Setting the Keyboard Focus in Panels
By default, the keyboard focus is determined by the object bounding box positions. This default focus logically moves between objects from left to right, and from top to bottom. Since this default path is not always suitable, Rogue Wave® Views Studio provides you with a Focus editing mode that lets you draw the path of the keyboard focus in your panel.
To select the Focus mode, click the Focus icon in the Editing Modes toolbar:
Focus Mode Icon
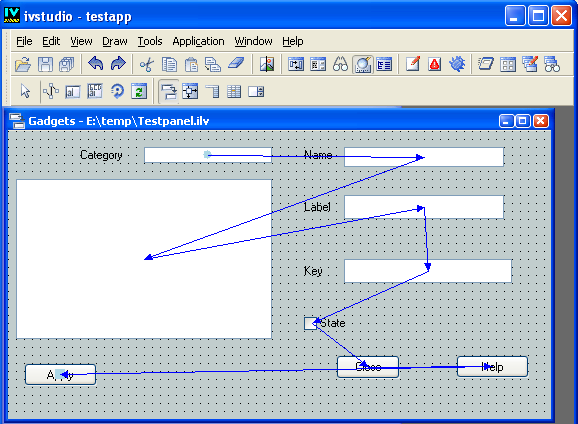
The keyboard focus path is shown by a series of arrows:
Focus Path
Next Focus Object
For each focusable object (graphic object that can receive the keyboard events), you can specify its next focus object. To do so, drag a line from that object and release the mouse button when the line is on the object you want to be the next focus object. This operation only works for focusable objects.
First Focus Object
When the panel is focused for the first time, the first focus object is the one that takes the keyboard focus. To designate the first focus object, drag a line from anywhere in the workspace (but not from an object). Release the mouse button when the line is in the object you choose as the first focus object. A filled circle is then drawn in the center of that object. A gadget container can have only one first focus graphic.
Last Focus Object
To designate a last focus graphic, drag a line from that object and release the mouse button when the line is anywhere in the workspace (but not in an object). When the keyboard focus chain leaves a last focus graphic of a gadget container, it goes back to the first focus graphic. However, if the gadget container is linked to another container, it gives the keyboard focus to that container instead. A gadget container can have more than one last focus graphic.
Version 6.1
Copyright © 2016, Rogue Wave Software, Inc. All Rights Reserved.