Additional Information About Using Script Callbacks
Instead of using predefined callbacks such as "@Select", you can code a Script callback. By doing this, you have access to the extensive Data Access scripting API as well as to Script intrinsic language features (such as loops, conditions, and so on). To define a Script callback, do the following:
1. Select the top button gadget in the buffer window:

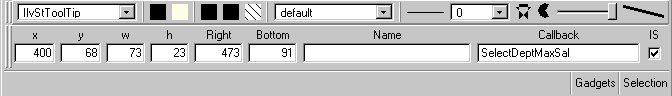
2. Enter SelectDeptMaxSal in the Callback field of the Generic inspector area in the Main Window.

3. Make sure that the IS toggle is checked.
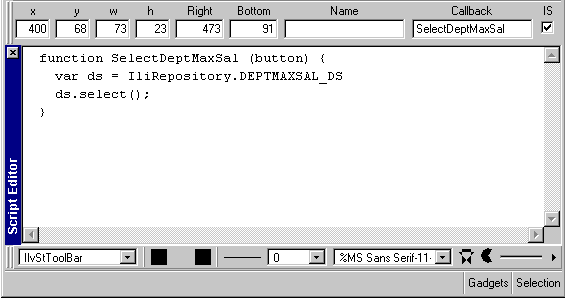
4. Click the Script Editor button  in the toolbar. The script editor appears in the bottom part of Views Studio main panel.
in the toolbar. The script editor appears in the bottom part of Views Studio main panel.
 in the toolbar. The script editor appears in the bottom part of Views Studio main panel.
in the toolbar. The script editor appears in the bottom part of Views Studio main panel. 5. Type the following Script code in this editor:

The Script callback is now defined. The code in the script editor will be written in the .ilv file the next time you save the buffer.
As an alternative to storing Script code in the .ilv file of the panel, you can edit, with any text editor of your choice, a Script source file having the same name as the .ilv file but with the .js extension instead. If present in the same directory, this file will be read when you start test mode or when you run the application with the “runner” bin.
We recommend that you test the application instead of testing the individual panels when you use Script callbacks. To test the application, ensure that the current buffer is the <Application> buffer before you click the Test button in the toolbar.
Published date: 05/24/2022
Last modified date: 02/24/2022





