Perforce JViews Diagrammer Code Example: Grid Layout (CSS Version)
Description
 |
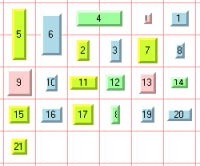
This sample shows how to use the Grid Layout algorithm in the Diagrammer. It shows how to enable the Grid Layout using CSS, and how to change Grid Layout parameters by using a mutable style sheet.
A version of the Grid Layout sample that does not use CSS can be found here
How to Use the Code Example
- The Grid Layout arranges the nodes of a graph either in the cells of a grid (matrix) or in rows or in columns.
- The algorithm is primarily designed for disconnected nodes. If links exist in the graph, they are ignored by the Grid Layout.
- This application shows a diagrammer component that displays a graph rendererd from an XML file. You may change the graph sample using the list at the top of the application.
- The application also has interactor buttons on the top side: select, zoom, unzoom, zoom box, zoom level 1, zoom to show all (fit to contents) and pan.
- You may use the select interactor to select nodes.
- On the bottom, there are two buttons: Random (performs a Random Layout) and Layout (uses the Grid Layout algorithm). Layout is only performed when you press these buttons.
- Under the buttons, there are choice menus, text fields, and check boxes that allow you to select different layout parameters.
- The layout mode choice menu allows you to switch between a fixed-width and a fixed-height grid mode plus the row and column modes of the layout. In this application, the width or height is set to the width or height of the view. The maximum number of columns or rows depends on the fixed width/height and/or on the grid offset parameters.
- In grid mode, the grid size is the major dimensional parameter. If a node is too large to fit into a single grid cell (with a margin), it occupies multiple cells.
- In row mode, the width of the rows is the major dimensional parameter. The height of the rows adapts itself to the largest height of the nodes contained in the row (plus margins).
- In column mode, the height of the columns is the major dimensional parameter. The width of the columns adapts itself to the largest width of the nodes contained in the column (plus margins).
- The alignment options control the alignment of the nodes inside the cell (or row or column). Using the API, you can specify a different alignment for each node. In this application, all the nodes have the same alignment.
- The Grid Layout supports an incremental mode, which you can enable using the check box on the bottom. If the incremental mode is enabled, the stability of the layout is preserved as much as possible when new nodes are added, existing ones removed, or node sizes modified. This means that the nodes are placed at the same location or in the same order as in the previous layout whenever it is possible. In this mode, the layout algorithm processes the changes incrementally, rather than redoing the entire layout for every change. However, in incremental mode more space can remain empty and, therefore, the total area of the layout can be larger.
- The Grid Layout is able to preserve the current position of user-specified nodes. Non-fixed nodes are placed in such a way that they do not overlap any other fixed or non-fixed nodes. Of course, fixed nodes can overlap other fixed nodes. To specify fixed nodes, you need to select the check box labeled "Don't move selected nodes" and to select the nodes. If you move a selected node and this option is enabled, the layout is automatically redone when the node is moved.
- The last check box in the bottom right corner allows you to switch on and off the grid lines. The grid lines are displayed in this application to help you identify the grid cells where the nodes are placed. This option can be useful only in grid mode, not in row or column mode.
How to Run the Code Example as an Application
This code example can
be run as an application.
The installation directory contains
an executable JAR file,
diagrammer-gridlayout.jar,
that allows you to execute the code example with a double click from a
file browser. Note that if you are using Internet Explorer, you can
open the installation directory
and execute the JAR file from the browser. This
technique may not work in other Web browsers.
Alternatively, you
can run the code example application from the command line.
First check that the Ant utility is properly configured. If not, see the
instructions on how to configure Ant for Perforce JViews.
Then, go to the installation directory
of the code example and type:
ant run
Topics Covered
- Diagrammer.
- Graph Layout
- Grid Layout in CSS
- Mutable Style Sheet
- Grid Layout Parameters
Installation Directory
The Grid Layout (CSS Version) code example is installed here.
Classes Involved
- ilog.views.graphlayout.grid.IlvGridLayout
- ilog.views.graphlayout.random.IlvRandomLayout
- ilog.views.sdm.util.IlvSDMMutableStyleSheet
- ilog.views.diagrammer.IlvDiagrammer