Creating the Second Panel
You are now going to create a second panel.
1. Choose New from the File menu and then Gadgets in the submenu to open a new Gadgets buffer window.
2. If necessary, click Gadgets in the tree in the upper pane of the Palettes panel.
3. Drag a multiline text gadget (
IlvText) to the current buffer window.
4. Double-click the text gadget to open its inspector panel.
5. In the Name field of the General page, type Text.
6. Drag two buttons below that text.
7. Double-click the buttons to open the associated inspector panel.
8. In the Name field of the General page, type EditButton and CloseButton.
9. In the Label field of the Specific page, type Edit and Close.
10. Save the buffer as panel2.ilv in the same directory.
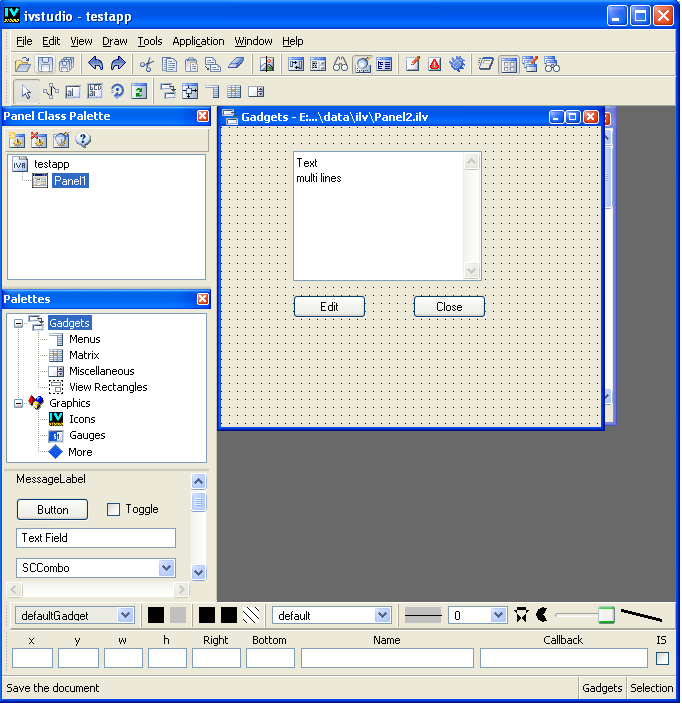
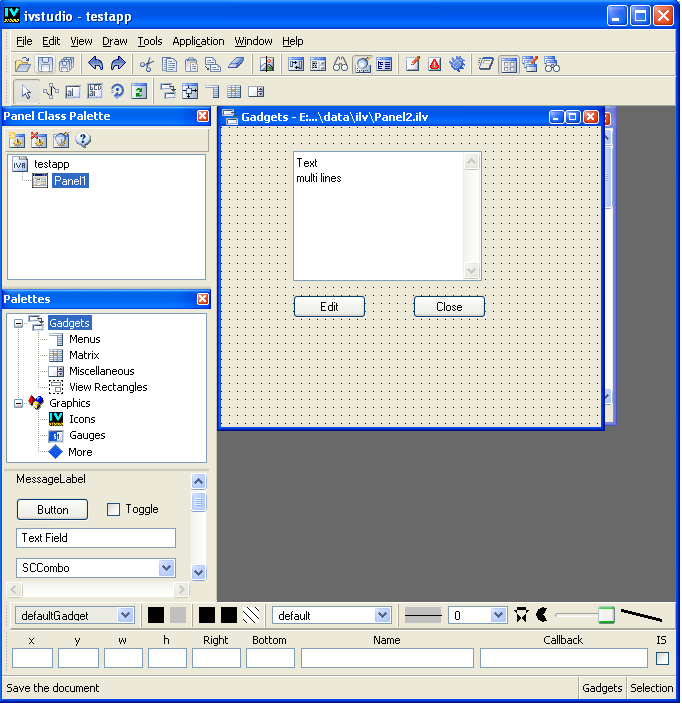
Panel2 should have the following appearance:
11. Click the New Panel Class icon in the Panel Class palette to create the Panel2 panel class.
To do so, make sure that the panel2.ilv Gadgets buffer window is activated.
12. Click the Application buffer window to bring it to the foreground.
You can also choose <Application> from the Window menu.
13. Drag the Panel2 icon from the Panel Class palette and drop it in the Application window buffer.
14. Double-click the title bar of Panel2 to open its inspector.
15. Turn off the Visible toggle button in the General page of the Panel Instance inspector.
16. Click the Test button in the Main window toolbar.
You can see that Panel2 is not visible at application start-up.
Click the Test button again to close the test panel.
17. Save the application as myapp.iva in the same directory.
Version 5.8
Copyright © 2014, Rogue Wave Software, Inc. All Rights Reserved.