Rogue Wave Server Studio
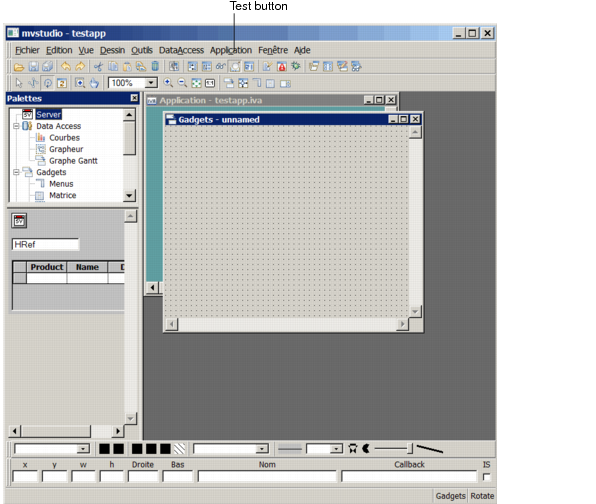
When you launch Rogue Wave® Server Studio, the Main window and an Palette appear on your screen:
Figure 8.2 Rogue Wave Server Studio Main Window and Palette with Server item
 The Main window
The Main window is a work space where you create the graphic panels that constitute your final Rogue Wave Views
application component.
 The top left frame
The top left frame shows a tree structure including the Server and a Data Access items. When you click on one item, the corresponding palette displays in the bottom left frame. The Server item gives access to Rogue Wave Server specific features, such as the Server Data Source icon, a specific table gadget and the hyper-reference gadget. The palette as displayed when you click on the Server item is referred to as the “Server palette” throughout this manual.

The Server Data Source icon is the tool that lets you connect to a server object model and design views of that model at runtime.

When you click on the Data Access, Gadgets or Graphics item, you have access to predefined gadgets, such as tables, entry fields, and text fields, that you can drag and drop to the Main window to represent server objects graphically. All these gadgets are data-source aware, which means that they will automatically reflect any updates of the related server objects.
When the Main window opens, make sure that an empty Gadgets buffer is open. If not, choose New->Gadgets from the File menu in the Main window to create an empty buffer.
Once you are familiar with your new environment, you can start to create your first panel.
Version 5.8
Copyright © 2014, Rogue Wave Software, Inc. All Rights Reserved.