Associating a Table Gadget with the Table Data Source
The table data source is now complete. You can connect it to a table gadget in the Rogue Wave® Server Studio Main window.
To connect a table gadget to the panel data source:
1. Click on the Server item in the Palettes window to display the Server palette.
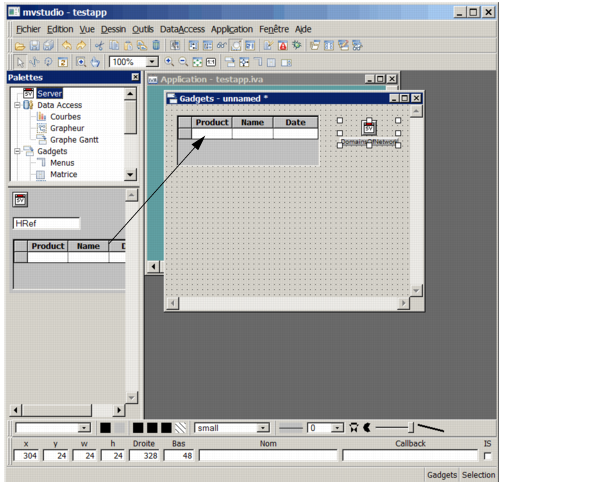
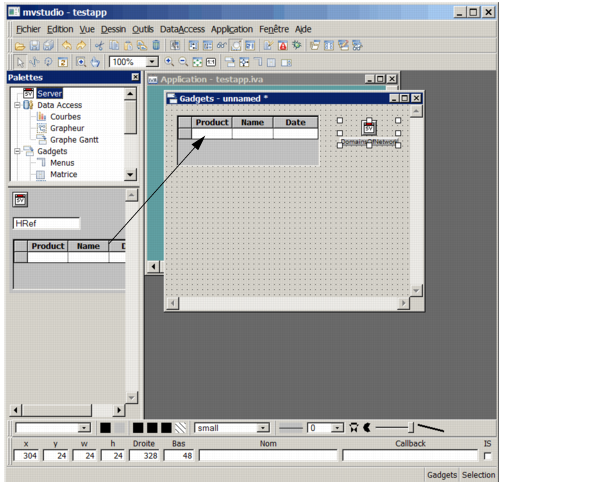
2. Drag a table gadget from the Server palette to the Main window as shown below.
The Server Data Source inspector panel closes and the Table Gadget inspector panel opens.
Figure 8.16 Dragging a Table Gadget to the Main Window
3. If the Table Gadget inspector panel does not open, double-click on the table gadget to open it.
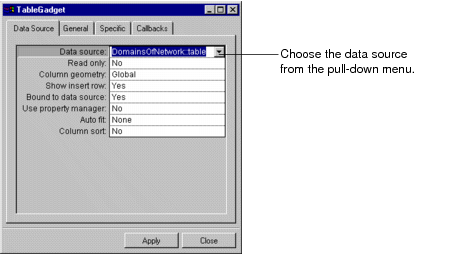
4. Use the combo box to select DomainsOfNetwork::domainTable in the Data Source cell of the Table Gadget inspector.
Most likely, you will need to resize the panel to see the full data-source names in the combo box menu.
Figure 8.17 Table Gadget Inspector
5. Click Apply.
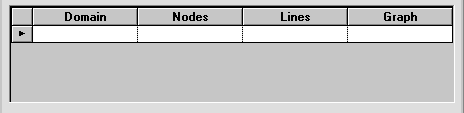
The column headers of the table gadget in the Main window change to reflect the values you specified in the column headers of the table data source. Here is what you see after adjusting the size of the table gadget:
Figure 8.18 Resized Table Gadget Showing User-Defined Column Headers
Version 5.8
Copyright © 2014, Rogue Wave Software, Inc. All Rights Reserved.