Interface to Data-Source-Aware Gadgets
Data-source-aware gadgets have a common interface that is defined by the IliFieldItf class.
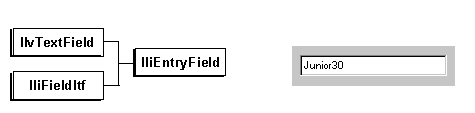
For example, the IliEntryField class has the following hierarchy:


The IliEntryField Hierarchy and Example Gadget
As you can see, IliEntryField inherits from both the IliFieldItf and IlvTextField classes. IlvTextField is an Views gadget class.
The IliIsAField global function can be used to test whether a graphic object is a data-source-aware gadget. The IliGraphicToField global function can be used to convert a pointer to a graphic object into a pointer to an IliFieldItf.
IlvGraphic* g;
...
if (IliIsAField(g)) {
IliFieldItf* fld = IliGraphicToField(g);
...
}
Objects can be converted in the opposite direction using the f_getGraphic member function.
IliFieldItf* fld;
...
IlvGraphic* g = fld->f_getGraphic();
Connecting to a Data Source
The main feature of data-source-aware gadgets is their ability to connect to a data source and stay “tuned” with the value in the current row of a given column.
Staying tuned involves the following:
Here is an example that shows how a data-source-aware gadget is connected to a data source:
IliEntryField* ef;
...
ef->f_setDataSourceName(“EMP”);
ef->f_setDataSourceColumnName(“DEPTNO”);
The data source is specified by name. However, if a data source with this name does not exist when f_setDataSourceName is called, the gadget remains unconnected, but remembers the name of the data source it must connect to. The f_isConnectedToDataSource member function can be used to check whether a gadget is connected to a data source.
The actual connection takes place whenever a data source with the given name enters into the gadget scope. A data source is in gadget scope when it is either in the same panel as the gadget or in another panel and with global scope (see setGlobalScope).
Managing Gadget Values
The value of a data-source-aware gadget can be managed with the f_getValue and f_setValue member functions.
The f_getValue member function can be used to retrieve the value of the gadget:
IliFieldItf* fld;
...
const IliValue& val = fld->f_getValue();
IlvPrint(“Current value is : %s”, val.getFormatted());
The f_setValue member function can be used to assign a new value to a gadget:
IliValue newval = “A New val”;
fld->f_setValue(newval);
Gadget Look
Some aspects of the look of a gadget can be accessed and set with the following member functions:
Accessor | Mutator |
|---|---|
f_isReadOnly | f_setReadOnly |
f_getFormat | f_setFormat |
f_getAlignment | f_setAlignment |
f_getLabel | f_setLabel |
f_getMask | f_setMask |
The effect of these functions depends on the actual gadget class being used and sometimes there is no effect at all. For example, calling f_setFormat for an IliDbToggle has no effect.
Foreign Table
A gadget can have a mapping associated with it. See Mapping. To specify a mapping, you must provide the following information:
A mapping is used to convert the value of the gadget (its internal value) to another value that is substituted in the display.
IliFieldItf* fld;
...
fld->f_setForeignDataSourceName(“DEPT”);
fld->f_setForeignValueColumnName(“DEPTNO”);
fld->f_setForeignDisplayColumnName(“NAME”);
For more information on foreign tables, see Foreign Tables.
Subclassing IliFieldItf
New data-source-aware gadget classes can be defined. This typically involves defining a new subclass of both IliFieldItf and some other existing gadget class. For an example of such a subclass, see the IliFieldItf class in the Views Data Access Reference Manual.
Published date: 05/24/2022
Last modified date: 02/24/2022





