Perforce JViews Gantt Sample: Gantt Chart (Servlets and JavaScript)
Description
 |
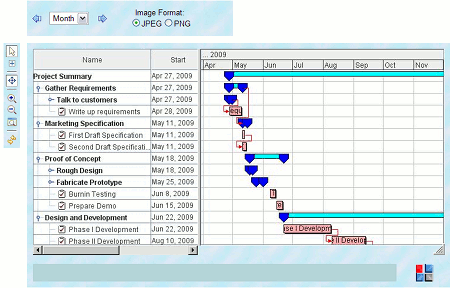
This sample illustrates how to use the thin-client capabilities of the JViews Gantt Chart module to deploy light Dynamic HTML (DHTML) user interfaces for a web browser. Using this configuration, most of the Gantt functionality resides as a servlet on the server. A set of lightweight, cross-browser JavaScript files is provided to allow you to easily construct a Gantt user interface on the browser. The interface is used to connect to the servlet. This allows you to display and interact with the Gantt chart images created by the server in your browser.
How to Use the Sample
- Select the period you want the gantt to cover from the drop down list.
- Select the raster image format you want to use.
- Use the expand/collapse interactor to expand or collapse rows, this action is integrate into select interactor button by using interactor group.
- Hide and show table or sheet of the gantt view.
Installing the Thin-Client Sample
The sample contains a WAR file (Web Archive) that allows you to easily install the sample on any server that supports the Servlet API 2.1 or later. For your convenience, the WAR will be copied to the Tomcat web server that is supplied with the Perforce JViews installation when you start the server using the supplied scripts. Tomcat is the official reference implementation of the Servlet and JSP specifications. If you are already using an up-to-date Web or application server, there is a good chance that it already has everything you need. The sample can also be deployed to WebSphere Application Server (WAS).
Running the Sample Using Tomcat
If you intend to use the Tomcat Web server provided with this
installation, follow these instructions to start the server:
Running the Server-Side Samples.
The scripts to start the server can be found in the
tools/tomcat-jsf directory.
Note: if you are running on Windows then you will find menu items in
the Windows "start" menu to start and stop the Tomcat server.
Once the server is running, you can see the sample by opening the following page:
- Perforce JViews Gantt Sample: Gantt Chart (Servlets and JavaScript)
http://localhost:8080/gantt-thinclient
Running the Sample Using WebSphere Application Server
In addition to the instructions provided for using Tomcat, the samples can be
viewed on WebSphere Application Server. Follow the instructions:
Running the Server-Side Samples
and use the scripts to start the server and deploy the sample.
Once the server is running, you can see the sample
by opening the following page:
http://localhost:9443/gantt-thinclient
The WAS administrative console can be used to verify or modify server settings:
http://localhost:9043/ibm/console/
Note: the WAS server can start on a range of port numbers, therefore the value
is not guaranteed to remain the same.
The scripts provided with the samples can be used to obtain the port numbers used
by the Admin Console and by the deployed Web applications.
To retrieve a list of all the WAS port numbers, run the command line instruction:
ant -f build_was.xml ws.list.ports
Topics Covered
- Thin client
- Server-side Gantt chart generation
- Server actions
- Extending the JViews Gantt chart server-side classes to support custom requests
Detailed Description
This sample shows how to build both the server and client sides of a JViews
Gantt thin client application. This sample is installed in
<installdir>/samples/gantt/servlet,
where <installdir> is the directory in which Perforce JViews is
installed.
Note: this example is fully described in the
"Thin Client Support" section of the JViews Gantt User's Manual.
Installation Directory
The Gantt Chart (Servlets and JavaScript) sample is installed here.
Classes Involved
Source Files
-
GanttChartServlet
The sample servlet is an extension of the
IlvGanttServletclass. -
BasicServletSupport
An extension of
IlvGanttServletSupportclass that handles the HTTP requests for the sample servlet.