Perforce JViews Framework Sample: Animation and Triple Buffering
Description
 |
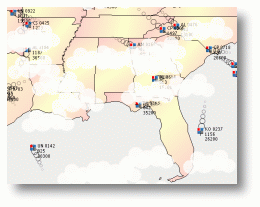
This sample displays a manager with a background map of the world.
On top of the map, animated objects representing planes journeys
are displayed. Above the plans, there are also semi-transparent
clouds.
The background map is drawn using triple buffering. The cloud
layer is cached in this demo. Using these techniques the complexity
of the map and the clouds does not affect the redrawing time.
How to Use the Sample
-
Use the toolbar on the left of the window to control the
view:
-
 Sets the view in Pan mode. Pan the view by dragging the image.
Sets the view in Pan mode. Pan the view by dragging the image.
-
 Zoom on an area by selecting the area to be magnified.
Zoom on an area by selecting the area to be magnified. -
 Zoom in.
Zoom in. -
 Zoom out.
Zoom out. -
 Make the entire image visible.
Make the entire image visible.
-
- Change the way the planes are displayed by selecting or deselecting the Last Positions, Labels and Logos check boxes on the bottom bar.
- Change the number of planes that are displayed using the tracks drop-down list on the bottom bar.
- Toggle the Triple Buffer check box and the Layer Cache check box to understand the performance gain with these 2 techniques. You can see the number of FPS shown on the right.
How to Run the Sample as an Application
This sample can
be run as an application.
The installation directory contains
an executable JAR file,
triplebuffering.jar,
that allows you to execute the sample with a double click from a
file browser. Note that if you are using Internet Explorer, you can
open the installation directory
and execute the JAR file from the browser. This
technique may not work in other Web browsers.
Alternatively, you
can run the sample application from the command line.
First check that the Ant utility is properly configured. If not, see the
instructions on how to configure Ant for Perforce JViews.
Then, go to the installation directory
of the sample and type:
ant run
Topics Covered
- Triple-Buffering.
- Animation using a Swing Timer.
- Caching Layers.
- Custom Graphics Objects.
Installation Directory
The Animation and Triple Buffering sample is installed here.