Column Geometry
When a number of table gadgets are connected to the same data source, column geometry is controlled globally via the data source. This means that if you manually change the column width in one table gadget, the change will automatically be reflected in any other table gadget that is connected to the same data source.
If you want two table gadgets that are connected to the same data source to have different column geometry, you can disconnect them from each other via the Columns Geometry property of the table gadget inspector.

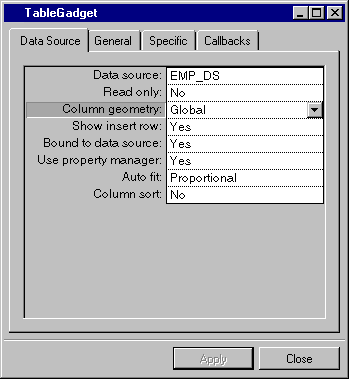
Setting Columns Geometry in the Table Gadget Inspector
By default, this property is set to Global, which means that the table gadget inherits the properties of the data source table. If you want to work on a table gadget without your changes affecting other table gadgets, you must set the Column Geometry to Local. You can work on this table gadget locally.
If, at any time, you reset Column Geometry to Global, the table gadget is immediately set to the geometry specified for the data source table.
Note: If you want two table gadgets that are connected to the same data source to have a different set of visible columns, set up the SQL data source so that the appropriate columns for one of the table gadgets are visible. Then disconnect one of the table gadgets by setting it with a local column geometry. You can then set up the columns just for the second table gadget. |
The column geometry properties that can be controlled on a global or local level are column width, column visibility, and column position.
If a table gadget has local column geometry, a column can be picked up and dragged to a new horizontal position in the table gadget. However, if it has a global column geometry, this same procedure can only be carried out in the SQL Data Source inspector. In this case, it applies to all table gadgets with a global column geometry.
Published date: 05/24/2022
Last modified date: 02/24/2022





