Perforce JViews Framework Sample: Accessibility
Description
 |
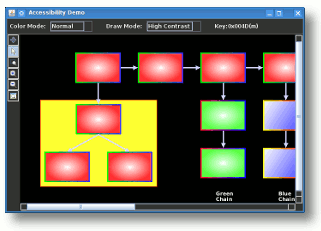
This sample shows how to implement various accessibility features when displaying a manager.
How to Use the Sample
-
Accessibility means making software usable by people with certain
common disabilities. Examples are the physical inability to move a
mouse, low vision, or color blindness. This demonstration illustrates
the features of JViews that support accessibility:
- Using the keyboard instead of the mouse
- Setting a high contrast mode to support people with low vision
- Selecting suitable colors for color blind people
-
In making your choice of colors, keep in mind that many people see
colors in a different way. Indicate important information not only
by different colors, but also by different shapes. To specify
the color mode, select a value from the Color Mode list. Available
values and their meanings are as follows:
- Normal: This is how people with normal vision see the colors.
- Grayscale: Simulation of monochromatic vision. This variant of color blindness is rare
- Deutan: Simulation of deutan vision. People with deutan vision see the colors approximately in this way. Deutan vision and protan vision are both variants of red-green color blindness. Deutan and protan vision occur in 8% of all males, and 0.5% of all females.
- Vary Shapes: Retains normal colors but varies the shapes of nodes.
- Grayscale VS: Simulation of monochromatic vision but varying the shapes of nodes. The different kinds of nodes are better distinguishable.
- Deutan VS: Simulation of deutan vision but varying the shapes of nodes. The different kinds of nodes are better distinguishable.
- High Contrast mode helps people with low vision. Select Normal or High Contrast from the Draw Mode list.
-
Control the view by using the toolbar on the left of the window.
-
 Sets the view in Pan mode. Pan the view by dragging the image.
Sets the view in Pan mode. Pan the view by dragging the image.
-
 Zoom in on an area by selecting the area to be magnified.
Zoom in on an area by selecting the area to be magnified.
-
 Zoom in.
Zoom in.
-
 Zoom out.
Zoom out.
-
 Fit to view: Make the entire image visible.
Fit to view: Make the entire image visible.
-
- All interactions are also available through the keyboard.
- Initially, there is no focus on the view, indicated by the label "No focus on view" in the upper-right corner. This means that the view does not react to the keyboard. Press the TAB key several times, or click into the view, until the label changes to "Key:0x----(x)-------". Now the view has the focus and reacts to keys.
-
These are the key actions:
Tab Select the next graphic object, or the next GUI element. You can also use Tab to select all combination boxes and buttons in the demonstration. Shift+Tab Select the previous graphic object. Ctrl+Tab Select the next GUI element outside the view, if the focus is inside the view. F Select the next graphic object. B Select the previous graphic object. A Select all graphic objects. Ctrl+A Deselect all graphic objects. Arrow keys Scroll up, down, left, right Ctrl+Arrow keys on the numeric keypad Scroll up, down, left, right Ctrl+F Fit to view Ctrl+5 on the numeric keypad Fit to view Ctrl+0 Set identity zoom Ctrl+0 on the numeric keypad Set identity zoom Ctrl+Home Set identity zoom Ctrl+plus sign key (+) Zoom in Ctrl+plus sign key (+) on the numeric keypad Zoom in Ctrl+minus sign key (-) Zoom out Ctrl+minus sign key (-) on the numeric keypad Zoom out Ctrl+R Rotate the view by 90 degree F1 When a node is selected: Open the pop-up menu. Use the arrow keys to choose the pop-up menu option. Use the Enter key to finish the action, or the ESC key to cancel the action. P When a node is selected: Open the pop-up menu. D When a node is selected: Duplicate the selected node. R When a node is selected: Rotate the selected node. Del When a node is selected: Delete the selected node. Shift+Arrow keys When a node is selected: Move the selected node. Shift+Arrow keys on the numeric keypad When a node is selected: Move the selected node. E When a subgraph is selected: Expand or collapse the selected subgraph. L When a graphic label is selected: Start editing the label. Press the ESC key to stop editing the label. -
When the pan mode
 is enabled, you can also use the keys I, J, K, and M to pan the view.
is enabled, you can also use the keys I, J, K, and M to pan the view.
How to Run the Sample as an Application
This sample can
be run as an application.
The installation directory contains
an executable JAR file,
fwaccessibility.jar,
that allows you to execute the sample with a double click from a
file browser. Note that if you are using Internet Explorer, you can
open the installation directory
and execute the JAR file from the browser. This
technique may not work in other Web browsers.
Alternatively, you
can run the sample application from the command line.
First check that the Ant utility is properly configured. If not, see the
instructions on how to configure Ant for Perforce JViews.
Then, go to the installation directory
of the sample and type:
ant run
Topics Covered
- Accessibility
- How to use the keyboard to select objects
Installation Directory
The Accessibility sample is installed here.
Classes Involved
- ilog.views.IlvManager
- ilog.views.IlvManagerView
- ilog.views.IlvGraphic
- ilog.views.accelerator.IlvCycleSelectAccelerator
- ilog.views.accelerator.IlvDeleteSelectionAccelerator
- ilog.views.accelerator.IlvDuplicateSelectionAccelerator
- ilog.views.accelerator.IlvExpandSelectionAccelerator
- ilog.views.accelerator.IlvFitToSizeAccelerator
- ilog.views.accelerator.IlvIdentityAccelerator
- ilog.views.accelerator.IlvMoveSelectionAccelerator
- ilog.views.accelerator.IlvPopupMenuAccelerator
- ilog.views.accelerator.IlvRotateAccelerator
- ilog.views.accelerator.IlvRotateSelectionAccelerator
- ilog.views.accelerator.IlvScrollDownAccelerator
- ilog.views.accelerator.IlvScrollLeftAccelerator
- ilog.views.accelerator.IlvScrollRightAccelerator
- ilog.views.accelerator.IlvScrollUpAccelerator
- ilog.views.accelerator.IlvSelectAllAccelerator
- ilog.views.accelerator.IlvStartEditTextSelectionAccelerator
- ilog.views.accelerator.IlvZoomInAccelerator
- ilog.views.accelerator.IlvZoomOutAccelerator