Introducing Graphic Objects
Using a two-dimensional vector graphic engine, Views provides drawing ports (memory, screen, and dumpfile) as well as a large set of drawing primitives to create basic geometric forms. You can draw basic geometric shapes such as arcs, curves, rectangles, labels, and so on. You can draw on the screen, in memory, or generate dump files such as PostScript. You can create black-and-white and color images. The graphic engine builds on these primitives to define graphic objects.
Displaying Graphic Objects
A graphic object is an image that users can view on their screen. When you display a graphic object, you associate the coordinates of the graphic object with the coordinate system of a particular container.

Geometric Properties of Graphic Objects
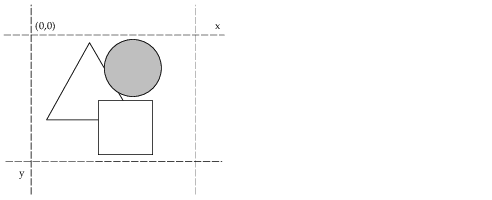
Geometric properties define the shape and placement of your graphic object. Every graphic object has an x value, a y value, and dimensions (that is, width and height). The x and y values indicate the upper-left corner of the graphic object bounding box, which is the smallest rectangle that entirely contains the area covered by this object.
You define the exact shapes of graphic objects in your Views–based programs and then make them concrete using various drawing member functions. Other member functions provide you with information about your graphic objects, and let you carry out geometric tests concerning the shapes that you are using. For example, you can check whether a point with given coordinates lies inside a certain shape.
Interactors
Views makes a clear separation between graphic objects and behaviors, thus allowing you to apply a particular behavior to an object.
In Views, a predefined behavior is called an “interactor.” An interactor can be applied to any graphic object to give it a particular behavior, thus defining its functionality.
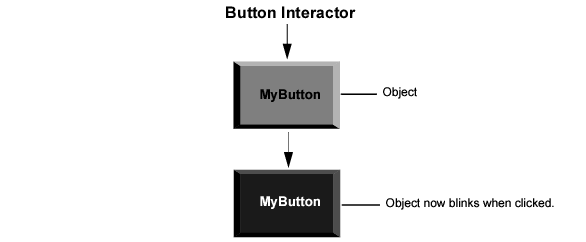
For example, by applying a “button” interactor to an object, that object, which before only had a visual aspect, now takes on the behavior of a button—that is, when you click it, it blinks.


Object/Interactor Concept
The benefits of separating objects from behavior is that you can apply a certain type of behavior to any type of graphic object. For example, you can apply button behavior to a bitmap (such as an icon) with only a single line of code.
Furthermore, it is quite easy to extend behavior by subclassing the interactor classes provided with Views.
Published date: 05/24/2022
Last modified date: 02/24/2022





