Perforce JViews Diagrammer Sample: Content on Demand
Description
 |
This sample shows how to use the Content on Demand tool for Perforce JViews Diagrammer.
How to Use the Sample
- Press the overview button to start the animation.
- Press the zoom + button several times.
- Press the pan button to select the pan interactor.
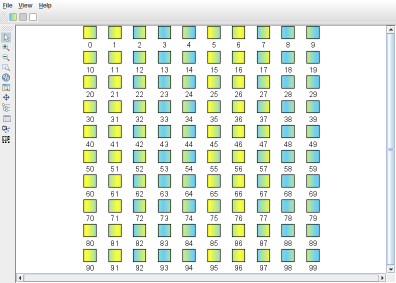
- Click and drag on the main view to move the visible area. All visible rectangles are colored, which means they are loaded. The overview shows grey and white rectangles outside the visible area, according to the Content On Demand status.
How to Run the Sample as an Application
This sample can
be run as an application.
The installation directory contains
an executable JAR file,
diagrammer-contentOnDemand.jar,
that allows you to execute the sample with a double click from a
file browser. Note that if you are using Internet Explorer, you can
open the installation directory
and execute the JAR file from the browser. This
technique may not work in other Web browsers.
Alternatively, you
can run the sample application from the command line.
First check that the Ant utility is properly configured. If not, see the
instructions on how to configure Ant for Perforce JViews.
Then, go to the installation directory
of the sample and type:
ant run
Topics Covered
- Use the Content on Demand tool.
Detailed Description
This sample shows how to use Content on Demand tool for Perforce JViews Diagrammer. The typical
use case is a large diagram where objects are expensive to load, in terms of time or in terms of space.
For example, when the content comes from a slow database request, or represents several kilobytes per object
in a diagram with thousands of objects.
The Content on Demand tool offers a service of lazy loading to optimize and load heavy
content only for objects that need it and at the right time.
All the objects must be created at the beginning, but they can remain "hollow" until they need to be displayed correctly.
In this demo, the diagram is a grid of nodes represented by rectangles. Nodes have a
property named content which is supposed to be filled only when necessary, that is,
when the content is requested explicitly or when the node is visible in the main view.
The Content on Demand tool loads or unloads the content at the right time.
The rectangles are displayed differently, according to the load status given by
the controller:
- locked: the rectangles are filled with a colorful gradient.
- loaded (for example, in cache): the rectangles are grey.
- unloaded: the rectangles are white.
The demo offers three different ways to interact with the Content on Demand controller:
- Select some nodes with the selection tool, then press one of the three buttons above the view to force the status of the selected nodes.
- Change the view size or zoom level, all the visible nodes are requested to be loaded. It is recommended to open the overview to see the evolution of the loaded status of all nodes.
- Use the area interactor: click the lowest button of the vertical toolbar to enable the area interactor, then click the main view. A rectangle is shown. All nodes that intersect with this rectangle are loaded. Drag the rectangle around to change the status of the nodes.
The demo contains several public variables that can be changed to modify the behavior. For example, it is possible to change the number of nodes, the cache size (which defaults to half the number of nodes), and whether grey rectangles should be displayed or not. The cache size is used to limit the number of loaded objects. When too many objects are loaded, the oldest ones are unloaded to keep the number of loaded objects below a fixed limit.
Installation Directory
The Content on Demand sample is installed here.
Classes Involved
-
ilog.views.sdm.modeltools.IlvContentController
The tool to control Content on Demand.
-
ilog.views.diagrammer.IlvDiagrammer
The main class of the diagram component.
-
ilog.views.diagrammer.application.IlvDiagrammerApplication
The predefined application class for displaying diagrams.
Source Files
-
ContentDemo
The entry point of the demo.
-
RectangleInteractor
The interactor that allows you to drag a rectangle in which all nodes must be loaded.