Perforce JViews Diagrammer Code Example: Link Layout (CSS Version)
Description
 |
This sample shows how to use the Link Layout algorithm in Perforce JViews Diagrammer. It shows how to enable the Link Layout using CSS, and how to change Link Layout parameters by using a mutable style sheet.
A version of the Link Layout sample that does not use CSS can be found here
How to Use the Code Example
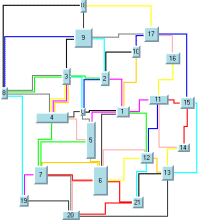
- The Link Layout algorithm reshapes the links of a graph without moving the nodes. By default, the algorithm computes orthogonal links. That is, links composed of alternating horizontal and vertical segments. Optionally, direct links can be computed.
-
This application shows a diagrammer component that displays a graph
rendererd from an XML file.
You may change the graph sample using the Select graph list at the top of
the application window.
- Sample1, Sample2, and Sample3 are typical graphs of different sizes for the short link layout mode. Sample1 shows the advantage of the short link mode to connect links in the center of the node border. This is in contrast to the long link mode. In order to find a straight route on the grid, long link mode sometimes uses connection points closer to a node corner.
- Sample4 and Sample5 are typical graphs for the long link layout mode with orthogonal links.
- Sample5 shows the capability of the long link layout mode to find a route in a labyrinth without node overlaps.
- The application has interactor buttons on the top of the window. They are: select, zoom in, zoom out, zoom box, zoom level 1, zoom to fit (show all contents) and pan.
- You may use the select interactor to select a root node for the Link Layout.
- On the bottom of the window, is the Layout button. It is used to perform a layout by using the Link Layout algorithm. Two checkboxes allow you to choose the layout mode (short links with a limited number of bends placed freely in the plane or long links placed overlap-free on a grid), and the desired link style (orthogonal or direct). Furthermore, a checkbox allows you to enable or disable the automatic layout frature. If it is selected, a layout is automatically performed whenever a node is moved or a link is changed. Finally, a checkbox allows to select spline links. Sample4 and Sample5 are not well suited for spline links.
How to Run the Code Example as an Application
This code example can
be run as an application.
The installation directory contains
an executable JAR file,
diagrammer-linklayout.jar,
that allows you to execute the code example with a double click from a
file browser. Note that if you are using Internet Explorer, you can
open the installation directory
and execute the JAR file from the browser. This
technique may not work in other Web browsers.
Alternatively, you
can run the code example application from the command line.
First check that the Ant utility is properly configured. If not, see the
instructions on how to configure Ant for Perforce JViews.
Then, go to the installation directory
of the code example and type:
ant run
Topics Covered
- Diagrammer.
- Graph Layout
- Link Layout in CSS
- Mutable Style Sheet
- Link Layout Parameters
Installation Directory
The Link Layout (CSS Version) code example is installed here.
Classes Involved
- ilog.views.graphlayout.link.IlvLinkLayout
- ilog.views.sdm.util.IlvSDMMutableStyleSheet
- ilog.views.diagrammer.IlvDiagrammer