Perforce JViews Charts Sample: Hitmap (Servlet and JavaScript)
Description
 |
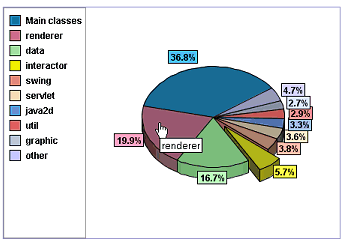
This sample shows how to generate client-side Hitmap in a thin-client web application. A servlet loads data from an XML file and generates an image of a Pie chart and its corresponding client-side Hitmap.
How to Use the Sample
index.html file in your browser to see an
image of the chart. The image and the Hitmap are generated on the
fly by the JSP servlet. Then, click a slice of the chart to open
the URL associated with the corresponding map area. A new image is
generated showing the clicked slice out of the pie.
Installing the Thin-Client Sample
The sample contains a WAR file (Web Archive) that allows you to easily install the sample on any server that supports the Servlet API 2.1 or later. For your convenience, the WAR will be copied to the Tomcat web server that is supplied with the Perforce JViews installation when you start the server using the supplied scripts. Tomcat is the official reference implementation of the Servlet and JSP specifications. If you are already using an up-to-date Web or application server, there is a good chance that it already has everything you need. The sample can also be deployed to WebSphere Application Server (WAS).
Running the Sample Using Tomcat
If you intend to use the Tomcat Web server provided with this
installation, follow these instructions to start the server:
Running the Server-Side Samples.
The scripts to start the server can be found in the
tools/tomcat-jsf directory.
Note: if you are running on Windows then you will find menu items in
the Windows "start" menu to start and stop the Tomcat server.
Once the server is running, you can see the sample by opening the following page:
- Perforce JViews Charts Sample: Hitmap (Servlet and JavaScript)
http://localhost:8080/js-chart-hitmap
Running the Sample Using WebSphere Application Server
In addition to the instructions provided for using Tomcat, the samples can be
viewed on WebSphere Application Server. Follow the instructions:
Running the Server-Side Samples
and use the scripts to start the server and deploy the sample.
Once the server is running, you can see the sample
by opening the following page:
http://localhost:9443/js-chart-hitmap
The WAS administrative console can be used to verify or modify server settings:
http://localhost:9043/ibm/console/
Note: the WAS server can start on a range of port numbers, therefore the value
is not guaranteed to remain the same.
The scripts provided with the samples can be used to obtain the port numbers used
by the Admin Console and by the deployed Web applications.
To retrieve a list of all the WAS port numbers, run the command line instruction:
ant -f build_was.xml ws.list.ports
Topics Covered
- Server-side charts generation.
- Client-side Hitmap generation.
- DTD extensibility with custom properties.
Detailed Description
This sample shows how to write a server-side application to generate images and Hitmap and how to extend the DTD to add custom properties.
Data is read by an IlvXMLDataSource from an XML data file.
This file extends the default Charts DTD to add a new href
element as a child of the property element. This element
contains a list of HREFs that should be associated with the Hitmap
areas. In order to read this property, an IlvXMLPropertyReader
subclass is registered on the IlvXMLDataReader that reads the
HREFs and stores them on the data set.
The image and Hitmap are generated by a servlet. When a slice is clicked:
- The HREF property associated with the slice area is loaded in a second frame using a JavaScript code.
- A new AJAX request is sent to the servlet to explode the slice from the Pie and to generate the corresponding image and Hitmap to take into account the new state of the slice. This is performed by means of the AREA target attribute.
Installation Directory
The Hitmap (Servlet and JavaScript) sample is installed here.
Classes Involved
- ilog.views.chart.servlet.IlvChartServletSupport
- ilog.views.chart.servlet.IlvChartHitmapDefinition
- ilog.views.chart.servlet.IlvIMapAttributes
- ilog.views.chart.data.xml.IlvXMLDataReader
- ilog.views.chart.data.xml.IlvXMLPropertyReader