Implementation of a Document View Class
A document view class is derived from the
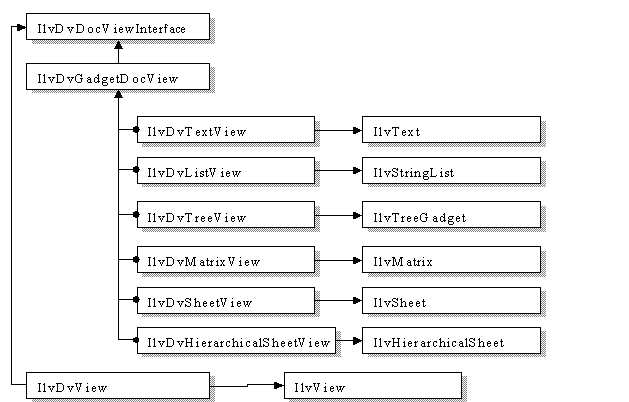
IlvDvDocViewInterface class. It shows the contents of its associated document and allows the end user to edit it. Here is the inheritance tree of the
IlvDvDocViewInterface class:
When deriving from this class, only the
initializeView method needs to be overridden.
virtual void initializeView();
This method is called to initialize the document view object according to the document data. For example, a list view can be filled according to a data set stored in the document. A sample of the body of this method is shown here:
void
ListView::initializeView()
{
IlvDvListView::initializeView();
ListDocument* document = getListDocument();
IlvUInt count;
Element* const* elements = document->getElements(count);
for(IlvUInt iElement = 0; iElement < count; iElement++)
addString(elements[iElement]->getName());
}
Interactions
You have seen how a document view can show the contents of its document.
However, you will also need to edit the contents of a document by interacting with a view. You will want interactions made on the view to be translated into changes in the document data.
Reminder: It is recommended to use Application Framework commands to do this. |
Consider a list view that lets the user edit a list of names stored within the document associated with the view. You want the user to be able to remove a name (the selected name in the view) by pressing the Del key. To do so, proceed as follows:
// The list view tracks the event and makes the changes to the document
// through a command
void ListView::handleGadgetEvent(IlvEvent& event)
{
if (event.type() == IlvKeyDown) {
IlvUShort c = event.data();
if (c == IlvDeleteKey) {
getNamesDocument()->doCommand(new RemoveNameCommand(getNamesDocument(),
getSelectedName());
return IlvTrue;
}
}
return IlvStringList::handleGadgetEvent(event);
}
// Here is the implementation of the command class
class RemoveNameCommand
: public IlvDvCommand
{
public:
RemoveNameCommand(NamesDocument* document, const char* name):
_document(document), _name(name) {}
virtual void doIt() { _document->removeName((const char*)_name); }
virtual void undo() { _document->insertName((const char*)_name); }
protected:
NamesDocument* _document;
IlString _name;
};
This showed how events that occur on a view can be reflected to a view through the use of commands. However, the view still has to be refreshed to reflect this change.
In this sample, the selected name item still has to be removed from the list when the user presses the Del key. To do this, the document notifies its associated views when it removes a name from its list of names. To communicate with its views, the document sends generic messages to its associated views, as shown in section
Commands.
The sample will now be completed:
// The document notifies its views when it removes a name from its
// list of names
void NamesDocument::removeName(const char* name)
{
_namesArray.removeName(name);
notifyViews("RemoveName", 0, name);
}
// The list view updates its list when the document notifies it that it
// has removed a name from its list. First, the list view class associates
// the RemoveName message with its removeName method. Thus, this method will
// be called when the user notifies its views with the RemoveName message.
IlvDvBeginInterface(ListView)
Method1(RemoveName, removeName, const char*, name);
IlvDvEndInterface1(IlvDvListView)
void ListView::removeName(const char* name)
{
IlShort index = getPosition(name);
if (index != (IlShort)-1) {
remove(index);
reDraw();
}
}
For more information on managing events in document views, see samples manager and synedit, both provided in the samples directory.
Version 6.2.1
Copyright © 2018, Rogue Wave Software, Inc. All Rights Reserved.