Perforce JViews Diagrammer Code Example: Hierarchical Layout (CSS Version)
Description
 |
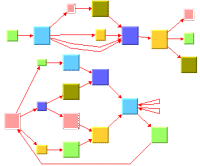
This sample shows how to use the Hierarchical Layout algorithm in Perforce JViews Diagrammer. It shows how to enable the Hierarchical Layout using CSS, and how to change the Hierarchical Layout parameters by using a mutable style sheet.
A version of the Hierarchical Layout sample that does not use CSS can be found here
How to Use the Code Example
- The Hierarchical Layout algorithm can be used to lay out a directed graph. It arranges the nodes in horizontal or vertical levels and routes the links in a uniform direction. The algorithm takes into account several justification options, link styles (selectable for individual links), and level arrangement options. Furthermore, it supports port specifications where links connect at the nodes, layout constraints, and many more features. Not all features are shown in this simple sample.
- This application shows a diagrammer component that displays a graph rendererd from an XML file. You may change the graph sample using the list at the top of the application.
- The application has interactor buttons on the top of the panel: select, zoom in, zoom out, zoom box, zoom level 1, zoom to fit (show all contents) and pan.
-
Below the graph window there are two buttons:
- Random, which performs a Random Layout.
- Layout, which uses the Hierarchical Layout algorithm.
- Under the buttons, there are Link Style and Flow Direction boxes. They allow you to select the flow direction of the majority of links and the global link style. You may also change the minimal offsets between nodes, between a node and a link bend, and between links. For details, see the corresponding section of the User's Manual.
- The port samples look best in orthogonal link style.
- The status line at the bottom displays a message indicating which action was performed. During layout, the status line shows the percentage of the layout task that has been completed.
How to Run the Code Example as an Application
This code example can
be run as an application.
The installation directory contains
an executable JAR file,
diagrammer-hierarchicallayout.jar,
that allows you to execute the code example with a double click from a
file browser. Note that if you are using Internet Explorer, you can
open the installation directory
and execute the JAR file from the browser. This
technique may not work in other Web browsers.
Alternatively, you
can run the code example application from the command line.
First check that the Ant utility is properly configured. If not, see the
instructions on how to configure Ant for Perforce JViews.
Then, go to the installation directory
of the code example and type:
ant run
Topics Covered
- Diagrammer.
- Graph Layout
- Hierarchical Layout in CSS
- Mutable Style Sheet
- Hierarchical Layout Parameters
Installation Directory
The Hierarchical Layout (CSS Version) code example is installed here.
Classes Involved
- ilog.views.graphlayout.hierarchical.IlvHierarchicalLayout
- ilog.views.graphlayout.random.IlvRandomLayout
- ilog.views.sdm.util.IlvSDMMutableStyleSheet
- ilog.views.diagrammer.IlvDiagrammer