Handling selection
This topic shows you how to:

Change the tree selection model to single selection

Listen for selection changes in the tree

Select an object in the network whenever the same object is selected in the tree

Pan the network so that the selected object becomes visible
This part of the code is referred to as Step 9:
void step9() {
To do Step 9:
1. Set the tree selection mode to single selection.
final IlpTreeSelectionModel treeSelectionModel =
(IlpTreeSelectionModel)treeComponent.getSelectionModel();
treeSelectionModel.setSelectionMode
(TreeSelectionModel.SINGLE_TREE_SELECTION);
The interface
IlpTreeSelectionModel implemented here by
treeSelectionModel extends
javax.swing.tree.TreeSelectionModel. It is the selection model for the tree component (
IlpTree). It also implements
IlpObjectSelectionModel, which allows you to access the selection as business objects.
The method setSelectionMode is inherited from javax.swing.tree.TreeSelectionModel. Here you get the tree selection model treeSelectionModel and set its mode to SINGLE_TREE_SELECTION.
2. Create a selection listener.
TreeSelectionListener selectionListener = new TreeSelectionListener() {
public void valueChanged(TreeSelectionEvent e) {
IlpObject selectedObject = treeSelectionModel.getSelectedObject();
if (selectedObject!=null) {
You create a new tree selection listener, selectionListener, to listen for tree selection events. When the value of the tree selection event changes, the selected business object ( selectedObject ), if there is one, is obtained by the tree selection model.
3. Check to see whether one of the network objects is selected.
if (selectedObject.getIlpClass().isSubClassOf(IlpObject.GetIlpClass()))
{
IlpNetworkSelectionModel networkSelectionModel =
networkComponent.getSelectionModel();
If the
IlpClass of the selected object is a subclass of
IltObject (that is, it is one of the predefined
JViews TGO objects and not an alarm), an attempt will be made to select the corresponding object in the network component.
4. Remove the previous selection from the network.
networkSelectionModel.clearSelection();
5. Add a new object to the selection.
networkSelectionModel.addSelectionObject(selectedObject);
The inherited method
IlpObjectSelectionModel.
addSelectionObject adds the selected business object
selectedObject to the network selection model. This causes the corresponding graphic representation to appear as selected in the network component.
6. Pan the network view so that the selected object becomes visible.
networkComponent.ensureVisible(selectedObject);
}
}
}
};
The method
IlpNetwork. ensureVisible pans the network component if necessary, so that the selected object becomes visible.
7. Add the selection listener to the tree component
treeSelectionModel.addTreeSelectionListener(selectionListener);
}
The method addTreeSelectionListener is inherited from javax.swing.tree.TreeSelectionModel. The selection listener created above is added to the tree selection model to listen for selection changes.
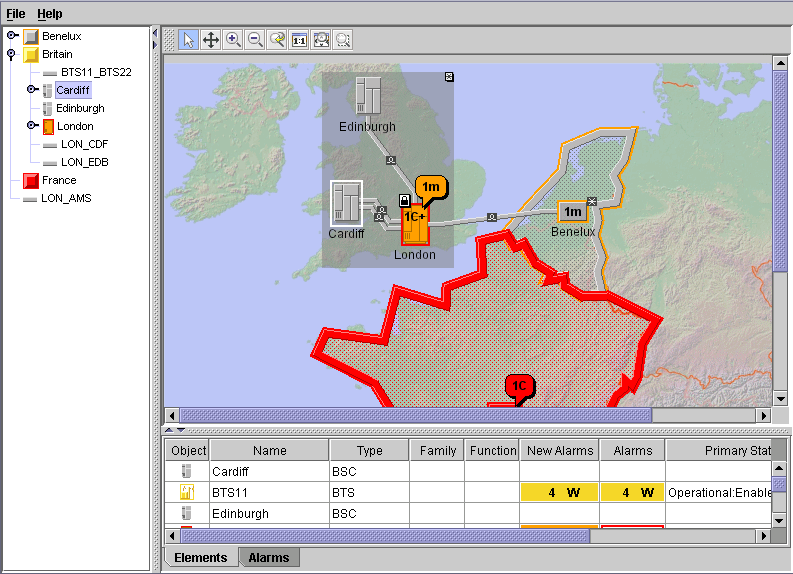
The sample should now look as shown in the following figure.
The remaining code is based on Java™ and Swing facilities and will not be explained in detail.
/**
* Executable entry point.
*/
public static void main(String[] args) {
JFrame frame = new JFrame(sampleTitle);
AbstractSample sample = new Main();
sample.init(frame.getContentPane());
frame.setSize(800,600);
frame.setVisible(true);
}
/**
* Common initialization function.
* Is called by the main function, sample
* run as an application.
*/
public void init (Container container) {
// Must call base class initializer
super.init(container);
// Initialize the subframes
initSubFrames(container);
doSample(container);
}
/**
* Create a number of subframes, separated by splitters.
*/
public void initSubFrames (Container container) {
container.setLayout(new BorderLayout());
// Create panels for the JTGO graphic components
this.networkArea=new JPanel(new BorderLayout());
this.treeArea=new JPanel(new BorderLayout());
this.tableArea=new JPanel(new BorderLayout());
// Split the main frame into three areas
// Add the JTGO graphic components to the three areas
this.rightSplitPane = new JSplitPane(JSplitPane.VERTICAL_SPLIT,
this.networkArea, this.tableArea);
this.rightSplitPane.setDividerLocation(400);
this.rightSplitPane.setResizeWeight(.9);
this.rightSplitPane.setOneTouchExpandable(true);
this.rootSplitPane = new JSplitPane(JSplitPane.HORIZONTAL_SPLIT,
this.treeArea, this.rightSplitPane);
this.rootSplitPane.setDividerLocation(150);
this.rootSplitPane.setOneTouchExpandable(true);
// Add divided frames to main panel
container.add(this.rootSplitPane, BorderLayout.CENTER);
}
/**
* Create a dialog, transient for the main frame if possible
*/
public JDialog createDialog (boolean modal) {
// Create a new dialog
JDialog dialog;
// dialog should be transient for this view if in a regular
// application
dialog = new JDialog((Frame)getTopLevelAncestor(), modal);
return dialog;
}
/**
* Creates a tabbed pane for multiple tables
* Inserts the existing table view into the first pane,
* and the new view into the second
*/
public void initTableTab (Container container, IlpTable
newTableComponent) {
// Create a tabbed pane two contain two tables
JTabbedPane tabbedPane=new JTabbedPane(JTabbedPane.BOTTOM);
// Remove the existing table component from the table area
tableArea.remove(tableComponent);
// Add the existing table component to the first tab
tabbedPane.add("Elements", tableComponent);
// Add the new table view to the second tab
tabbedPane.add("Alarms", newTableComponent);
// Add the whole tabbed pane to the table area
tableArea.add(tabbedPane);
// Set the tabbed pane to show the element table
tabbedPane.setSelectedComponent(tableComponent);
}
}
Copyright © 2018, Rogue Wave Software, Inc. All Rights Reserved.