Perforce JViews Diagrammer Sample: Diagram Editing (JavaScript)
Description
 |
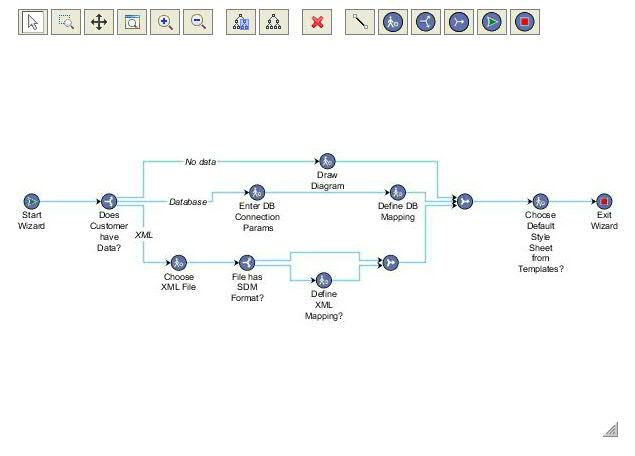
Diagram editing using Perforce JViews JSF components.
How to Use the Sample
-
To select a node, choose the select interactor (
 on the toolbar) and click the desired node.
on the toolbar) and click the desired node.
- To select several nodes, or add a node to the current selection, press the Ctrl key while you click the node.
- To move nodes, select and drag them to the desired location.
- To create a new node, drag the desired type of node from the toolbar and drop it at the desired location in the view.
-
To create a new link, select the link button on the toolbar and click the desired source node in the view.
Without releasing the mouse button, drag the pointer to the target node. -
To layout the diagram, click the
 or
or
 button on the toolbar to layout all the nodes or only the selected ones.
button on the toolbar to layout all the nodes or only the selected ones.
-
To delete one or several nodes or links, select them and click the
 button on the toolbar.
button on the toolbar.
- To move a link from one node to another one, select the link and drag its start handle or end handle to another node. To reshape the link, select the link and drag its middle handle.
- To add or remove a handle from the link, press the Ctrl key while dragging the handle from or to the link.
- If the size of the Diagrammer image is larger than size of the view, the scrollbar can be used to navigate the whole Diagrammer image within the view.
-
Enable image mode by selecting the
Image Mode
check box.

When image mode is enabled, the selected objects are drawn as described in the Diagrammer CSS instead of just being highlighted by a selection rectangle. However, a full image refresh is required when selecting objects. Therefore this mode might be slower than the regular mode.
Installing the Thin-Client Sample
The sample contains a WAR file (Web Archive) that allows you to easily install the sample on any server that supports the Servlet API 2.1 or later. For your convenience, the WAR will be copied to the Tomcat web server that is supplied with the Perforce JViews installation when you start the server using the supplied scripts. Tomcat is the official reference implementation of the Servlet and JSP specifications. If you are already using an up-to-date Web or application server, there is a good chance that it already has everything you need. The sample can also be deployed to WebSphere Application Server (WAS).
Running the Sample Using Tomcat
If you intend to use the Tomcat Web server provided with this
installation, follow these instructions to start the server:
Running the Server-Side Samples.
The scripts to start the server can be found in the
tools/tomcat-jsf directory.
Note: if you are running on Windows then you will find menu items in
the Windows "start" menu to start and stop the Tomcat server.
Once the server is running, you can see the sample by opening the following page:
- Perforce JViews Diagrammer Sample: Diagram Editing (JavaScript)
http://localhost:8080/js-diagrammer-editing
Running the Sample Using WebSphere Application Server
In addition to the instructions provided for using Tomcat, the samples can be
viewed on WebSphere Application Server. Follow the instructions:
Running the Server-Side Samples
and use the scripts to start the server and deploy the sample.
Once the server is running, you can see the sample
by opening the following page:
http://localhost:9443/js-diagrammer-editing
The WAS administrative console can be used to verify or modify server settings:
http://localhost:9043/ibm/console/
Note: the WAS server can start on a range of port numbers, therefore the value
is not guaranteed to remain the same.
The scripts provided with the samples can be used to obtain the port numbers used
by the Admin Console and by the deployed Web applications.
To retrieve a list of all the WAS port numbers, run the command line instruction:
ant -f build_was.xml ws.list.ports
Topics Covered
- Pure Javascript Diagrammer
Detailed Description
This sample shows how to edit a diagram using pure JavaScript library of JViews.
Installation Directory
The Diagram Editing (JavaScript) sample is installed here.