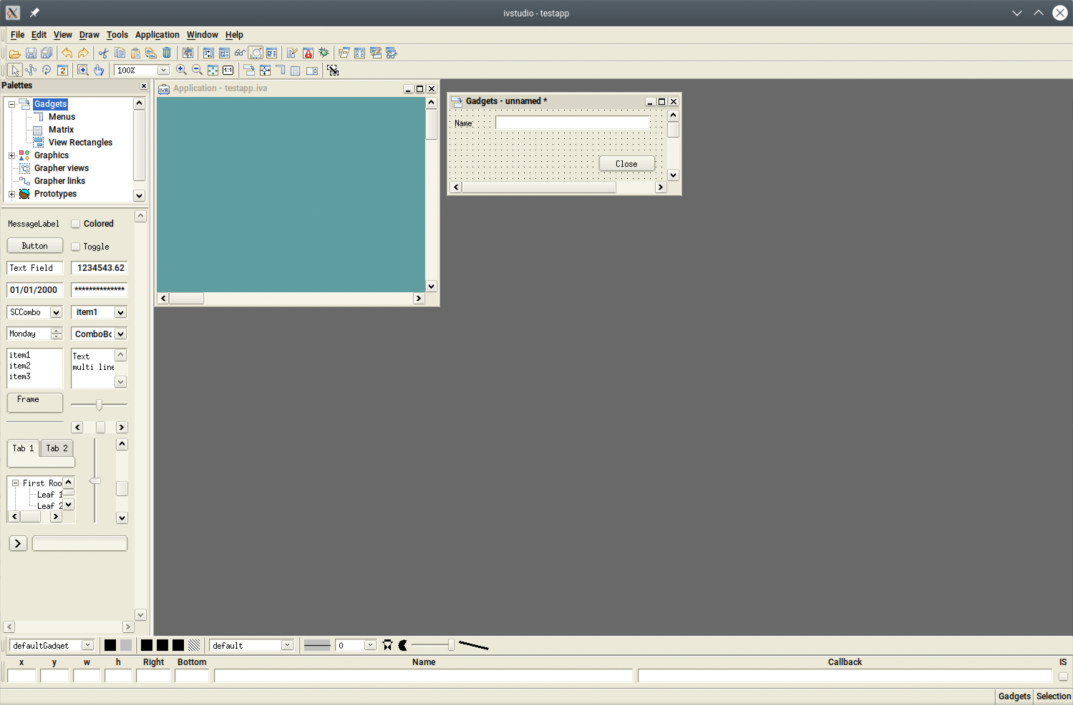
Open a new Views Studio form.

Views Studio
-
To apply a CSS file to the Views forms, create your custom CSS file using your preferred editor.
For this example, the CSS file given below is used.
IlvButton {
background-color: blue;
color: white;
}
IlvMessageLabel {
background-color: yellow;
color: red;
}
IlvTextField {
background-color: brown;
color: white;
}
To apply the CSS file to the application:
-
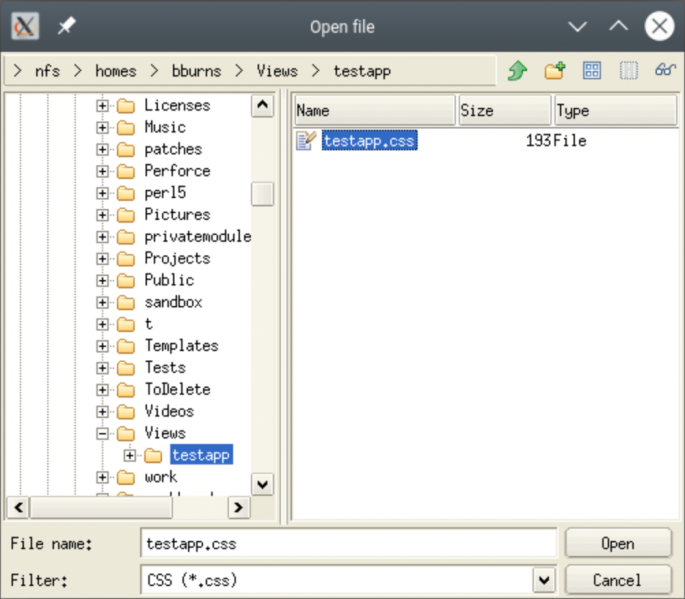
Click View > Options > Application CSS Look > Choose... The Open file dialog box appears.

Open File Dialog Box
-
In the Filter field, select CSS.
-
In the left pane, select the custom CSS file.
-
Click Open to load the CSS file. Views Studio applies the CSS file to the application forms.
Reloading a CSS File
You can configure Views Studio to monitor the external CSS file and automatically reload it, if changes are made.
To reload a CSS file:
Click View > Options > Reload CSS file on change. A check mark indicates that automatic reloading of the CSS file is enabled. Toggle to enable or disable this feature.
Whenever changes made to the external CSS file are saved, Views Studio reloads the CSS file and applies the changes to the application forms.
For more information on styling Views application gadgets with CSS, see the Views Style Sheets documentation in the Foundation Package API Reference Guide.
Removing an Applied CSS File
To remove a CSS file applied to a form:
Click View > Options > Application CSS Look > Remove CSS.