Introducing the tree component
The JViews TGO tree component is based on the Swing tree component. It allows you to display data in a hierarchical representation.
The tree component is connected to a data source, from which it retrieves the business objects to be displayed. By default, the tree displays all the objects contained in the data source. However, it is possible to restrict the contents displayed by:

selecting the root nodes to be shown,

specifying whether certain child objects should be visible or not,

applying a filter.
Objects that do not have a parent are displayed as root nodes, while the others are displayed under their parent.
The tree component offers the following features:
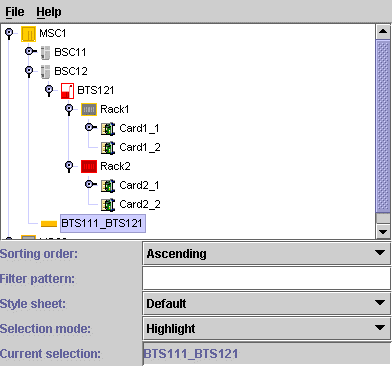
An efficient tiny look and feel to represent business objects as tree nodes
This graphic representation style provides a comprehensive view of the object state in the tree, even if it contains less details than the normal representation style in the network and equipment components. The graphic representation of the business objects in the tree component can be customized through Cascading Style Sheets (CSS). For more information, refer to
Using Cascading Style Sheets.
Smart selection modes
The tree component allows you to choose a look and feel for the selection: either the standard look and feel, where the selected cell appears highlighted, or the check box look and feel, where a check box is displayed next to each tree node with a check mark indicating that the node is selected.
The tree component also provides a selection model that is responsible for setting, modifying and retrieving the objects selected in the component.
Sorting capabilities
The tree component allows you to sort the nodes that are displayed.
Filtering capabilities
The tree component allows you to filter the nodes that are displayed. That is, the business objects present in the attached data source are only displayed in the tree if they are accepted by the current filter.
Interaction support
The tree component allows you to associate behavior with the tree as a whole, and with the business objects it contains.
Load on demand
The tree component supports load on demand for the business objects to be displayed. This means that the graphic representation of a given business object is only created when its parent object is expanded through the API or through user interaction. By default, load on demand is customized through the CSS property
expansion (see
Customizing the expansion of business objects). More advanced customization can be performed at the adapter level (see
Expansion strategy).
The tree component is implemented by the class
IlpTree, which is a Swing
JComponent that can be directly inserted into a panel (
JPanel ).
IlpTree provides the API for the most common uses of the tree component, such as:

changing the root nodes of the tree through the data source adapter:
getAdapterIlpTree also acts as a façade for a number of lower-level components that it contains. These components provide more detailed APIs and advanced services. They are described in
Architecture of the tree component of this section.
Copyright © 2018, Rogue Wave Software, Inc. All Rights Reserved.