Perforce JViews TGO Sample: Integration - Customization
Description
 |
This sample uses both the JTGO Java API and the styling engine (CSS) to modify the look of the predefined business objects and how states and information is presented.
How to Use the Sample
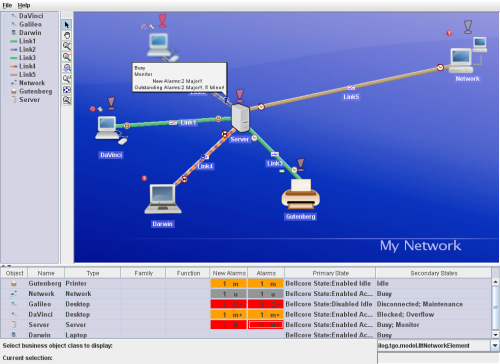
A Network component has a default toolbar which provides a set of predefined interactors:
The type of business objects to be displayed in the Table component can be selected using a combo box right below it. In addition, the name of the currently selected object is displayed at the bottom.
How to Run the Sample as an Application
This sample can
be run as an application.
The installation directory contains
an executable JAR file,
integration-customization.jar,
that allows you to execute the sample with a double click from a
file browser. Note that if you are using Internet Explorer, you can
open the installation directory
and execute the JAR file from the browser. This
technique may not work in other Web browsers.
Alternatively, you
can run the sample application from the command line.
First check that the Ant utility is properly configured. If not, see the
instructions on how to configure Ant for Perforce JViews.
Then, go to the installation directory
of the sample and type:
ant run
Topics Covered
- Customizing the JTGO graphic Components: Network, Table and Tree
- Creating and applying new base renderers for network elements
- Customizing new and predefined types of network elements
- Customizing the graphic representation of object states: Bellcore and SONET
- Customizing predefined links
- Creating new link medium
- Customizing alarm representation
- Customizing JTGO decorations: Information icon
- Integrating the JTGO graphic Components: Network, Table and Tree
Detailed Description
This sample shows how to customize the look & feel of an application to create your own representation for predefined business objects. While CSS properties allow you to configure objects per graphic component, JTGO also provides global settings that allow you to define a common look and feel for all graphic components in the application. Using global settings you can configure the following elements:
- Network Element types, functions and families
- Link medium
- Shelf, card carrier, card, port, LED and Off-Page connector types
- OSI State System
- Bellcore State System
- SNMP State System
- SONET State System
- Miscellaneous State System
- Performance State System
- SAN State System
- Alarm Severities
- Trap Types
In this sample, the graphic representation of Network Elements and Links is configured using cascading style sheets. The Network Element representation is changed by configuring new base renderers which display different images according to the Bellcore primary state (See ilog.tgo.graphic.renderer.IltNEDirectImageBaseRendererFactory for details). Links are also customized to be displayed with different colors and width. Specific link medium have been created and associated with different icons.
Besides the business object representation, this sample also shows how to customize the Bellcore and SONET state systems by specifying new icons.
Installation Directory
The Integration - Customization sample is installed here.
Classes Involved
-
ilog.tgo.IltSystem
The class that initializes a JViews TGO application.
-
ilog.cpl.IlpNetwork
The network component.
-
ilog.cpl.IlpTree
The tree component.
-
ilog.cpl.IlpTable
The table component.
-
ilog.cpl.model.IlpObject
The business object definition.
-
ilog.tgo.datasource.IltDefaultDataSource
The default datasource implementation.
-
ilog.cpl.network.IlpNetworkSelectionModel
The network component selection model.
-
ilog.cpl.network.IlpNetworkView
The network component view.
-
ilog.cpl.service.IlpImageRepository
The repository of images used by the components.
-
ilog.cpl.util.IlpI18NUtil
The internationalization utilities.
-
ilog.tgo.graphic.IltLinkPort
The link connection ports for predefined business objects.
-
ilog.tgo.model.IltLink
The link business object.
-
ilog.tgo.resource.IltSettings
The global settings implementation.
-
ilog.tgo.graphic.renderer.IltBaseRenderer
The base renderer implementation.
-
ilog.tgo.graphic.renderer.IltBaseRendererFactory
The factory to create base renderers.
-
ilog.tgo.graphic.renderer.IltNEDirectImageBaseRendererFactory
The factory that creates base renderers which display images configurable through css.
Source Files
-
customization.Main
The entry point of the sample.
-
customization.Customization
Customize the graphic representation of different predefined objects and states.
-
customization.NEBaseRendererFactory
Base renderer factory for the custom network element types.
-
customization.SelectionSynchronizer
Synchronization of selection among the network, table and tree components.