IliTableGadget
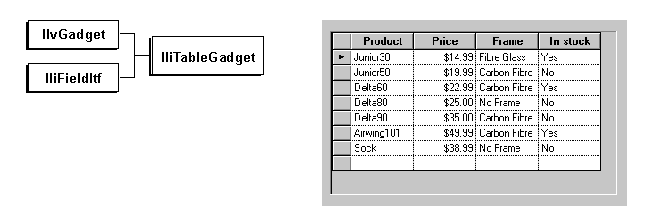
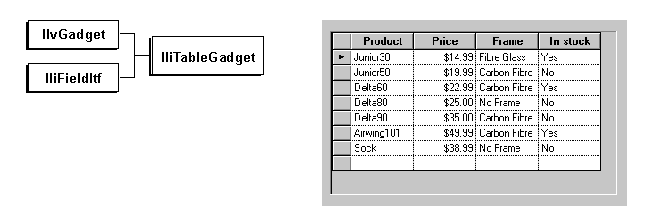
The IliTableGadget Hierarchy and Example Gadget
The
IliTableGadget class enables you to display an entire table. It also lets the end user edit table values, and add or delete rows.
A table gadget can be connected to a data source by calling f_setDataSourceName.
IliTableGadget* tg = new IliTableGadget(display,
IlvRect(20, 30, 300, 450));
panel->addObject(tg);
tg->f_setDataSourceName(“EMP”);
The
IliTableGadget class provides many member functions that allow you to control the look of the gadget.
Selection
The
IliTableSelection class is used to describe the highlighted area in a table gadget at a given point in time. This area can be any of the following:

a cell (identified by column and row indices)

one or more rows (identified by their indices)

one or more columns (identified by their indices)

the complete table gadget

empty
The getSelection member function returns the current selection in a table gadget and the setSelection changes this selection.
By default, a table gadget is bound to its data source. This means that the row of the selection in the table gadget remains synchronized with the current row of the data source. The bindToDataSource member function controls this.
The pointToSelection member function can be used to identify which part of a table gadget contains a given geometrical point.
Column Geometry
The table gadget event handler lets the end user resize the columns and change their order. If there is more than one table gadget connected to the same data source, resizing a column in one of them will also resize the column in the others (by default). This is because the size and order of columns are stored in the table object of the data source and the data source is shared by the table gadgets.
The table gadget supports a special mode in which column size, visibility, and order are local to the table gadget itself and independent of other table gadgets connected to the same data source. The
setColumnsGeometryLocal member function can be used to activate this mode. See
Setting the Table Look.
Note that when column geometry is local, the index of a column can be different in the table gadget and the underlying table. The getRealColno and getVisualColno member functions can be used to convert a column index between the table gadget order and the underlying table object order.
Cell Editor
Table gadget cells can be edited with editors that are managed by the table gadget. Each column in a table gadget has an editor. By default, a table gadget creates the editor for each column depending on the column data type and mapping.
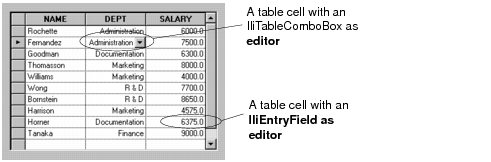
For columns with a foreign column, the table gadget creates an
IliTableComboBox. For other columns, it creates an
IliEntryField.
Different Types of Editors within a Table Gadget
The setColumnEditor can be used to define a custom editor for a given column.
Customizing a Table Gadget
Table gadgets can be customized with callbacks.
The GetCellPalette callback can be used to change the foreground and background colors, and the font, cell by cell.
Here is an example:
void ILVCALLBACK MyGetCellPalette(IlvGraphic* g, IlAny) {
IliTableGadget* tg = (IliTableGadget*)g;
IliCellPaletteStruct* cell = tg->getCellPaletteStruct();
if (cell->getRowno() == 3 && cell->getTableColno() == 2) {
// Change the background color of cell(3,2).
cell->setFillPalette(tg->getDisplay()->getPalette("Highlight"));
}
int main() {
IliTableGadget* tg;
...
tg->setCallback(IliTableGadget::GetCellPaletteSymbol(),
MyGetCellPalette);
...
}
Note that colors defined through a GetCellPalette callback are dynamic. The table gadget does not keep a record of the colors for a cell. Instead, it calls the GetCellPalette callback each time it needs to draw the cell.
Note that another technique is available to define colors on a row, a column, or a cell basis. See
Table Properties for more information.
The DrawCell callback can be used to provide a custom draw procedure for some of the cells in a table gadget. Here is an example:
void ILVCALLBACK MyDrawCell(IlvGraphic* g, IlAny) {
IliTableGadget* tg = (IliTableGadget*)g;
IliDrawCellStruct* cell = tg->getDrawCellStruct();
if (cell->tblColno == 2) {
// Draw cells in column 2.
IlvDisplay* dpy = tg->getDisplay();
IlvPalette* pal = dpy->defaultPalette();
IlvInt value;
//---- compute the position gauge ----
value = tg->at(cell->rowno, cell->tblColno).asInteger();
value = (value > 100L) ? 100L : value;
value = (value < 0L) ? 0L : value;
value = (cell->bbox.w() * value) / 100L;
// Draw the cell.
IlvRect rect;
rect.x(cell->bbox.x());
rect.w((IlvDim)value);
rect.y(cell->bbox.y()+2);
rect.h(cell->bbox.h()-4);
dpy->fillRectangle(cell->dst, pal, rect);
}
else
tg->defaultDrawCell();
}
int main() {
IliTableGadget* tg;
...
tg->setCallback(IliTableGadget::DrawCellSymbol(),
MyDrawCell);
...
}
Customizing the Column Editor of a Table Gadget with a Toggle
You can change the column editor of a table gadget. For example, columns with a data type like Boolean, can replace the Yes/No combo box by a toggle without a label (class
IliSimpleToggle).
// In the header file:
#include <inform/gadgets/dbsimtog.h>
class MyPanel:
public IlvGadgetContainer {
...
protected:
IliSimpleToggle* _toggle;
...
};
// In the source file:
MyPanel::MyPanel(...):IlvGadgetContainer(...) {
...
_toggle = new IliSimpleToggle(getDisplay(), IlvPoint(0,0));
IliTableGadget*
tbl=(IliTableGadget*)getObject(“tableGadgetName”);
tbl->setColumnEditor(_toggle);
...
}
Note: If you work under Windows 95, Windows NT 4, or Motif, you should change the column background color (do not keep white) to see the toggle relief. |
Version 6.1
Copyright © 2016, Rogue Wave Software, Inc. All Rights Reserved.