Perforce JViews Gantt Sample: Resource Chart Rendering (CSS)
Description
 |
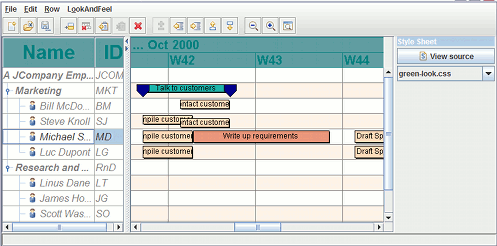
This sample demonstrates the styling capability for the Schedule chart component using Cascading Style Sheets (CSS).
How to Use the Sample
- Use the Default Style combo box on the right side of the panel to choose a style sheet to apply on the Schedule chart. The first item in the list, "Default Style", displays the default attributes. That is, no style sheet is applied.
-
Use the

View sourcetoggle button to display a superimposed view of the style sheet contents.
How to Run the Sample as an Application
This sample can
be run as an application.
The installation directory contains
an executable JAR file,
css-schedule.jar,
that allows you to execute the sample with a double click from a
file browser. Note that if you are using Internet Explorer, you can
open the installation directory
and execute the JAR file from the browser. This
technique may not work in other Web browsers.
Alternatively, you
can run the sample application from the command line.
First check that the Ant utility is properly configured. If not, see the
instructions on how to configure Ant for Perforce JViews.
Then, go to the installation directory
of the sample and type:
ant run
Topics Covered
- Schedule Chart CSS Styling.
Detailed Description
This sample presents you with a choice of selectable style sheets used to change the presentation of a Schedule chart component.
Note: This sample uses hand written CSS files. However, these files can be generated using the JViews Gantt Designer.
Installation Directory
The Resource Chart Rendering (CSS) sample is installed here.
Classes Involved
Source Files
-
css.ScheduleCSSExample
The main class of the sample.
-
scheduleChart.ScheduleExample
The superclass of the sample.
-
shared.AbstractExample
The superclass of all Gantt samples.
-
shared.swing.CSSComboBox
The combo box that allows you to select a CSS file to apply to the chart.