Creating a table component: a sample
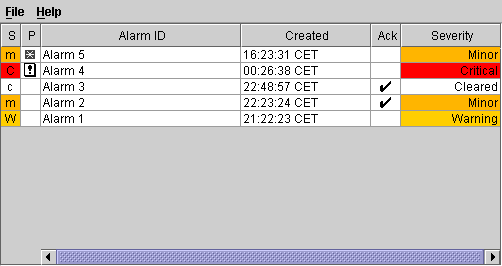
This section shows you how to create the following table for displaying alarms.
An alarm table
The following example shows how to create a table component, how to connect it to a data source, how to fill the data source from an XML file that describes the business objects, and how to configure the graphic representation of the table and the objects.
How to create a table component
1. Initialize the JViews TGO library.
Prior to using any JViews TGO API, IltSystem.Init must be called.
IltSystem.Init("deploy.xml");
deploy.xml is a deployment descriptor file that defines the path to the application resources to be used:
<deployment>
<urlAccess>
<!-- Add relative path to sample root directory -->
<relativePath>../..</relativePath>
</urlAccess>
</deployment>
2. Create a data source and fill it with business objects from an XML file.
A data source contains business objects to be displayed in the graphic components.
IltDefaultDataSource dataSource = new IltDefaultDataSource();
// Fill the data source with an XML file containing the business objects
dataSource.parse("alarms.xml");
3. Create a table component.
IlpTable tableComponent = new IlpTable();
4. Connect the data source to the table component.
The table shows only instances of a single class (and its subclasses). Here, we retrieve the Alarm class that was created when the data file was parsed and ask the table to display all instances of this class that are contained in the data source.
// Get the default context of the application
IlpContext context = IltSystem.GetDefaultContext();
// Get the class manager, which contains all business classes
IlpClassManager classManager = context.getClassManager();
// Retrieve the Alarm class
IlpClass alarmClass = classManager.getClass("Alarm");
// Connect the data source to the table component indicating
// which class it accepts (Alarm class)
tableComponent.setDataSource(dataSource, alarmClass);
5. Configure the graphic representation of the table component.
Once you have added objects to be displayed in the table component, you can specify how the objects and the table itself should be represented. To do so, you can use cascading style sheets, as follows:
String[] css = new String[] { "table.css" };
try {
tableComponent.setStyleSheets(css);
} catch (Exception e) {
}
Copyright © 2018, Rogue Wave Software, Inc. All Rights Reserved.