Perforce JViews Charts Sample: Stock Viewer (JSF and JavaScript)
Description
 |
This sample shows how to generate server-side charts using
the JavaServer Faces framework environment. A servlet retrieves quotes from
barchart.com and generates the corresponding stock prices
chart and various financial indicators on-the-fly.
The charts are then displayed on the client side by JViews Charts Faces
components.
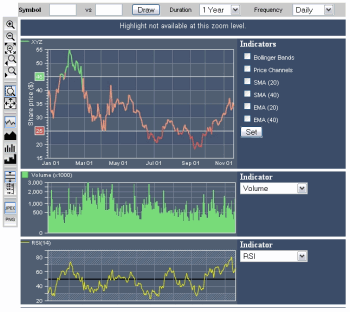
How to Use the Sample
The threshold limits can be edited by clicking within the scale
annotation of the threshold bar to move and drag the annotation along
the y-axis.
When threshold lines are activated, the rendering style of the data
points depends on their price value:
Obtaining an API Key
In order to retrieve stock information from the Barchart web site,
you must first register for a free API key. Visit:
https://www.barchart.com/ondemand/free-market-data-api
to generate your key, then enter it into the API Key field
to make it known to this sample.
Loading Quotes
The loading of quotes is specified by the controls available in the
query panel:

To request a reload of the stock data, press the "Draw" toolbar button.
Daily and
Weekly.
Technical Indicators
The Indicators controls let you specify the technical indicators
that must be displayed by the corresponding charts. These indicators
are split into two categories:
Volume, MACD, RSI, and so on).
Controlling the Visible Range
By Fixed Zoom Factor
To perform a zoom by a fixed zoom factor (x2/x.5), use the following
toolbar buttons:

To zoom-in by 2.

To zoom-out by 2.

To fit the zoom level to the chart contents, and
reset the zoom history.
Using Interactors

A Zoom interactor can be set on the
upper chart. To enable the zoom interactor, click the
corresponding toolbar button. To perform a zoom, simply click the
left mouse button and drag the mouse over the desired time
interval. The y-range of the zoomed data window is automatically
computed so that it contains all the data displayed within the
specified time frame.

A Pan interactor can also be set on the
upper chart. To enable the pan interactor, click the
corresponding toolbar button. To pan the chart data window,
click the left mouse button within the chart area and drag the
mouse along the x-axis.
The Zoom History
Whenever a zoom is performed, the previous zoom level is stored in the
zoom history. You can browse the zoom history with the following toolbar
buttons:

To go back to the previous zoom level.

To move forward to the next zoom level.

To fit the zoom level to the chart contents, and
reset the zoom history.
Using Threshold Lines
Threshold lines let you specify upper and lower price limits within the
main chart. You can activate and deactivate the threshold lines with the
 toolbar button.
toolbar button.
Controlling Display Properties
The following properties are accessible through the vertical toolbar.The Overview Representation toolbar lets you choose the chart
representation of the primary symbol when it is in overview mode.
This mode is set when the visible time range exceeds a duration of
approximately three months for daily data, and approximately one year
for weekly data. Four representation types are available:

|
Line |

|
Area |

|
Stair |

|
Bar |
The  and
and
 buttons lets you
choose the file format of the generated images.
buttons lets you
choose the file format of the generated images.
The Logarithmic Price Axis button (
 ) lets you specify
whether the y-scale of the quote chart is logarithmic or linear.
) lets you specify
whether the y-scale of the quote chart is logarithmic or linear.
Installing the Thin-Client Sample
The sample contains a WAR file (Web Archive) that allows you to easily install the sample on any server that supports the Servlet API 2.1 or later. For your convenience, the WAR will be copied to the Tomcat web server that is supplied with the Perforce JViews installation when you start the server using the supplied scripts. Tomcat is the official reference implementation of the Servlet and JSP specifications. If you are already using an up-to-date Web or application server, there is a good chance that it already has everything you need. The sample can also be deployed to WebSphere Application Server (WAS).
Running the Sample Using Tomcat
If you intend to use the Tomcat Web server provided with this
installation, follow these instructions to start the server:
Running the Server-Side Samples.
The scripts to start the server can be found in the
tools/tomcat-jsf directory.
Note: if you are running on Windows then you will find menu items in
the Windows "start" menu to start and stop the Tomcat server.
Once the server is running, you can see the sample by opening the following page:
- Perforce JViews Charts Sample: Stock Viewer (JSF and JavaScript)
http://localhost:8080/jsf-chart-stock2
Running the Sample Using WebSphere Application Server
In addition to the instructions provided for using Tomcat, the samples can be
viewed on WebSphere Application Server. Follow the instructions:
Running the Server-Side Samples
and use the scripts to start the server and deploy the sample.
Once the server is running, you can see the sample
by opening the following page:
http://localhost:9443/jsf-chart-stock2
The WAS administrative console can be used to verify or modify server settings:
http://localhost:9043/ibm/console/
Note: the WAS server can start on a range of port numbers, therefore the value
is not guaranteed to remain the same.
The scripts provided with the samples can be used to obtain the port numbers used
by the Admin Console and by the deployed Web applications.
To retrieve a list of all the WAS port numbers, run the command line instruction:
ant -f build_was.xml ws.list.ports
Topics Covered
- JavaServer faces components.
- Server-side charts generation.
- Server action.
Detailed Description
This sample shows how to write a server-side chart generation application using a servlet, and how to extend JViews Charts Faces server-side component and DHTML render. This sample is the JavaServer Faces version of the Stock Demonstration. Please refer to its documentation for non server-side related features.
On the server side, a servlet (instance of FacesStockDemo)
handles HTTP requests and generates the resulting HTML page containing
the chart images. It retrieves quotes from the Barchart web site and
generates the corresponding charts (the quotes chart and the indicators
charts) images.
This is in fact performed by a IlvFacesChartServletSupport
subclass that extracts data from the Barchart stream using a custom
IlvDataReader object to build the corresponding chart. Then,
the charts are dumped and written in the HTTP response stream.
On the client side, three JViews Charts Faces components display the
contents of the servlet response and handle user interactions through
DHTML interactors. Such user interactions performed on the client side
Charts result in requesting a new image from the server. This image is
actually generated after that some actions (instances of
IlvChartServerAction) specific to the interactor involved
have been performed on the server.
This sample makes use of the JViews Page Identifier feature to support multiple browser pages. You can open it in different browser tabs and each tab will display its own state.
Installation Directory
The Stock Viewer (JSF and JavaScript) sample is installed here.
Classes Involved
- ilog.views.chart.faces.servlet.IlvFacesChartServletSupport
- ilog.views.chart.faces.servlet.IlvFacesChartServlet
Source Files
- thinstock.StockDemo
- thinstock.StockDemoApp
- thinstock.faces.bean.StockBean
- thinstock.faces.component.MinorChartView
- thinstock.faces.renderer.MainChartViewRenderer
- thinstock.faces.renderer.MinorChartViewRenderer