The Bitmap Editor Application
This tutorial shows you how to create the Bitmap Editor application based on the Application Framework package of Rogue Wave® Views. It recreates the basic features of well-known bitmap editors. You will learn how to use the Application Framework Wizard to configure the user interface of the Bitmap Editor and how to use the API to take advantage of the Document/View architecture.
The code for this tutorial is located under the ILVHOME/doc/tutorials/appframe/bitmaped directory, where ILVHOME is the root directory where Rogue Wave Views was installed.
The main features of this Bitmap Editor are:

Reading bitmaps (PNG, BMP, and JPEG files)

Creating new bitmaps

Writing bitmaps (PNG, BMP, and JPEG files)

Modifying bitmaps using drawing commands

Undo and redo of drawing commands

Bitmap manipulation—zooming and unzooming features

Document/View architecture—this feature makes it possible to get several different views of the same document. Modifications made in a view are handled by the document, which then notifies all views pointing to it of the last modifications carried out.
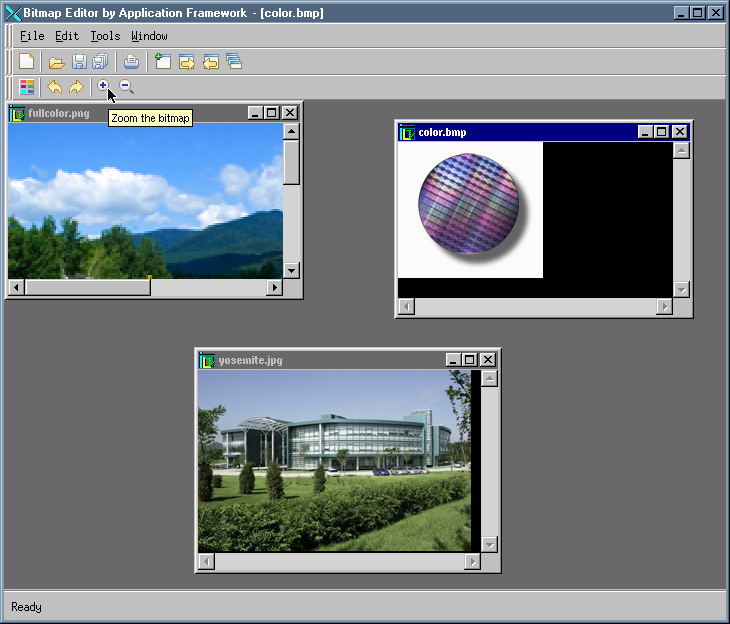
The final application when completed looks like this:
Figure 1.1 The Final Bitmap Editor Application
This tutorial has five steps:
Version 5.7
Copyright © 2013, Rogue Wave Software, Inc. All Rights Reserved.