Introduction
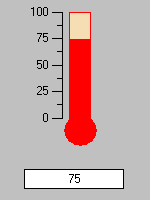
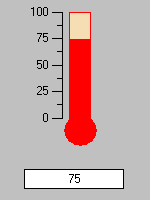
In this tutorial, you are going to create the graphical interface of the following object, called temperature. The temperature object resembles a thermometer, with a scale and a gauge that indicates the level of the temperature. When the temperature exceeds 30, the gauge appears in red. When the temperature is below 30, the gauge appears in blue. Under the thermometer, a text field displays the temperature in numerals.
The temperature object has two attributes: the temperature attribute and the threshold attribute. The user should have visual feedback of whether the temperature is above or below the threshold. You will define the application interface of the prototype by describing these two attributes. Then you will create its graphical representation using the graphical editor of Rogue Wave Views Studio . Finally, you will create the graphical and interactive behaviors, that is, how the attribute values are shown to the user and how the user can edit the temperature attribute.
The final step of application integration, connecting a prototype instance to a real application written in C++ and providing data, is described in the next tutorial.
Launching Studio With the Prototypes Extension
To launch Studio with the Prototypes extension:
1. Go to the directory $ILVHOME/studio/<system> of the Rogue Wave Views distribution.
2. Type ivfstudio or double-click the Studio icon to start the application.
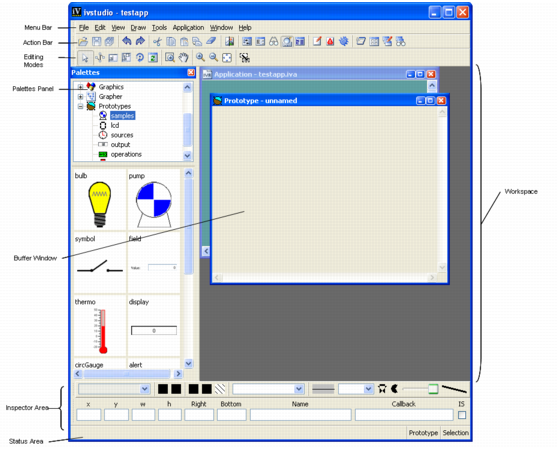
The Studio Main window appears on your screen. When first opened, the Main window displays an empty 2D Graphics buffer window. The Palettes panel contains the predefined Prototypes libraries, as well as the other Rogue Wave Views Studio predefined libraries.
Version 6.0
Copyright © 2015, Rogue Wave Software, Inc. All Rights Reserved.